
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Отговор: Използвайте оператора за равенство (==)
Като има предвид, че нула е специална стойност на присвояване, която може да бъде присвоена на a променлива като представяне без стойност. С прости думи можете да кажете а нула value означава липса на стойност или липса на стойност, а undefined означава а променлива която е декларирана, но все още не е присвоена стойност.
По същия начин как проверявате за нула?
Част 1 Проверка на Null в Java
- Използвайте “=”, за да дефинирате променлива. За деклариране на променлива и за присвояване на стойност се използва единичен “=”.
- Използвайте “==”, за да проверите стойността на променлива. „==“се използва, за да се провери дали двете стойности от двете страни са равни.
- Използвайте израз „if“, за да създадете условие за нула.
Освен това, не е нулев или недефиниран JavaScript? нула е присвоена стойност. Това не означава нищо. неопределено обикновено означава, че е декларирана променлива, но не дефиниран все още. нула и неопределено са фалшиви стойности.
Тук null е вярно или false JavaScript?
Стойността нула е JavaScript literal представлява "празна" стойност или "недефинирана". нула е един от JavaScript примитивни стойности. Нито е равно на булево вярно нито равно на булево фалшиво защото стойността му е недефинирана. Стойността на нула е по-склонен към фалшиво въпреки че не е така фалшиво.
Защо null == undefined е вярно?
Причината нула е равно на неопределено се дължи на системата от типове на JavaScript и проверката на равенството. В условно, имате вярно и false, разбира се, но някои обекти са принудени към верни и фалшиви булеви стойности. Причината нула е равно на неопределено се дължи на системата от типове на JavaScript и проверката на равенството.
Препоръчано:
Какъв е размерът на променливата float?

Размерът на float (тип данни с единична точност) е 4 байта. И размерът на double (тип данни с двойна прецизност float) е 8 байта
Какво е атака от нула часа?

„Атака или заплаха с нулев ден (или нулев час или нулев ден) е атака, която използва неизвестна по-рано уязвимост в компютърно приложение, която разработчиците не са имали време да адресират и коригират
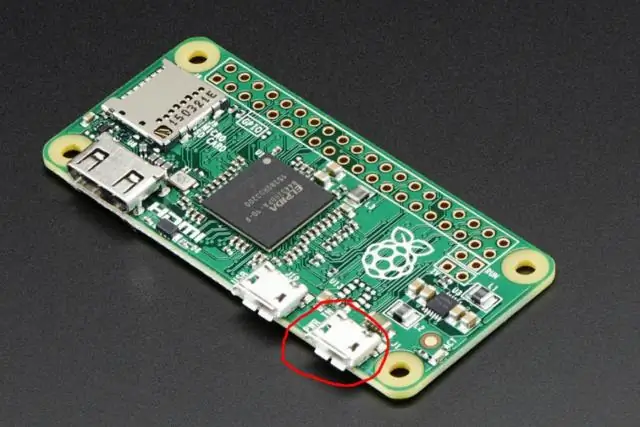
Как да настроя своя Raspberry Pi нула?

За да свържете Pi Zero към монитор или телевизор, който има HDMI вход, свържете miniHDMI към HDMI кабел или адаптер към miniHDMI конектора на Pi Zero. Свържете другия край към HDMI порта на вашия монитор или телевизор. Свържете USB OTG кабела към Pi Zero чрез microUSB конектора
Винаги ли два обекта ще бъдат равни, когато техният метод compareTo () връща нула?

Препоръчително е compareTo да връща само 0, ако извикването на equals на същите обекти би върнало true: compareTo(e2) == 0 има същата булева стойност като e1. равно(e2) за всяко e1 и e2 от клас C. Обърнете внимание, че null не е екземпляр на нито един клас, а e
Какво представлява променливата на средата в Postman?

Средата в Postman е набор от двойки ключ-стойност. Една среда ни помага да правим разлика между заявките. Когато създаваме среда вътре в Postman, можем да променим стойността на двойките ключови стойности и промените се отразяват в нашите заявки. Една среда просто предоставя граници на променливите
