
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Един от миксини ви позволява да дефинирате размера на колоната, която искате да използвате, докато другите ви позволяват да бутате, изтегляте и измествате колони. Ако сте запознати с Bootstrap (или всяка мрежова система), мрежовата система се основава на редове, които съдържат колони.
По отношение на това, каква е ползата от Mixins?
Основната цел на а mixin е да направи набор от свойства за многократна употреба. Подобно на променливите Sass (където дефинирате своите стойности на едно място), Sass миксини ви позволяват да дефинирате свойства на едно място.
Впоследствие въпросът е дали bootstrap използва CSS? Използване на Bootstrap HTML елементи и CSS свойства, които изискват HTML5 doctype. Bootstrap 3 е проектиран да реагира на мобилни устройства. Мобилните стилове са част от основната рамка.
Също така въпросът е какво е bootstrap и как работи?
Bootstrap е мощна предна рамка, използвана за създаване на съвременни уебсайтове и уеб приложения. Той е с отворен код и безплатен за използване, но включва множество HTML и CSS шаблони за елементи на интерфейса на потребителския интерфейс, като бутони и формуляри. Bootstrap също така поддържа JavaScript разширения.
Какво прави класовият ред в bootstrap?
В Bootstrap , " ред " клас е използван главно за задържане на колони в него. Bootstrap разделя всеки ред в мрежа от 12 виртуални колони.
Препоръчано:
Какво представляват здравните услуги на устройството на Android?

Приложението Device Health Services предоставя „персонализирани оценки на батерията въз основа на действителното ви използване“за устройства, работещи с Android 9 Pie. Версия 1.6 се пуска сега и позволява на потребителите бързо да нулират адаптивната яркост
Какво представляват релационни бази данни в СУБД?

Релационната база данни е набор от официално описани таблици, от които данните могат да бъдат достъпни или повторно сглобени по много различни начини, без да се налага реорганизиране на таблиците на базата данни. Стандартният потребителски и приложно програмен интерфейс (API) на релационна база данни е езикът за структурирани заявки (SQL)
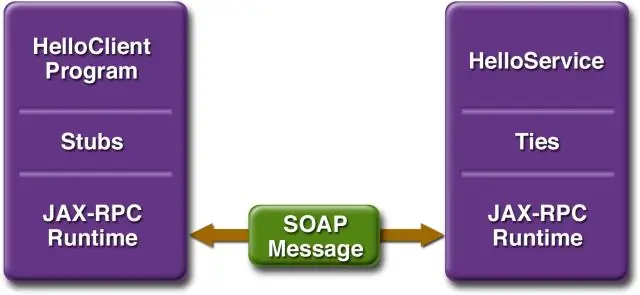
Какво представляват уеб услугите на JAX RPC?

JAX-RPC означава Java API за базиран на XML RPC. Това е API за изграждане на уеб услуги и клиенти, които използват отдалечени извиквания на процедури (RPC) и XML. От страна на сървъра разработчикът определя отдалечените процедури, като дефинира методи в интерфейс, написан на езика за програмиране Java
Какво представляват значките в bootstrap?

Bootstrap - Значки. Значките са подобни на етикетите; основната разлика е, че ъглите са по-заоблени. Значките се използват главно за подчертаване на нови или непрочетени елементи. За да използвате значки, просто добавете към връзки, Bootstrap навигации и други
Какво е Function Point, обяснете значението му Какво представляват функционално ориентираните метрики?

Функционалната точка (FP) е мерна единица за изразяване на количеството бизнес функционалност, която информационната система (като продукт) предоставя на потребителя. FP измерват размера на софтуера. Те са широко приети като индустриален стандарт за функционално оразмеряване
