
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
6 отговора
- Изпълнете npm list vue (или npm list --depth=0 | grep vue за изключване на зависимостите на пакетите). Това е често срещан начин за проверете npm пакети версия в терминала.
- Разбира се, вие също можете проверете vuejs's версия чрез разглеждане на пакет. json (или използвайте команда като less package.
- Използвайте Vue . версия по време на изпълнение.
Точно така, коя е най-новата версия на Vue?
Vue 3.0. 0 е предстоящото версия на една от най-популярните JavaScript библиотеки в света. Vue популярността нараства и проектът става по-бърз и по-добър с всяка актуализация. Evan You обяви новото Vue версия в Лондон на 15 ноември 2018 г.
Освен по-горе, как да настроя Vue? Как да настроите Vue. js проект в 5 лесни стъпки с помощта на vue-cli
- Стъпка 1 npm инсталирайте -g vue-cli. Тази команда ще инсталира vue-cli глобално.
- Стъпка 2 Синтаксис: пример vue init: vue init webpack-прост нов проект.
- Стъпка 3 cd нов проект. Променете директорията към папката на вашия проект.
- Стъпка 4 npm инсталиране.
- Стъпка 5 npm стартиране dev.
Също така да знаете къде е инсталиран Vue CLI?
Вътре а Vue CLI проект, @ vue / cli -service инсталира двоичен файл с име vue - cli -обслужване. Можете да получите достъп до двоичния файл директно като vue - cli -service в npm скриптове или като./node_modules/. кошче/ vue - cli -услуга от терминала. Можете да изпълнявате скриптове с допълнителни функции, като използвате GUI с vue командата ui.
Как да надстроя до Vue CLI 3?
Ето моите стъпки (да приемем, че приложението ми се нарича myapp): Инсталирай на Vue Cli 3 с npm Инсталирай -g @ vue / cli . Създайте нов проект с vue създайте мое приложение- cli3 . Копирайте съдържанието на папката src от старото приложение в новото приложение.
Препоръчано:
Как да разбера, че моята идея предлага USSD код?

За да проверите предложенията на Idea за собствен номер, наберете *121#. Можете също да отидете на уебсайта на Idea или до портфейл за презареждане на Ideanumber като Paytm, Mobikwik и т.н
Как мога да разбера дали моята Java е 32-битова или 64-битова?

Отидете в командния ред. Въведете „java-version“и натиснете enter. Ако използвате Java64-bit, изходът трябва да включва "64-Bit"
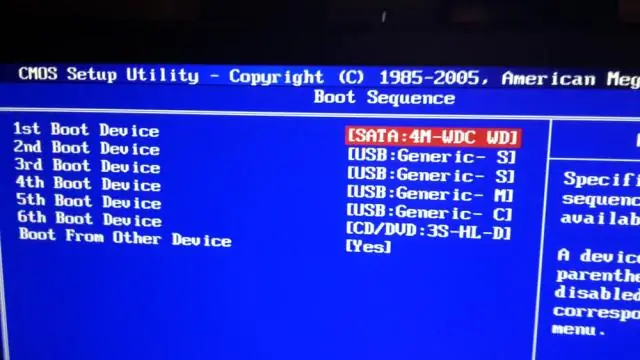
Как да разбера дали моята CMOS батерия работи?

Ако компютърът ви е изграден по поръчка с дънна платка с качество на ентусиасти, има малка възможност да проверите състоянието на CMOS батерията направо в BIOS. Трябва да влезете в настройките на BIOS, за да проверите това, което обикновено означава, че трябва да натиснете клавиша „ESC“, „DEL“или „F2“, докато компютърът се зарежда
Как да разбера дали моята машина на времето е заседнала?

За да проверите дали вашият архив действително е блокиран или не, щракнете върху иконата на Dock или изберете 'System Preference' от менюто на Apple, за да отворите панела за системни предпочитания. В 'System Area' на прозореца за системни предпочитания, намерете и щракнете върху иконата Time Machine, за да отворите прозореца Time Machine Preference
Как да разбера моята версия на Cloudera Manager?

За да разберете вашата CM версия, можете да стартирате CM -> Support -> About. И за да разберете вашата CDH версия, можете да стартирате CM -> Clusters
