
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Както искате само текст себе си да обвивам трябва да използвате огъване - обвивам : Nowrap; да запазя. точно на същата линия. В текст ще автоматично обвивам когато няма достатъчно място.
Също така трябва да знаете как да опаковате Flexbox?
Правене на неща обвивам Ако искате да ги предизвикате обвивам след като станат твърде широки, трябва да добавите огъване - обвивам имот на стойност от обвивам , или използвайте стенографията огъване -поток със стойности на ред обвивам или колона обвивам . След това елементите ще обвивам в контейнера.
По същия начин, какво е wrap CSS? Определение и употреба. Думата- обвивам свойството позволява дългите думи да могат да бъдат разбити и обвивам на следващия ред. Стойност по подразбиране: нормално.
Съответно, как работи flex wrap?
CSS огъване - обвивам Имот е се използва за уточняване дали огъване предмети са принудително в един ред или увити в няколко реда. В огъване - обвивам свойството позволява разрешаване на посоката на управление, в която линиите са подредени. То е използва се за обозначаване на единичен или многоредов формат за огъване елементи вътре в огъване контейнер.
Мога ли да използвам Flexbox?
Flexbox се поддържа много добре в съвременните браузъри, но има няколко проблема, с които може да се сблъскате. В това ръководство ние ще виж колко добре flexbox се поддържа в браузъри и разгледайте някои потенциални проблеми, ресурси и методи за създаване на заобиколни решения и резервни решения.
Препоръчано:
Как се прави курсив на текст в публикация във Facebook?

Курсив в нормалните публикации във Facebook Съставете публикацията си точно както обикновено, просто не натискайте публикацията все още! В нов раздел отворете генератора на ситаличен текст на YayText. Въведете текста, който искате да направите курсив в полето „Вашият текст“. След това щракнете върху бутона „копиране“до стила с курсив, който искате да използвате
Как увивате текст в листове?

Как да увиете текст в Google Sheets Отворете файла на Google Sheets. Изберете клетките, за които да коригирате настройките за обвиване на текст. Щракнете върху бутона Обвиване на текст в лентата с инструменти. Изберете желаната опция за обвиване на текст
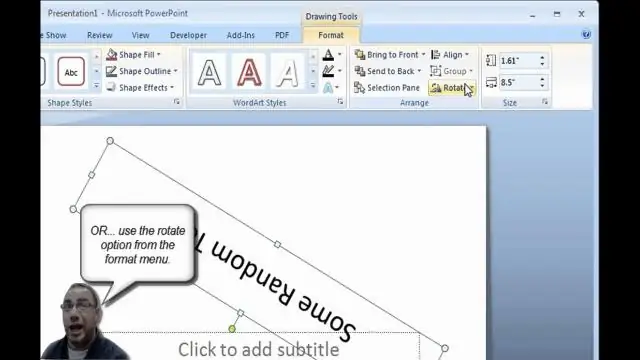
Как увивате текст в PowerPoint 2007?

Щракнете с десния бутон върху текстовото поле, за да отворите контекстно меню. Щракнете върху „Форматиране на формата“, за да отворите диалоговия прозорец Форматиране на формата. Щракнете върху „Текстово поле“в панела вляво. Поставете отметка в квадратчето „Обвиване на текст във форма“
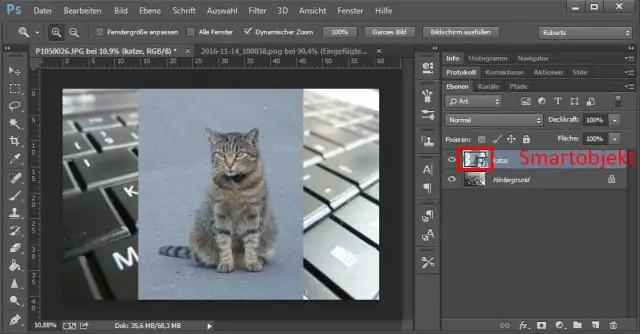
Как да вмъкнете картина във форма във Photoshop?

2 отговора Поставете вашето изображение във Photoshop. Плъзнете и пуснете или използвайте диалоговия прозорец Отвори. Създайте слоя с форма (елипса). Уверете се, че вашето изображение е над слоя с форма в панела Слоеве. Щракнете с десния бутон върху изображението в панела на слоевете и изберете Създаване на изрязваща маска
Как да пропусна реклами във видеоклипове във Facebook?

Влезте във Facebook. Отидете в горния десен ъгъл и кликнете върху стрелката надолу, разположена до „Начало“. Щракнете върху „Настройки за поверителност“. До секцията „Реклами, приложения и уебсайтове“щракнете върху „Редактиране на настройките“. Кликнете върху червения X, който виждате. Прочетете предупреждението, което се появява. Свършен
