
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Клас в html:
Класът е атрибут, който определя едно или повече имена на клас за HTML елемент . Атрибутът клас може да се използва във всеки HTML елемент . Името на класа може да се използва от CSS и JavaScript за изпълнение на определени задачи елементи с посоченото име на клас.
Тогава как да присвоите клас в HTML?
клас селектор избира елементи с определена клас атрибут. За да изберете елементи с конкретна клас , напишете точка (.), последвана от името на клас . Можете също да посочите това само конкретно HTML елементите трябва да бъдат засегнати от a клас.
Знайте също, какво е атрибут стил в HTML? Определение и употреба. В атрибут стил определя inline стил за елемент. В атрибут стил ще отмени всяко стил глобално зададени, напр. стилове посочено в < стил > етикет или във външен стил лист.
По същия начин, как да добавите атрибут на клас?
Да се добавете клас , отиваш към твоята стихия, и точно както личните документи, вие добавяне на клас = (Вместо id=) и поставете своя клас име. „Изберете клас intro и задайте теглото на шрифта му на удебелен шрифт."
Защо използваме клас в HTML?
Използва се клас в HTML за препращане към CSS (Cascading style sheet), към който прилагаме някакъв стил или свойство в CSS файл. Използва се клас в HTML за препращане към CSS (Cascading style sheet), към който прилагаме някакъв стил или свойство в CSS файл.
Препоръчано:
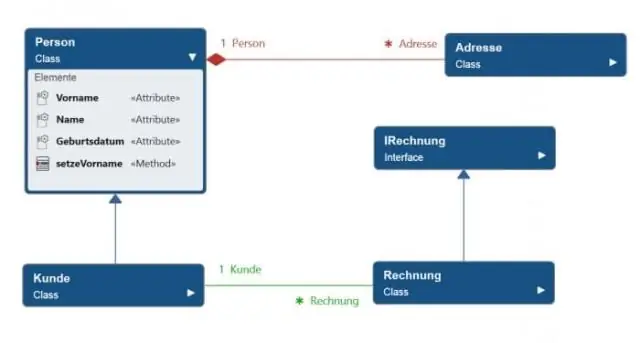
Каква е разликата между вътрешния клас и вложения клас?

Клас, който е деклариран без използване на статичен, се нарича вътрешен клас или нестатичен вложен клас. Статично вложеният клас е ниво на клас като другите статични членове на външния клас. Като има предвид, че вътрешният клас е свързан с екземпляр и може да има достъп до членове на екземпляра на ограждащия клас
Какво представлява 11 клас по медийна и информационна грамотност?

Хора Медия (Медийна и информационна грамотност за 11 клас) 1. Печатни медии – Медия, която използва всякакви печатни материали (вестници, списания и т.н.) за предаване на информация. Има средна аудитория и използва визуален текст или изображения. -Остава като основно помощно средство/инструмент на учители и ученици в обучението в класната стая (книги)
Какво представлява методът на екземпляр на клас?

Това означава, че те не принадлежат към самия клас. Вместо това те определят какви променливи и методи са в обект, който принадлежи към този клас. (Такива обекти се наричат „екземпляри“на класа.) По този начин променливите на екземпляра и методите на екземпляра са данните и поведението на обектите
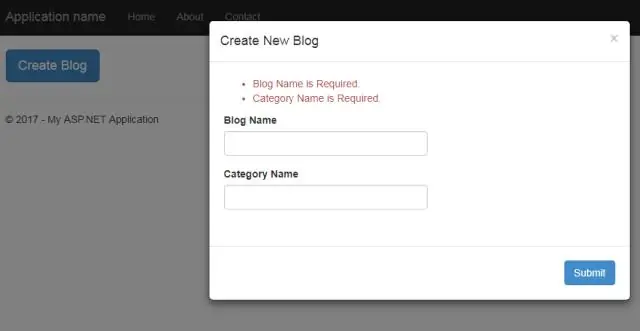
Какво представлява атрибутът ValidateAntiForgeryToken в MVC?

Когато направите това, ASP.NET MVC излъчва бисквитка и поле на формуляр с маркер против фалшифициране (криптиран маркер). След като атрибутът [ValidateAntiForgeryToken] е зададен, контролерът ще провери дали входящата заявка има бисквитката за проверка на заявката и полето за скрит формуляр за проверка на заявка
Може ли XML атрибутът да има множество стойности?

Атрибутите не могат да съдържат множество стойности (елементите могат) атрибутите не могат да съдържат дървовидни структури (елементите могат) атрибутите не са лесно разширяеми (за бъдещи промени)
