
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
4В Селектори панел, щракнете двукратно върху селектор име. Започнете да въвеждате името на HTML етикет и след това изберете етикет от падащия списък, който се показва. Можете да въведете името на всеки HTML етикет за създаване на стил с помощта на селектор на етикети.
Просто така, какво е селектор на етикети?
Селектори на маркери В селектор на етикети се използва за предефиниране на съществуващ HTML етикети . Изберете тази опция, ако искате да промените опциите за форматиране за HTML етикет , Както и
(заглавие 1) етикет или
(неподреден списък) етикет . В много случаи предефиниране на съществуващ HTML етикети с CSS има предимства пред създаването на нови стилове.
Второ, как да добавя клас в Dreamweaver? Създаване на стил на клас в Adobe CS5 Dreamweaver
- 1Отворете диалоговия прозорец за ново CSS правило.
- 2Изберете клас (може да се приложи към всеки HTML елемент).
- 3 Наименувайте новия си клас.
- 4 Изберете (Нов файл със стилова таблица).
- 5 Появява се диалоговият прозорец Save Style Sheet File As.
- 6 Въведете име за стиловата таблица.
- 7 Запазете своя стил.
Тук какво е Dom в Dreamweaver?
Научете как да използвате DOM на Dreamweaver панел за поставяне на съдържанието на страницата. Това е много лесно да се направи с DOM панел и изглед на живо. В DOM панелът е интерактивно дървовидно представяне на HTML елементите, които осигуряват структурата на страницата. DOM означава документен обектен модел.
Как да използвам CSS в Dreamweaver?
Урок 16 на Dreamweaver: Как да направите CSS файл в Dreamweaver CC
- Отворете HTML страницата, която искате да стилизирате (отворете index.html за урока в класната стая)
- Уверете се, че вашият панел на CSS Designer е отворен (Window> CSS Designer)
- От секцията „Източници“щракнете върху бутона + и изберете Създаване на нов CSS файл.
- Дайте име на вашия CSS лист.
- Добре.
Препоръчано:
Как да отпечатам етикети за коледни адреси?

Как да отпечатате коледни етикети с помощта на инструмента за сливане на писма на Word ПЪРВА СТЪПКА: Изберете типа на документа. Лесна работа! СТЪПКА ВТОРА: Изберете начален документ. Ако отпечатвате етикети, които са същите като етикетите на Avery, трябва да използвате вградения шаблон на Avery. СТЪПКА ТРЕТА: Изберете получатели. СТЪПКА ЧЕТВЪРТА: Подредете вашите етикети. СТЪПКА ПЕТА: Прегледайте вашите етикети. СТЪПКА ШЕСТА: Завършете сливането
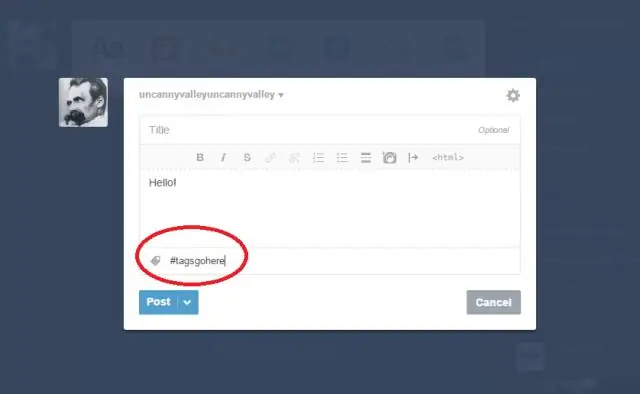
Как да направите списък с етикети в Tumblr?

Влезте в акаунта си в Tumblr и отидете на таблото за управление на страницата, за която искате да създадете маркер за страница. Щракнете върху „Персонализиране на външния вид“. Щракнете върху менюто „Страници“и изберете „Добавяне на страница“. Въведете URL адреса за текущата страница с маркер в Tumblr. Щракнете върху падащото меню „Тип страница“и изберете „Пренасочване“
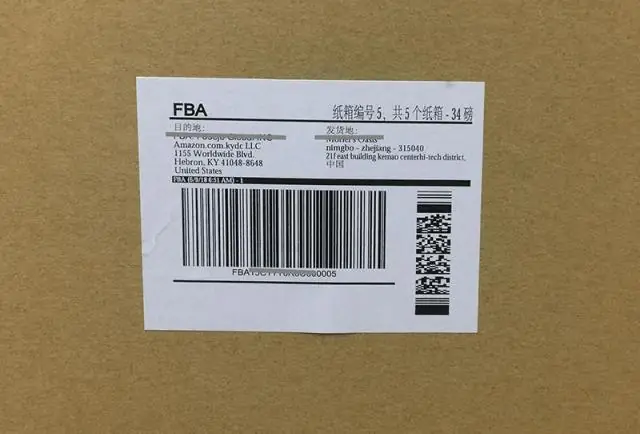
Какви етикети използва Amazon FBA?

Изисквания за етикетна хартия. Всички баркодове на Amazon трябва да бъдат отпечатани с черно мастило върху бели неотразяващи етикети с подвижно лепило. Размерите трябва да са между 1 инча x 2 инча и 2 инча x 3 инча (1 инча x 3 инча или 2 инча x 2 инча, например)
Как поставяте етикети на висящи папки?

Маркирайте всеки раздел според съдържанието на всяка папка. Ако например първата папка трябва да съдържа рецепти, маркирайте нейния раздел „Рецепти“. Пишете ясно и четливо. Организирайте папките си по азбучен ред и ги поставете в стек, като започнете с папката, която е най-близо до „Z“
Къде е лентата с инструменти за документи в Dreamweaver?

Преглед на лентата с инструменти Лентата с инструменти се появява вертикално от лявата страна на прозореца на документа и е видима във всички изгледи – код, жив и дизайн. Бутоните в лентата с инструменти са специфични за изгледа и се показват само ако са приложими към изгледа, в който работите
