
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Как да настроите Vue. js проект в 5 лесни стъпки с помощта на vue-cli
- Стъпка 1 npm инсталирайте -g vue -cli. Тази команда ще се инсталира vue -cli в световен мащаб.
- Стъпка 2 Синтаксис: vue пример за init: vue init webpack-прост нов проект.
- Стъпка 3 cd нов проект. Променете директорията към папката на вашия проект.
- Стъпка 4 npm инсталиране.
- Стъпка 5 npm стартиране dev.
По същия начин, как да стартирам Vue?
Vue CLI
- vue създайте vue-приложение. Ще ви бъде дадена опция да направите по подразбиране или ръчно, а ние можем просто да изберем по подразбиране. Vue CLI v3.7.0 ?
- cd vue-app npm run serve # или yarn serve. След като това е направено, можете да отидете до https://localhost:8080/, за да видите страницата по подразбиране.
- импортиране на Vue от 'vue' импортиране на приложение от './App.vue' Vue. конфигурация.
По същия начин, как да настроя Vue 3? Вие бихте искали да следвате тези стъпки:
- Клонирайте източника на github.
- Инсталирайте зависимостите, като пуснете прежда.
- Изградете проекта с помощта на yarn build vue -f global.
- Използвайте packages/vue/dist/vue. глобален. js за игра с Vue 3.
Човек може също да попита как да стартирам командния ред на Vue?
Вътре а Vue CLI проект, @ vue / cli -service инсталира двоичен файл с име vue - cli -обслужване. Можете да получите достъп до двоичния файл директно като vue - cli -service в npm скриптове или като./node_modules/. кошче/ vue - cli -услуга от терминала. Можеш бягай скриптове с допълнителни функции, използващи GUI с vue командата ui.
Кой използва Vue JS?
Съобщава се 2467 компании използвайте Vue . js в техните технологични стекове, включително 9GAG, Kmong и GitLab.
Препоръчано:
Как да настроя пръстов отпечатък на HP Elitebook?

Как да настроите Windows Hello Вход с пръстов отпечатък Отидете на Настройки > Акаунти. Превъртете до Windows Hello и щракнете върху Настройка в секцията Fingerprint. Щракнете върху Започнете. Въведете своя ПИН. Сканирайте пръста си на четеца на пръстови отпечатъци. Щракнете върху Добавяне на друг, ако искате да повторите процеса с друг пръст или затворете програмата
Как да настроя биометрични данни на Windows 10?

Как да използвате четеца на пръстови отпечатъци Щракнете върху менюто "Старт" и изберете Настройки. Изберете Акаунти, след което изберете Опции за вход. Създайте ПИН код. В секцията Windows Hello изберете Настройка, за да конфигурирате четеца на пръстови отпечатъци. Изберете Започнете, за да започнете конфигурирането на пръстов отпечатък. Въведете своя ПИН, за да потвърдите самоличността си
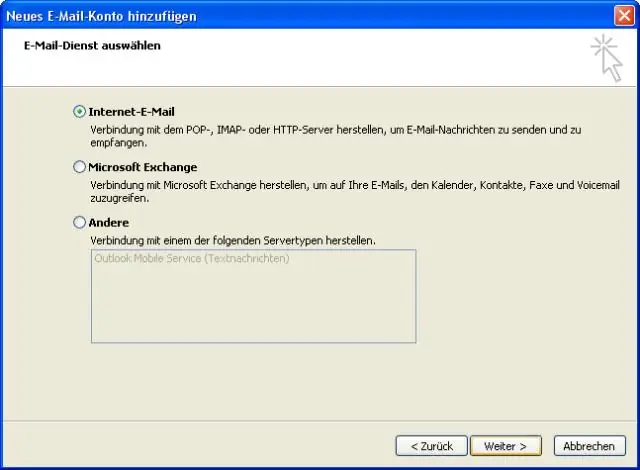
Как да настроя моя UC имейл?

Настройка на Office 365 за имейл за приложението Outlook Изтеглете приложението Outlook чрез магазина за приложения за iOS или Android. Отворете приложението и въведете вашия имейл адрес на UC [email protected] (за факултет/персонал) или [email protected] (за студенти) и след това щракнете върху Добавяне на акаунт. След това ще бъдете подканени да въведете вашето потребителско име и парола
Как да настроя NodeMCU?

Ето как да програмирате NodeMCU с помощта на Arduino IDE. Стъпка 1: Свържете вашия NodeMCU към вашия компютър. Имате нужда от USB micro B кабел, за да свържете платката. Стъпка 2: Отворете Arduino IDE. Трябва да имате поне Arduino IDE версия 1.6. Стъпка 3: Направете мигане на светодиода с помощта на NodeMCU
Как да настроя пренасочване на портове на моя Raspberry Pi?

Настройка на пренасочване на порт Raspberry Pi На компютър, който е свързан към локалната мрежа, свържете се с администраторската страница на рутера чрез уеб браузър. Въведете потребителското име и паролата за рутера. В администраторската страница на рутера се насочете към пренасочване->виртуален сървър. На тази страница въведете следното
