
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Да използвам PHP в jQuery просто трябва да добавите jQuery към а. php документ. Ако искате да добавите страница с опции, която използва вградения инструмент за персонализиране на теми, който се доставя като част от WordPress от 3.6, прочетете го тук.
По същия начин се пита, можем ли да пишем php в javascript?
- PHP е скрипт от страна на сървъра (работи от страна на сървъра), докато.
- JavaScript е скрипт от страна на клиента, т.е. когато е направена заявка, вашият браузър (клиент) изпълнява java скрипта.
- изпълнението на php в javascript нарушава изявление 1, така че е невъзможно да се стартира PHP в java скрипт, но можете да направите обратно (т.е. Javascript в PHP)
Освен това, как могат да взаимодействат PHP и Javascript? PHP и Javascript не може директно взаимодействат от PHP е език от страна на сървъра и Javascript е език от страна на клиента. Ние обаче мога обмен на променливи, тъй като PHP може генерират Javascript код, който да се изпълнява от браузъра и е възможно да се прехвърлят обратно определени променливи PHP чрез URL адреса.
Следователно можем ли да напишем PHP код в HTML файл?
Като вас мога виж, ти мога използвайте всякакви HTML искате, без да правите нищо специално или допълнително във вашия PHP файл , стига да е отвън и отделно от PHP етикети. С други думи, ако искате да вмъкнете PHP код в HTML файл , просто пишете на PHP където пожелаете (стига да са вътре в PHP тагове).
За какво се използва Ajax?
AJAX = Асинхронен JavaScript и XML. AJAX е техника за създаване на бързи и динамични уеб страници. AJAX позволява на уеб страниците да се актуализират асинхронно чрез обмен на малки количества данни със сървъра зад кулисите. Това означава, че е възможно да се актуализират части от уеб страница, без да се презарежда цялата страница.
Препоръчано:
Можем ли да преобразуваме.exe в изходен код?

Обръщането на процеса и преобразуването на EXE файл обратно в изходен код на неговия роден език е процес, известен като „декомпилиране“. Декомпилаторите могат да бъдат мощен инструмент за разработчиците, които трябва да променят приложения, чийто оригинален изходен код отдавна е загубен
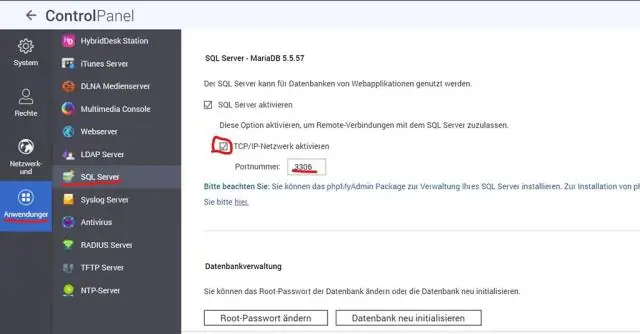
Можем ли да напишем PL SQL MySQL?

Въпреки че MySQL има подобни компоненти, не, не можете да използвате PLSQL в MySQL. Същото важи и за T-SQL, използван от MS SQL Server. MySQL има изобилие от документация за него на техния уебсайт. Ще видите, че PLSQL и T-SQL са завършени по Turing и вероятно осигуряват малко повече функционалност
Можем ли да напишем параметризиран конструктор в сървлет?

Не можете да имате параметризиран конструктор в обекти, създадени динамично от някакъв софтуер, както в сервлетите. Ако внедрите интерфейса на сервлет, за да напишете сервлет (вместо да разширявате HttpServlet), не можете да имате конструктор (в интерфейса)
Можем ли да използваме jQuery в angular 7?

В последните версии като Angular 7 или Angular 6 е Angular. json файл. И накрая декларирайте променлива, наречена jQuery или $ в ъгловия компонент, където искате да използвате jQuery плъгин, както е показано по-долу. Тъй като typescript не знае нищо за плъгин на трета страна като jquery, който е написан на JavaScript
Можем ли да напишем try catch в блок catch в C#?

Вложени try-catch Използвайте блоковете try, catch и finally за обработка на изключения в C#. Блокът try трябва да бъде последван от catch или finally блок или и двете. Разрешен е множествен блок за хващане с различни филтри за изключения. catch{..} и catch(Exception ex){} и двете не могат да се използват
