
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
С CSS кутия - оразмеряване Имот
В кутия - оразмеряване свойството ни позволява да включим запълването и границата в общата ширина на елемента и височина . Ако зададете кутия - оразмеряване :граница- кутия ; върху елемент, подложката и границата са включени в ширината и височина : И двата div са еднакви размер сега!
По същия начин какво е оразмеряването на кутията?
Определение и употреба. В кутия - оразмеряване свойството определя как се изчисляват ширината и височината на елемент: трябва ли да включват подпълване и граници или не. Стойност по подразбиране: content- кутия.
Също така, какво е модел на кутия в HTML? всичко HTML елементи могат да се разглеждат като кутии . В CSS терминът " модел кутия " се използва, когато говорим за дизайн и оформление. CSS модел кутия по същество а кутия който обгръща всеки HTML елемент. Състои се от: полета, граници, запълване и действителното съдържание. Маржът е прозрачен.
Оттук нататък наследява ли се оразмеряването на кутията?
Универсален Оразмеряване на кутията с Наследство Една потенциална забележка към него е това кутия - оразмеряване не е нормално наследени , така че това е специализирано поведение, което не е съвсем същото като нещо, което обикновено поставяте в нулиране.
Какво означава гранична кутия?
граница - кутия казва на браузъра да отчита всеки граница и допълване в стойностите, които задавате за ширината и височината на елемента. Ако зададете ширината на елемента на 100 пиксела, тези 100 пиксела ще включва всякакви граница orpadding, който сте добавили, и съдържанието кутия ще свийте, за да абсорбира тази допълнителна ширина.
Препоръчано:
Какво е използването на кутията с инструменти?

Кутия с инструменти (наричана още инструментариум, сандък с инструменти или работна кутия) е кутия за организиране, пренасяне и защита на инструментите на собственика. Могат да се използват за търговия, хоби или DIY, а съдържанието им варира в зависимост от занаята на собственика
Къде е кутията с скъпоценни камъни в re2?

Можете да получите достъп до стаята за разпити по два начина, като използвате двата уникални ключа в играта на Леон и Клер, съответно Club и Heart Key. Вземете кутията с бижута от рафта и след това комбинирайте червеното бижу с него в инвентара си. Вътре ще намерите S.T.A.R.S
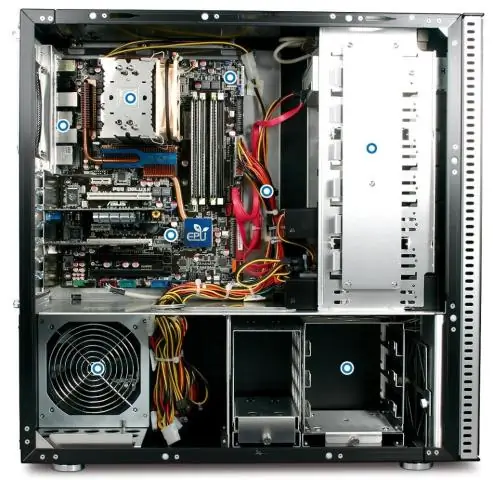
Как се казва кутията за компютър?

Конзола: Основната компютърна кутия е конзолата, въпреки че може да се нарече и системна единица или CPU (което е неправилно). Това е кутия, която съдържа душата на вашия компютър, неговите електронни вътрешности. Често срещана грешка, допускана от новите потребители на компютри, е да се приеме, че мониторът е компютърът
Какво е добър вентилатор на кутията RPM?

Колкото по-високи са оборотите, толкова по-бързо се върти вентилаторът и в повечето случаи, толкова по-силен ще бъде вентилаторът. 120-милиметровите вентилатори обикновено са най-популярният размер на вентилаторите в съвременните кутии за компютър, но ще намерите много размери като 80 мм, 92 мм, 140 мм, 200 мм и повече
Какво идва в кутията на Arlo pro?

Какво е включено: (4) интелигентни охранителни камери Arlo Pro. (4) Акумулаторни батерии. (1) Базова станция с вградена сирена. (1) Захранващ адаптер. (1) Захранващ кабел. (1) Ethernet кабел. (4) Стойки за стена. (2) Комплекти винтове за стенен монтаж
