
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Обхват е контекстът, в който може да се осъществи достъп до променлива/функция. За разлика от други езици за програмиране като C++ или Java, които имат блок ниво обхват т.е. дефиниран от {}, Javascript има функция ниво обхват . Обхват в Javascript е лексикален, повече за това след момент.
По същия начин се пита какво е обхват в JavaScript?
Обхват в JavaScript се отнася до текущия контекст на кода, който определя достъпността на променливите до JavaScript . Двата вида на обхват са локални и глобални: Глобалните променливи са тези, декларирани извън блок. Локалните променливи са тези, декларирани вътре в блок.
Освен това има ли JavaScript обхват на блок? Обхват на блока на JavaScript Променливите, декларирани с ключовата дума var, не могат имат обхват на блока . Променливи, декларирани в a блок {} може да бъде достъпен отвън блок.
Също така да знаете какво е обхват на ниво блок в JavaScript?
Обхват на блока . А блоков обхват е областта в рамките на циклите if, switch условия или for и while. Най-общо казано, когато видите {къдрави скоби}, това е a блок . В ES6 ключовите думи const и let позволяват на разработчиците да декларират променливи в блоков обхват , което означава, че тези променливи съществуват само в рамките на съответния блок
Каква е разликата между локалния и глобалния обхват в JavaScript?
Когато използвате JavaScript , местен променливите са променливи, които са дефинирани във функциите. Те имат локален обхват , което означава, че те могат да се използват само в рамките на функциите, които ги дефинират. Глобална променлива : За разлика, глобален променливите са променливи, които са дефинирани извън функциите.
Препоръчано:
Какво представлява обхватът на маркерите в Касандра?

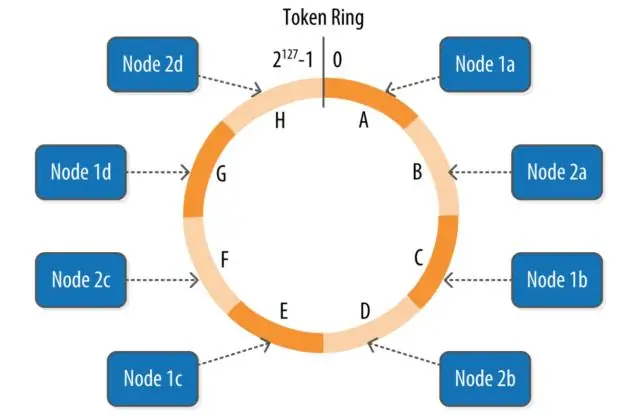
Токенът в Cassandra е хеш стойност. Когато се опитате да вмъкнете данни в Cassandra, тя ще използва алгоритъм за хеширане на първичния ключ (който е комбинация от ключ за дял и колона за клъстериране на таблицата). Диапазонът на токена за данни е 0 – 2^127. На всеки възел в клъстер на Касандра или „пръстен“се дава начален токен
Какво означава ниво на грешка 1?

Определено ниво на грешка може да означава всичко, което програмистът иска. Повечето програмисти са съгласни, че aerrorlevel 0 означава, че командата е изпълнена успешно, а ниво на грешка 1 или по-високо обикновено е spellstrouble
Какво представлява сертифицирането на Cisco от начално ниво?

Сертификати за начално ниво на Cisco Cisco има две идентификационни данни от начално ниво: Cisco Certified Entry Networking Technician (CCENT) и Cisco Certified Technician (CCT). Не са необходими предварителни условия за получаване на CCENT или CCT идентификационни данни и кандидатите трябва да издържат един изпит, за да спечелят всяка акредитация
Какво е мета концепция?

Метаконцепцията е обобщено представяне на ума на едно или повече понятия. Това е концепция за едно или повече понятия. Примери Примерите за метаконцепции за мисловни задачи включват:
Какво представлява 360 защита от ниво 4?

® Нашата най-изчерпателна защита за вашето устройство и всичко на него, започвайки от $7 на месец в зависимост от вашето устройство. Защита: Трябва да се регистрирате в рамките на 30 дни след квалифицирана покупка. До 3 одобрени искания за 12 месеца. период за случайна повреда, загуба или кражба с приспадане до $249
