
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Ако искате да зададете намек за текстова област или поле за въвеждане, тогава използване на HTML заместител атрибут. Подсказката е очакваната стойност, която се показва, преди потребителят да въведе стойност, например име, подробности и т.н. Можете да опитате да изпълните следния код, за да научите как да използвайте заместител атрибут в HTML.
Като се има предвид това, какво прави заместителят в HTML?
В заместител атрибут определя кратък намек, който описва очакваната стойност на поле за въвеждане (например примерна стойност или кратко описание на очаквания формат). Краткият намек е се показва в полето за въвеждане, преди потребителят да въведе стойност.
По същия начин, какво е страница-заместител? А страница за място е точно както звучи: Това е домът по подразбиране страница който посетителите виждат на конкретен уеб адрес - името на вашия домейн - когато вие (или вашият клиент) сте регистрирали домейна и сте настроили хостинг план, но все още не сте публикували новия уебсайт или някой от вашите собствени страници там.
Второ, как да добавите заместител към поле?
Основен HTML и HTML5: Добавете текст за място към текстово поле
- Трябва да добавите атрибут за място към съществуващия елемент за въвеждане на текст.
- Трябва да зададете стойността на вашия атрибут за място на „URL на снимка на котка“.
- Готовият входен елемент не трябва да има затварящ етикет.
- Готовият входен елемент трябва да има валиден синтаксис.
Какво е заместител в JavaScript?
Определение и употреба. В заместител свойството задава или връща стойността на заместител атрибут на текстово поле. В заместител атрибут определя кратък намек, който описва очакваната стойност на текстово поле (например примерна стойност или кратко описание на очаквания формат).
Препоръчано:
Как да поставите GIF на снимка във Photoshop?

Как да създадете анимиран GIF във Photoshop Стъпка 1: Качете вашите изображения във Photoshop. Стъпка 2: Отворете прозореца на Timeline. Стъпка 3: В прозореца Timeline щракнете върху „Създаване на FrameAnimation“. Стъпка 4: Създайте нов слой за всеки нов кадър. Стъпка 5: Отворете същата икона на менюто вдясно и изберете „MakeFrames From Layers“
Как да копирате и поставите снимка от Google на iPhone?

Копирайте и поставете в Google Документи, Таблици или Презентации. На вашия iPhone или iPad отворете файл в приложението GoogleDocs, Sheets или Slides. Само документи: Докоснете Редактиране. Изберете това, което искате да копирате. Докоснете Копиране. Докоснете мястото, където искате да поставите. Докоснете Поставяне
Как да поставите метален капан за мишки?

ВИДЕО По подобен начин може да попитате коя е най-добрата стръв за използване в капан за мишки? фъстъчено масло Второ, уловките могат ли да се използват повторно? Докато не е толкова лошо да повторна употреба мишка капан един път, като се използва повторно стара мишка капани постоянно не е добра идея.
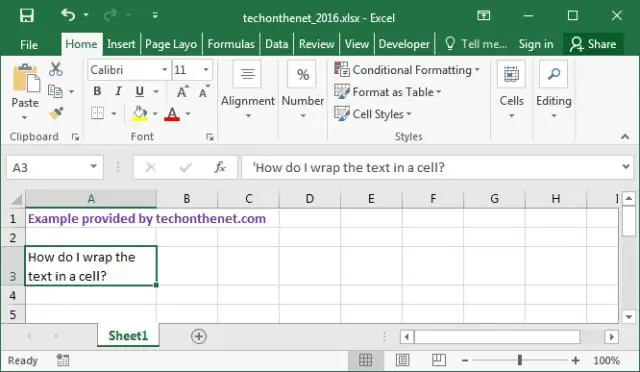
Как да поставите ред през текст в Excel?

Натиснете Control + 1 (или щракнете с десния бутон и изберете FormatCells). В диалоговия прозорец за форматиране на клетки изберете раздела за шрифт и отметнете опцията Зачертаване. Щракнете върху OK. Това ще приложи формата на зачертаване към избраните клетки
GraphQL е заместител на почивката?

GraphQL е алтернатива на REST за разработване на API, а не заместител. Основната характеристика на GraphQL е да можете да изпратите заявка, указваща само информацията, от която се нуждаете, и да получите точно това. Има много JSON API библиотеки на много езици
