
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
< процент > CSS тип данни представлява a процент стойност. Често се използва за дефиниране на размер като относителен спрямо родителския обект на елемент. Много свойства могат да използват проценти, като ширина, височина, поле, подпълване и размер на шрифта.
По този начин трябва ли да използвам проценти в CSS?
Друго нещо, което трябва да вземете предвид, са пикселите и проценти за шрифтове. Ето моето практическо правило: Ако разработвате уебсайт с проценти , използвайте проценти за шрифта, поради съображения за поддържане на правилни пропорции. Ако разработвате уебсайт с пиксели, използване пиксели за шрифта.
Също така, кое твърдение най-добре описва процентните стойности в CSS? Това е частта от стойност което беше преди него. Това е най-малкият контролируем елемент на екрана. Винаги е с ширина на отстъп.
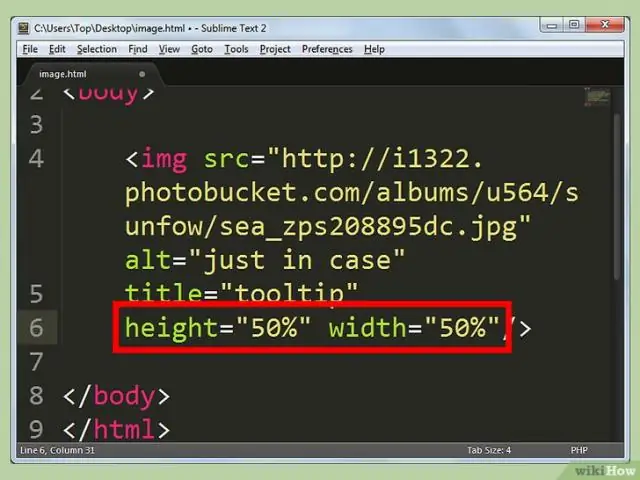
Освен по-горе, можем ли да дадем височина в проценти в CSS?
В височина свойството задава височина на елемент. В височина на елемент не включва запълване, граници или полета! Ако височина е комплект до числова стойност (като пиксели, (r)em, проценти ) тогава, ако съдържанието не се вписва в указаното височина , то ще препълване.
Каква е разликата между PX и процента в CSS?
пиксели ( px ): пиксели са единици с фиксиран размер, които се използват в екранни медии (т.е. за четене на екрана на компютъра). Точките са много подобни пиксели , тъй като те са единици с фиксиран размер и не могат да се мащабират по размер. Процент (%): процента единицата е много подобна на единицата „em“, с изключение на няколко основни разлики.
Препоръчано:
Какъв процент от моделите са фотошопирани?

„Нашата работа като актьори и/или модели е да сме във форма. Имаме достъп до фитнес зали и треньори и здравословна храна. И на всичкото отгоре, в 99,9 процента от времето изображенията са фотошопирани
Какъв процент от света има социални медии?

През 2018 г. приблизително 2,65 милиарда души са използвали социални медии по целия свят, като се очаква броят им да нарасне до почти 3,1 милиарда през 2021 г. Проникването на социалните мрежи непрекъснато нараства в световен мащаб и към януари 2019 г. възлиза на 45 процента
Какъв процент от уебсайтовете използват HTML?

HTML се използва от 83,5% от всички уебсайтове
Какъв процент от държавните училища в САЩ имат достъп до интернет?

Достъп до училище През есента на 2001 г. 99 процента от държавните училища в Съединените щати имаха достъп до интернет. Когато NCES за първи път започна да оценява достъпа до интернет в училищата през 1994 г., 35 процента от държавните училища имаха достъп (таблица 1)
Какво означава процент в C++?

Програма за изчисляване на процента в C. Реклами. Процент означава процент (стотици), т.е. съотношение на частите от 100. Символът на процента е %. Обикновено отчитаме процент на получените оценки, възвръщаемост на инвестицията и т.н
