
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Синтаксис
| Параметър | Описание |
|---|---|
| функция ( индекс , текуща класа) | По избор. Указва функция, която връща едно или повече имена на класове, които да бъдат добавени индекс - Връща индекс позиция на елемента в набора currentclass - Връща текущото име на класа на избрания елемент |
По подобен начин може да попитате каква е ползата от addClass в jQuery?
jQuery addClass () addclass () методът е използван за да добавите едно или повече имена на клас към избрания елемент. Този метод е използван само за добавяне на едно или повече имена на клас към атрибутите на класа, а не за премахване на съществуващите атрибути на класа. Ако искате да добавите повече от един клас, отделете имената на класовете с интервали.
Знайте също, какво е removeClass в jQuery? В removeClass () метод е вграден метод в jQuery който се използва за премахване на едно или повече имена на клас от избрания елемент.
По същия начин, как да добавя клас към елемент?
Добавянето на името на класа с помощта на JavaScript може да се извърши по много начини
- Използвайки. Свойство className: Това свойство се използва за добавяне на име на клас към избрания елемент. Синтаксис: елемент. className += "нов клас";
- Използвайки. add() метод: Този метод се използва за добавяне на име на клас към избрания елемент. Синтаксис: елемент. класов списък.
Каква е ползата от това в jQuery?
$(това) е a jQuery обвивка около този елемент, който позволява използването на jQuery методи. jQuery извиква обратното извикване, използвайки apply(), за да обвърже това. Обаждане jQuery втори път (което е грешка) на резултата от $(this) връща нов jQuery обект, базиран на същия селектор като първия.
Препоръчано:
Каква е разликата между вътрешния клас и вложения клас?

Клас, който е деклариран без използване на статичен, се нарича вътрешен клас или нестатичен вложен клас. Статично вложеният клас е ниво на клас като другите статични членове на външния клас. Като има предвид, че вътрешният клас е свързан с екземпляр и може да има достъп до членове на екземпляра на ограждащия клас
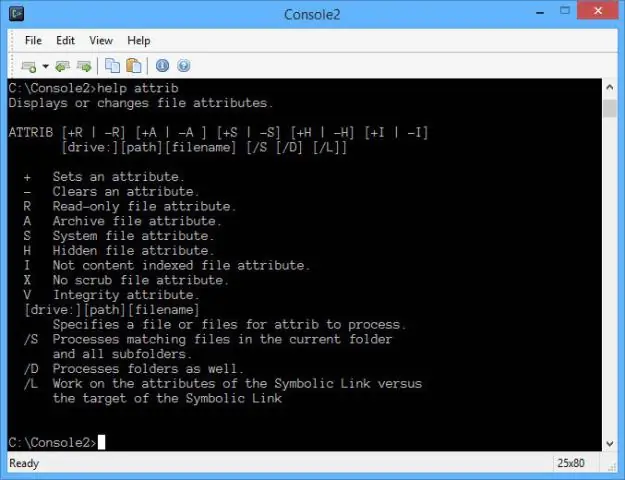
Какво представлява синтаксисът на CMD?

В компютърния свят синтаксисът на acommand се отнася до правилата, в които командата трябва да се изпълнява, за да може даден софтуер да я разбере. Например, синтаксисът на командата може да диктува чувствителността на малки и големи букви и какви видове опции са налични, които карат командата да работи по различни начини
Какво представлява синтаксисът на Java клас?

Низ: „Здравей, свят“(последователност от знаци
Какво е добавяне на вмъкване в Oracle?

Подсказката APPEND казва на оптимизатора да извърши вмъкване на директен път, което подобрява производителността на INSERT.. SELECT операции по редица причини: Данните се добавят в края на таблицата, вместо да се опитват да използват съществуващото свободно пространство в рамките на маса
Какво представлява функцията за добавяне в Java?

Методът append() се използва за добавяне на низовото представяне на някакъв аргумент към последователността. Има 13 начина/форми, в които методът append() може да се използва чрез предаване на различни типове аргументи: StringBuilder append(boolean a):The java. Връщана стойност: Методът връща препратка към този обект
