
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Откакто подреждаме елементи като редове и колони в мрежата използван таблици за оформление. И двете flexbox и мрежа се основават на тази концепция. Flexbox е най-доброто за подреждане на елементи в един ред или в една колона. Решетка е най-подходящ за подреждане на елементи в множество редове и колони.
Впоследствие някой може също да попита, можете ли да използвате Flexbox и мрежата заедно?
Предимно не Решетка е много по-нова от Flexbox и има малко по-малко поддръжка на браузъра. Те мога работа заедно : а мрежа вещ мога бъде а flexbox контейнер. А огъване вещ мога бъде а мрежа контейнер.
По същия начин CSS мрежата по-добра ли е от Flexbox? CSS мрежи са за 2D оформления. Работи както с редове, така и с колони. Flexbox върши работа По-добре само в едно измерение (редове ИЛИ колони). Ще бъде Повече ▼ спестява време и е полезно, ако използвате и двете едновременно.
Съответно, какво е Flexbox grid?
Flexbox е направен за едномерни оформления и Решетка е направен за двумерни оформления. Това означава, че ако подреждате елементи в една посока (например три бутона в заглавка), тогава трябва да използвате Flexbox : Ще ви даде повече гъвкавост от CSS Решетка.
Кога не трябва да използвате Flexbox?
Кога да не се използва flexbox
- Не използвайте flexbox за оформление на страницата. Основна мрежова система, използваща проценти, максимални ширини и медийни заявки, е много по-безопасен подход за създаване на адаптивни оформления на страници.
- Не добавяйте display:flex; към всеки отделен контейнер div.
- Не използвайте flexbox, ако имате много трафик от IE8 и IE9.
Препоръчано:
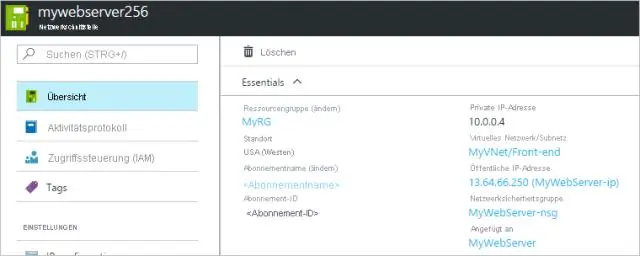
Как да променя подмрежата за виртуална мрежа на Aznet?

Промяна на присвояването на подмрежа В полето, което съдържа текста Търсене на ресурси в горната част на портала Azure, въведете мрежови интерфейси. Когато мрежовите интерфейси се появят в резултатите от търсенето, изберете го. Изберете мрежовия интерфейс, за който искате да промените присвояването на подмрежа. Изберете IP конфигурации под НАСТРОЙКИ
Как използвате перспективната мрежа в Illustrator CC?

Щракнете върху Изглед > Решетка на перспектива > Покажи мрежа. Натиснете Ctrl+Shift+I (на Windows) или Cmd+Shift+I (на Mac), за да покажете мрежата на перспективата. Същата клавишна комбинация може да се използва за скриване на видимата мрежа. Щракнете върху инструмента Перспективна мрежа от панела Инструменти
Дали дълбоката мрежа е същата като тъмната мрежа?

Много пъти двата термина се използват взаимозаменяемо, тъй като са повече или по-малко едно и също нещо. Това е много неточно, тъй като дълбоката мрежа просто препраща към неиндексирани страници, докато тъмната мрежа се отнася до страници, които не са индексирани и участват в незаконни ниши
Какъв тип мрежа е Интернет Интернет е пример за мрежа?

Интернет е много добър пример за публична WAN (широкообхватна мрежа). Едно отличие на WAN в сравнение с други видове мрежи е, че то
Какъв инструмент можете да използвате, за да откриете уязвимости или опасни неправилни конфигурации във вашите системи и мрежа?

Скенерът за уязвимости е инструмент, който ще сканира мрежа и системи, търсейки уязвимости или неправилни конфигурации, които представляват риск за сигурността
