
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Контролен списък за оптимизация
- Одитирайте и наблюдавайте вашите шрифт употреба: не използвайте твърде много шрифтове на вашите страници и за всяка шрифт , минимизирайте броя на използваните варианти.
- Подмножете вашите шрифт ресурси: много шрифтове може да бъде подмножество или разделено на множество уникод диапазони, за да се доставят само глифовете, които конкретна страница изисква.
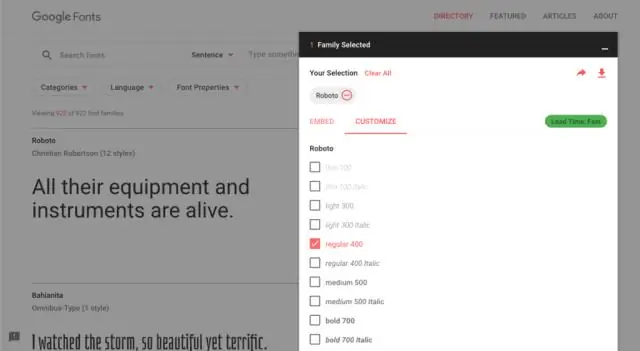
Имайки предвид това, как да оптимизирам шрифтовете на Google?
Google Fonts са лесни за прилагане, но могат да окажат голямо влияние върху времето за зареждане на страницата ви. Нека да проучим как можем да ги заредим по най-оптималния начин.
Възможна е допълнителна оптимизация
- Ограничете семействата шрифтове.
- Изключване на варианти.
- Комбинирайте заявки.
- Съвети за ресурси.
- Хост на шрифтове локално.
- Дисплей на шрифта.
- Използвайте параметъра Text.
По същия начин, как да оптимизирам шрифтовете в WordPress? Как да оптимизирате шрифтове в WordPress
- Използвайте кеширане, за да гарантирате, че страниците няма да се налагат да се създават отново всеки път, когато се зареждат.
- Използвайте доставчик на уеб шрифтове, който доставя шрифтове чрез мрежа за доставка на съдържание или CDN.
- Използвайте само тези шрифтове, от които се нуждаете.
- Ако използвате уеб шрифтове, уверете се, че сте ги подредили правилно.
По подобен начин може да попитате как мога да ускоря зареждането на шрифта си?
Позволете ми да ви покажа стратегия за по-бързо зареждане на шрифтове
- Поставете шрифтове в CDN. Едно просто решение за подобряване на скоростта на сайта е използването на CDN и това не е различно за шрифтовете.
- Използвайте неблокиращо зареждане на CSS.
- Отделни селектори на шрифтове.
- Съхранение на шрифтове в localStorage.
Шрифтовете на Google забавят ли уебсайта?
Външен шрифт скриптове като Typekit или Google Fonts се забавя вашия сайт. Typekit е най-лошият за скорост. Websafe шрифтове гарантирано са по-бързи. Според HTTP Archive към октомври 2016 г. web шрифтове са малко над 3 процента от общото тегло на една средна страница.
Препоръчано:
Как оптимизирате производителността на таблото за управление?

6 съвета, за да направите вашите табла за управление по-ефективни. Стратегията ви за данни стимулира производителността. Намалете маркировките (точките с данни) във вашия изглед. Ограничете филтрите си по брой и тип. Оптимизирайте и материализирайте вашите изчисления. Възползвайте се от оптимизацията на заявките на Tableau. Почистете работните си тетрадки
Шрифтовете на Google забавят ли уебсайта?

Външни шрифтови скриптове като Typekit или Google Fonts забавят вашия сайт. Typekit е най-лошият за скорост. Websafe шрифтовете гарантирано са по-бързи. Според HTTP Archive към октомври 2016 г. уеб шрифтовете са малко над 3 процента от общото тегло на една средна страница
Работят ли шрифтовете на Mac на компютър?

Шрифтовете Mac TrueType работят само на Mac, докато шрифтовете на Windows TrueType работят на Windows и Mac OS X. Следователно шрифтът Mac TrueType ще трябва да бъде конвертиран във версията на Windows, за да може да работи в Windows. Файловете с шрифт OpenType също са междуплатформени и се основават на формата TrueType
Как оптимизирате критичния път за изобразяване?

Общата последователност от стъпки за оптимизиране на критичния път за изобразяване е: Анализирайте и характеризирайте своя критичен път: брой ресурси, байтове, дължина. Минимизирайте броя на критичните ресурси: елиминирайте ги, отложете изтеглянето им, маркирайте ги като асинхронни и т.н
Кои са областите, в които да използвате ключовите си думи, за да оптимизирате класирането на уебсайта?

Едно от най-важните места за оптимизиране на използването на SEO ключови думи е във вашето съдържание. За по-добро класиране на уеб страници, трябва да използвате ключовите думи в следните области: Ключова дума в URL адреса на уебсайта. Ключова дума в заглавието на уебсайта. Ключова дума в мета таг. Ключова дума в съдържанието на уеб страницата. Плътност на ключовите думи в основния текст. Ключови думи в заглавията
