
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Кои са трите характеристики на DOM панел ? Позволява ви да плъзгате и пускате елементи, за да промените реда им в оформлението. Позволява ви да редактирате динамични елементи, когато сте в Live View. Позволява ви да копирате, поставяте, изтривате и дублирате елементи.
Също така, какви три метода трябва да използва вашата група, за да приложи CSS към HTML документи?
CSS може да се приложи към HTML или XHTML използвайки три метода : свързан, вграден и вграден. В свързаните метод , на CSS се съхранява в а отделно файл , вместо директно в HTML страница. Във вградената метод , CSS се съхранява като част от HTML страница, в заглавната секция.
По същия начин, къде е панелът Properties в Dreamweaver? Страницата Имоти може също да се промени с помощта на Панел със свойства разположен в долната част на Dreamweaver работно пространство. В Панел със свойства ви позволява да преглеждате и редактирате формата, шрифта, стила и размера на текста в документа. Изберете Имоти от менюто Window.
Хората също питат какво е DOM панел?
В DOM панел е интерактивно дървовидно представяне на HTML елементите, които осигуряват структурата на страницата. DOM означава документен обектен модел. Това е своеобразен контур, който започва с отварящия html елемент, след което изброява всеки елемент, както се появява на страницата.
Какъв е общоприетият стандарт за достъпност?
Най-широко приетите стандарти са Указанията за достъпност на уеб съдържанието (WCAG). WCAG е международен набор от правила, разработен от World Wide Web Consortium ( W3C ) с цел осигуряване на технически стандарт за достъпност на уеб съдържанието.
Препоръчано:
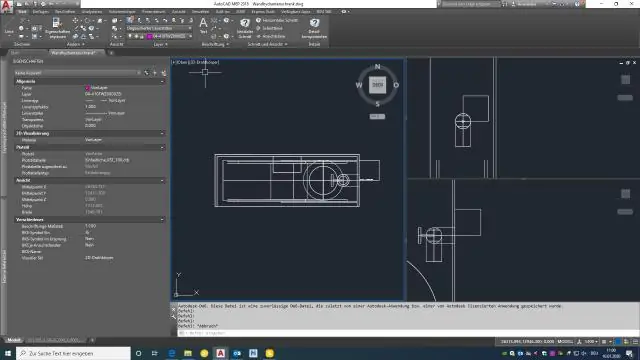
Как да отворя палитрата със свойства в AutoCAD?

За да отворите палитрата със свойства, щракнете върху раздела Начало панел Build панел Инструменти падащо меню Свойства. Натиснете CTRL+1. Изберете обект в чертежа, щракнете с десния бутон на мишката и щракнете върху Свойства. Щракнете двукратно върху обект в чертежа
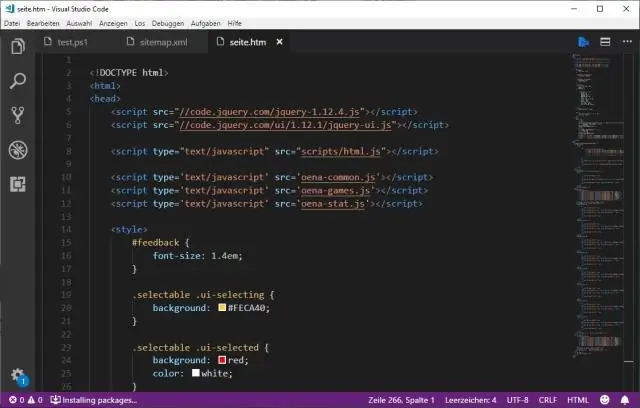
Как да покажа прозореца със свойства във Visual Studio?

Можете също да използвате прозореца Properties, за да редактирате и преглеждате свойства на файл, проект и решение. Можете да намерите прозореца Properties в менюто View. Можете също да го отворите, като натиснете F4 или като напишете Properties в полето за търсене
Кои са трите свойства на езика?

Въпреки това, повечето изглежда се спират на шест, а не на три свойства на човешките езици: изместване, произвол, продуктивност, дискретност, двойственост и културно предаване. Изместването означава, че езикът може да се отнася до времена и места, различни от настоящето
Какво представлява файлът със свойства в Java?

Properties е файлово разширение за файлове, използвани главно в технологии, свързани с Java, за съхраняване на конфигурируемите параметри на приложение. Всеки параметър се съхранява като двойка низове, като единият съхранява името на параметъра (наречен ключ/карта), а другият съхранява стойността
Как да получа панела със свойства в AutoCAD?

Палитрата Properties е основен инструмент. Можете да го отворите с командата PROPERTIES (въведете PR в командния прозорец), можете да натиснете Ctrl + 1 или можете да щракнете върху малката стрелка в панела Properties в раздела Начало - каквото предпочитате. Палитрата Properties показва списък с всички важни настройки на свойствата
