
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
А гъвкав контейнер разширява елементите, за да запълни наличното свободно пространство, или ги свива, за да предотврати преливане. Най-важното е, flexbox оформлението е независимо от посоката, за разлика от обикновените оформления (блок, който е вертикално базиран и вграден, който е хоризонтално базиран).
Във връзка с това, как използвате Flexbox?
Резюме
- Използвайте дисплей: flex; за създаване на гъвкав контейнер.
- Използвайте justify-content, за да определите хоризонталното подравняване на елементите.
- Използвайте align-items, за да определите вертикалното подравняване на елементите.
- Използвайте flex-direction, ако имате нужда от колони вместо редове.
- Използвайте стойностите за обръщане на редове или колони, за да обърнете реда на елементите.
как се прави Flex контейнер? Преди да можете да използвате някое flexbox свойство, трябва да дефинирате a гъвкав контейнер във вашето оформление. Вие създайте гъвкав контейнер като зададете свойството за показване на елемент на едно от flexbox стойности на оформлението: огъване или inline- огъване . По подразбиране, огъване елементите са разположени хоризонтално по главната ос отляво надясно.
По този начин за какво се използва Flexbox?
Flexbox е модел на оформление, който позволява на елементите да подравняват и разпределят пространството в контейнер. Използвайки гъвкави ширини и височини, елементите могат да бъдат подравнени, за да запълнят пространство или да разпределят пространството между елементите, което го прави чудесен инструмент за използвай за адаптивни дизайн системи.
Каква е ориентацията по подразбиране в Flex контейнер?
В по подразбиране подреждане след прилагане на дисплея: огъване е за елементите да бъдат подредени по главната ос отляво надясно. Анимацията по-долу показва какво се случва, когато огъване - посока : колоната се добавя към контейнер елемент. Можете също задайте гъвкавост - посока към row-reverse и column-reverse.
Препоръчано:
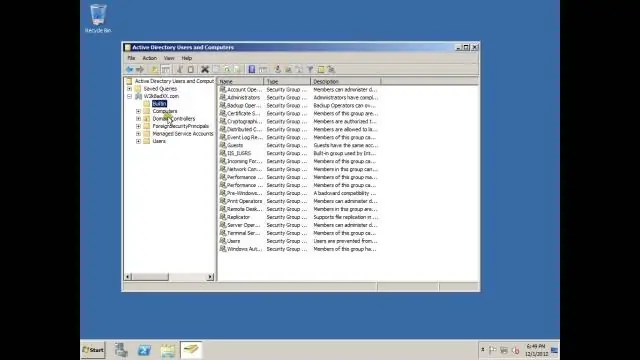
Какво е контейнер на Active Directory?

Речникът на Microsoft Windows Active Directory дефинира организационна единица като тип контейнер в домейн на Active Directory. Може да съдържа обекти като потребители, компютри, контакти, групи или други OU или контейнери. OU също могат да имат приложени групови политики
Какво е контейнер за платформа?

Платформени контейнери. Платформените контейнери са без страни, краища и покрив. Използват се за товари със странен размер, които не се побират на или в друг вид контейнер
Какво точно представлява докер контейнер?

Docker контейнерът е платформа за разработка на софтуер с отворен код. Основното му предимство е да пакетира приложения в контейнери, което им позволява да бъдат преносими към всяка система, работеща с операционна система (OS) Linux или Windows. Машина с Windows може да изпълнява Linux контейнери с помощта на виртуална машина (VM)
Какво е бягство на Alpha контейнер от тарков?

Сигурен контейнер Алфа (Alpha Container) е защитен контейнер в Escape from Tarkov
Какво е контейнер в софтуера?

Контейнерът е стандартна единица софтуер, който пакетира код и всички негови зависимости, така че приложението да работи бързо и надеждно от една компютърна среда в друга. Предлага се както за Linux, така и за Windows-базирани приложения, контейнерният софтуер винаги ще работи еднакво, независимо от инфраструктурата
