
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Как да получа моят съществуващ React Native проект, работещ с Expo ? Точно сега, на най-лесният начин да направите това е да използвате експо init (с Експо CLI), за да направите нов проект и след това копирайте целия си изходен код на JavaScript от вашия съществуващ проект , а след това добавяне на прежда на библиотеки, които имате.
Като се има предвид това, как управлявате проект Expo?
Преглед на проект на вашия телефон
- Вземете приложението Expo на вашето устройство с Android или iOS. Предлага се в Google Play Store и в iOS App Store.
- Изпълнете expo send, за да изпратите връзка по имейл. Можете също да използвате опцията --send-to, когато стартирате expo start.
- Проверете имейла си и докоснете връзката.
каква версия на react native използва expo? Експо SDK v35. 0,0 е излиза днес и е базиран на React Native 0,59, същото React Native версия като SDK 33 и 34. SDK 35 въвежда пълна поддръжка за iOS 13 и две от новите функции, насочени към потребителите, които въвежда: Dark Mode и Apple Authentication.
Впоследствие въпросът е, трябва ли да използвам Expo за react native?
Ако това не е голям проблем за вас, тогава Експо може да е правилният избор. Въпреки това, ако вашето приложение изисква конкретна функционалност и пакети с местен модули (написани с местен езици), по-добре е да отидете с ванилия React Native.
Как да създам нов проект в Expo?
Създаване на проект Бягай експо init към създават а проект . Ще бъдете помолени да назовете своето проект . В проект ще бъде създаден в a нов директория с това име в текущата работна директория. Първо ще се обадя на моя - проект и натиснете Enter.
Препоръчано:
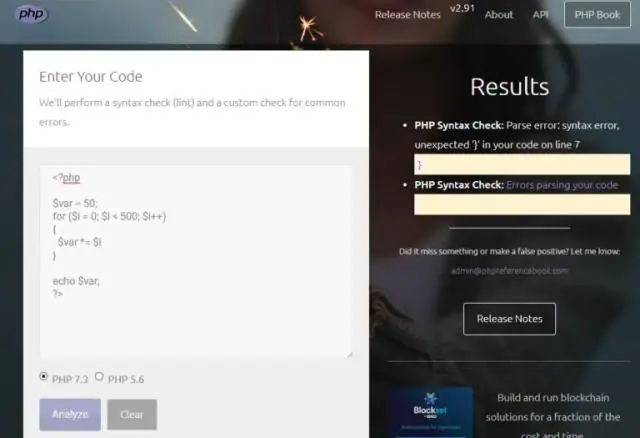
Как мога да накарам PHP да работи по-бързо?

5 съвета как да направите своя PHP сайт по-бърз 1) Инсталирайте оптимизатор на PHP Opcode (като XCache, APC или memcache) 2) Конфигурирайте вашия php.ini файл. 3) Тествайте времената за изпълнение на PHP чрез отпечатване на времеви печати. 4) Малки кодови трикове. 5) Намалете обажданията към вашата база данни
Как да накарам https да работи в моята локална среда за разработка?

Решението Стъпка 1: Root SSL сертификат. Първата стъпка е да създадете сертификат за Root Secure Sockets Layer (SSL). Стъпка 2: Доверете се на основния SSL сертификат. Преди да можете да използвате новосъздадения Root SSL сертификат, за да започнете да издавате сертификати за домейн, има още една стъпка. Стъпка 2: SSL сертификат за домейн
Как да накарам стария си скенер да работи на Windows 10?

Автоматично инсталиране на принтер Отворете Настройки. Щракнете върху Устройства. Щракнете върху Принтери и скенери. Щракнете върху бутона Добавяне на принтер или скенер. Изчакайте няколко мига. Щракнете върху Опцията за принтер, който искам, не е в списъка. Изберете Моят принтер е малко по-стар. Помогни ми да го намеря. опция. Изберете вашия принтер от списъка
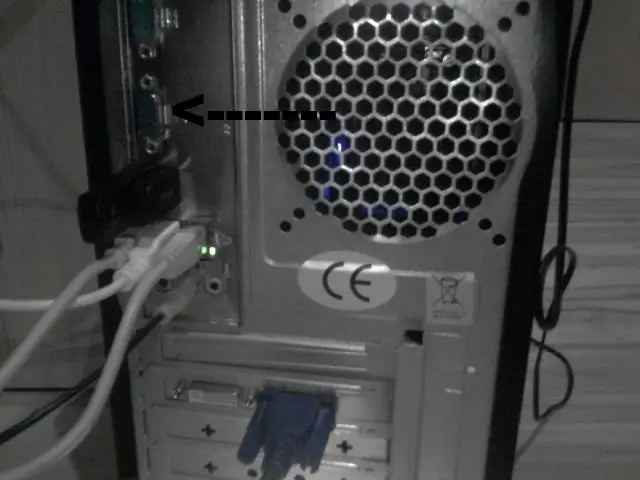
Как да накарам моя VGA към HDMI кабел да работи?

За да направите това, е необходимо да прехвърлите VGA сигнала през конвертор, който ще вземе аналоговия видео сигнал VGA и стерео аудио сигналите и ще ги преобразува в цифрови сигнали, които след това могат да бъдат изпратени през HDMI кабел за свързване към монитор с HDMI конектор
Как да направя съществуващия си уебсайт отзивчив?

Как да направя съществуващ уебсайт отзивчив? Добавете отзивчиви мета тагове във вашия HTML документ. Приложете медийни заявки към вашето оформление. Направете изображенията и вградените видеоклипове отзивчиви. Уверете се, че типографията ви ще бъде лесно четлива на мобилни устройства
