
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
В отложи атрибутът казва на браузъра, че трябва да продължи да работи със страницата и да зареди скрипт „на заден план“, след което стартирайте скрипт когато се зарежда. Скриптове с отложи никога не блокирайте страницата. Скриптове с отложи винаги се изпълнява, когато DOM е готов, но преди събитието DOMContentLoaded.
Също така трябва да знаете какво се отлага в JavaScript?
Обещанието е заместител за резултат, който първоначално е неизвестен, докато a отложено представлява изчислението, което води до стойността. Докато обещанието е стойност, върната от асинхронна функция, a отложено може да бъде разрешен или отхвърлен от повикващия, което разделя обещанието от преобразувателя.
Второ, какво е async defer в JavaScript? Async срещу Отложете С асинхронно , файлът се изтегля асинхронно и след това се изпълнява веднага щом бъде изтеглен. С отложи , файлът се изтегля асинхронно, но се изпълнява само когато анализът на документа приключи. С отложи , скриптовете ще се изпълняват в същия ред, в който са извикани.
Съответно, каква е разликата между асинхронното зареждане на скриптов файл и отлагането на зареждането на скриптовия файл?
В разлика между асинхронни и отложи центрира около когато скрипт се изпълнява. Всеки асинхронен скрипт се изпълнява при първа възможност, след като приключи изтеглянето и преди прозореца натоварване събитие. Като има предвид, че отлагане на скриптове , от друга страна, са гарантирани, че ще бъдат изпълнени в ред да се появят в страница.
Как да добавите отлагане в JavaScript?
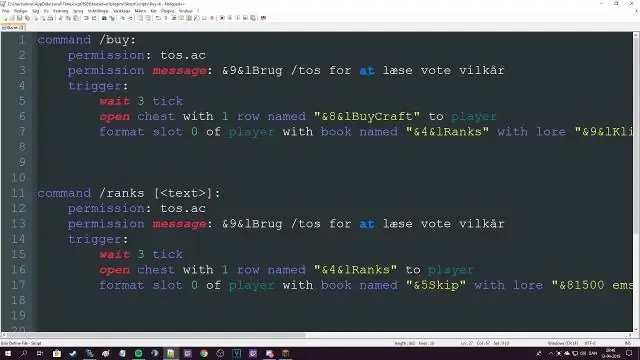
В ОТЛОЖИ Метод Можете добавете на “ отложи ” приписва на всеки от вашите външни тагове. Какво ' отложи ' атрибутът е да каже на уеб браузъра да не го зарежда, докато HTML не завърши зареждането.
Препоръчано:
Как да деактивирам отстраняването на грешки в скриптове?

A. Стартирайте редактор на системния регистър (напр. regedit.exe). Придвижете се до главния подключ на системния регистър HKEY_CURRENT_USERSoftwareMicrosoftInternet Explorer. Щракнете двукратно върху стойността Disable Script Debugger. Задайте стойностните данни на „да“, за да деактивирате инструмента за отстраняване на грешки на скрипта, след което щракнете върху OK (задаването на стойността на „не“активира инструмента за отстраняване на грешки на скрипта)
Кой трябва да пише UAT тестови скриптове?

Когато става въпрос за UAT, често UAT се състои от бизнес анализатори и избрани крайни потребители, които ще извършат действителното тестване на UA. Но QA, които носят обща отговорност да гарантират, че приложението/продуктът работи според изискванията, трябва да бъде част от процеса за дефиниране на теста
Каква е разликата между скриптове и програмиране?

По принцип всички скриптови езици са езици за програмиране. Теоретичната разлика между двете е, че скриптовите езици не изискват стъпката на компилация и по-скоро се интерпретират. Като цяло компилираните програми работят по-бързо от интерпретираните програми, тъй като първо са преобразувани собствен машинен код
Може ли Java да се използва за скриптове?

Отговорът е „Да“, можете да използвате Java като скриптов език в самата Java програма. Освен това има няколко други езика, които също могат да се използват за тази цел - Javascript, LUA, Groovy, Ruby, списъкът е дълъг. Интеграцията е много по-лесна с въвеждането на javax
Какво е редактор на скриптове на Mac?

Script Editor, намиращ се в /Applications/Utilities/, е приложение за писане на AppleScripts и JavaScript. Той предоставя възможност за редактиране, компилиране и стартиране на скриптове, разглеждане на терминология на скриптове и запазване на скриптове в различни формати, включително компилирани скриптове, приложения и обикновен текст
