
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Отговор: Използвайте CSS :: избор псевдоелемент
По подразбиране, когато вие изберете някои текст в браузърите се маркира нормално в син цвят. Но ти можеш деактивирайте това подчертаване с CSS :: избор псевдоелемент.
Също така, как предотвратявате избора на текст в CSS?
Деактивирайте избора на текст подчертаване в Google Chrome с помощта на CSS : Да се деактивирайте избора на текст маркиране в браузъра Google Chrome с помощта на CSS просто задайте -user- изберете CSS собственост на никой. И не се изисква префикс за браузърите Google Chrome и Opera.
Впоследствие въпросът е как да изключите избора в HTML? Деактивиран падащ списък е неизползваем и не може да се щракне. Атрибутът disabled може да бъде настроен така, че потребителят да не използва падащия списък, докато не бъде изпълнено някакво друго условие (напр. избиране квадратче за отметка и др.). След това JavaScript може да премахне деактивираната стойност и да направи падащия списък използваем.
Освен това, как да спра текста си да не се откроява?
Премахнете подчертаването от част или целия документ
- Изберете текста, от който искате да премахнете подчертаването, или натиснете Ctrl+A, за да изберете целия текст в документа.
- Отидете на Начало и изберете стрелката до Цвят на подчертаване на текста.
- Изберете Без цвят.
Как да деактивирам текста в HTML?
В HTML , за да „посиви“на текст кутия или до деактивирайте той просто споменава ключовата дума „забранено“във вашия маркер за въвеждане. В XHTML минимизирането е забранено и атрибутът disabled трябва да бъде дефиниран като.
Препоръчано:
Как да спрете сървър на възли?

Можете да спрете сървъра, като убиете процеса. В Windows стартирайте CMD и напишете taskkill /F /IM node.exe Това ще убие(спре) всички Node. js процеси. И тогава можете да го рестартирате
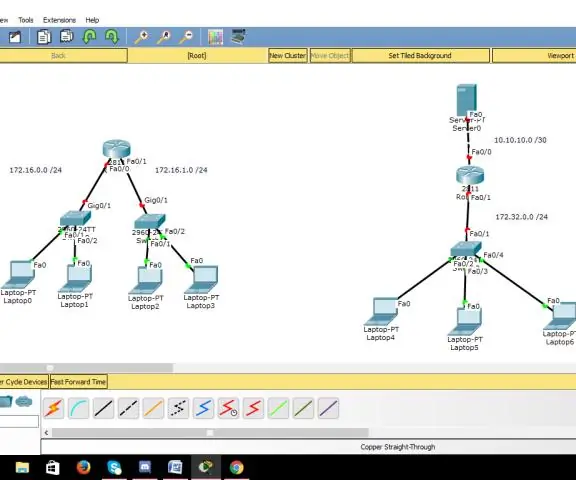
Как да спрете симулацията в Packet Tracer?

Щракнете отново върху бутона Auto Capture / Play, за да спрете симулацията. За да изтриете сложния PDU, щракнете върху бутона Изтриване в екрана Симулация на събития в долната част на прозореца Packet Tracer
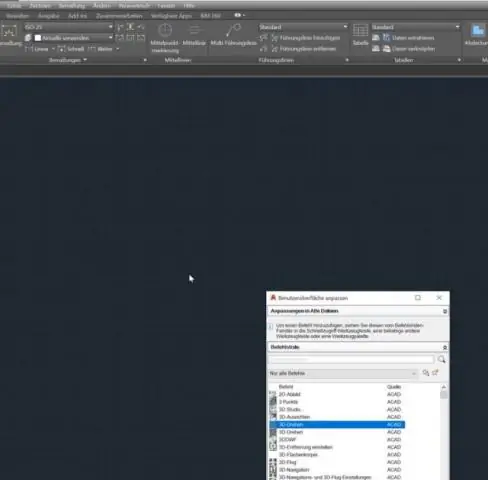
Как да спрете команда в AutoCAD?

Решение Щракнете с десния бутон върху лента с инструменти и щракнете върху Персонализиране или въведете CUI в командния ред. В горния ляв раздел на диалоговия прозорец на CUI разгънете Клавишни комбинации > Клавиши за бърз достъп. В списъка с команди щракнете с десния бутон върху командата Отказ. Щракнете с десния бутон върху новата команда
Кой не е ключов фактор, който програмистът използва при избора на език за проект?

Обяснение: Броят на необходимите входове не е ключов фактор за избора на език за програмист, тъй като всеки език може да приеме произволен брой входове в програмата. Ключовите фактори за избор на език са наличното пространство за други опции, необходимата скорост, вида на целевото приложение
Как да деактивирам избора на мат?

Възможно е да деактивирате целия избор или отделните опции в избора, като използвате свойството disabled на или и или елементите съответно
