
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Вграден CSS ви позволява да приложите уникален стил до един HTML елемент наведнъж. Вие възлагате CSS към конкретна HTML елемент с помощта на стил атрибут с който и да е CSS дефинирани в него свойства. В следващия пример можете да видите как да опишете CSS стил имоти за ан HTML
елемент в същия ред код.
Имайки предвид това, какво е вграден стилов лист?
Вградени стилови таблици е термин, който се отнася до стилова таблица информация, която се прилага към текущия елемент. С това имам предвид, че вместо да дефинирам стил веднъж, след което се прилага стил срещу всички случаи на елемент (да речем th
маркер), прилагате само стил до случая, който искате стил да кандидатствам за.
Освен това, как правите вградени стилове в HTML? Обобщение на главата
- Използвайте атрибута HTML style за вграден стил.
- Използвайте HTML елемента, за да дефинирате вътрешен CSS.
- Използвайте HTML елемента за препратка към външен CSS файл.
- Използвайте HTML елемента за съхранение и елементи.
- Използвайте свойството CSS color за цветовете на текста.
По същия начин какво е вграден стил в HTML?
Вградени стилове се използват за прилагане на уникалното стил правила към елемент, като поставите CSS правила директно в началото етикет . Може да бъде прикрепен към елемент с помощта на стил атрибут. В стил атрибутът включва серия от CSS двойки свойство и стойност.
Как се пише вграден стил?
Ан вграден CSS стил се отнася за единичен елемент. Написано е в ' стил ' на HTML елемента, който искате да приложите стил да се. Можете да приложите няколко CSS двойки свойство/стойност за стилизиране на елемента чрез разделяне на всеки с точка и запетая в рамките на стил атрибут.
Препоръчано:
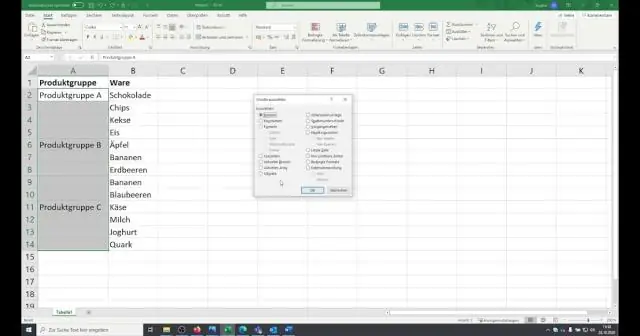
Как да запиша лист на Excel като PDF в пейзаж?

2 отговора. В раздела „Оформление на страницата“щракнете върху опцията „Ориентация“и след това изберете „Пейзаж“. След това създайте своя PDF, както обикновено. Можете да запазвате файлове на Excel в PDF, дори без да използвате Excel
Какво е активен лист в Excel?

Активен работен лист е работен лист, който е отворен в момента. Например, в снимката на Excel по-горе, разделите на листа в долната част на прозореца показват „Лист1“, „Лист2“и „Лист3“, като Лист1 е активният работен лист. Активният раздел обикновено има бял фон зад името на раздела
Как да вградя лист на Excel в уеб страница?

Вграждане на листове на Excel в уеб страници Отидете на office.live.com и създайте нова празна работна книга. Въведете табличните данни в листа на Excel и след това изберете Файл -> Споделяне -> Вграждане -> Генериране на HTML. Excel, за разлика от Google Docs, ви позволява да вградите избран диапазон от клетки, а не цялата електронна таблица
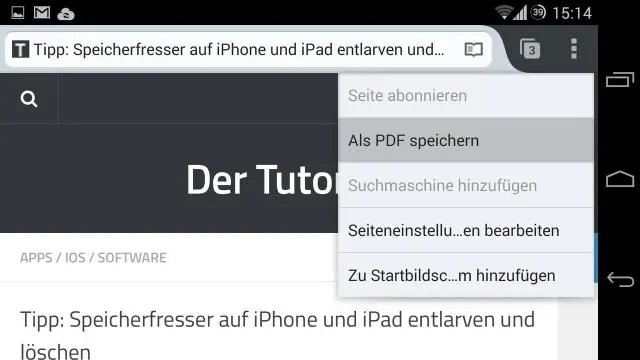
Как да запазя лист от Google като PDF на iPhone?

Запазете документа на Google Документи като PDF на iPhone и iPad Стъпка 1: Стартирайте приложението Документи на телефона си. Стъпка 2: Отворете документа и докоснете иконата с три точки. Стъпка 3: От менюто изберете Споделяне и експортиране, последвано от Изпращане на копие. Стъпка 4: Изберете PDF от изскачащото меню и натиснете OK
Можете ли да свържете лист в Google с лист в Excel?

Няма собствена функция за свързване на вашия файл в Excel с Google Sheets, но има няколко добавки за Chrome (за Google Sheets), които ви позволяват да настроите тази връзка. Повечето от тези добавки изискват да съхраните вашия файл на Excel в Google Drive, за да може вашият Google Sheet да „прочете“Excel файла
