
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
CSS наследяване работи на база имот по имот. Когато се прилага към елемент в документ, свойство със стойността ' наследи ' ще използва същата стойност като родителския елемент за това свойство. Задният фон цвят на елемента div е бял, защото фонът- цвят свойството е настроено на бяло.
По този начин какво означава наследяване в CSS?
Определение и употреба на наследи ключова дума указва, че дадено свойство трябва наследи стойността му от неговия родителски елемент. В наследи ключова дума може да се използва за всяка CSS свойство и на всеки HTML елемент.
Второ, как да наследя CSS от родителите? някои CSS свойства не наследи изчислената стойност на елемента родител , но може да искате да зададете стойността на свойството на елемент да бъде същата като стойността на неговия родител . В този случай, наследи ключовата дума се използва точно за това: разрешаване на свойства, които не го правят автоматично наследи стойност за наследи то.
Впоследствие може да се запитаме и как определяте цвета на текста в CSS?
Да се промяна на цвят на текста за всеки абзац във вашия HTML файл, отидете на външния стилов лист и напишете p { }. Поставете цвят свойство в стил, последван от двоеточие, като p { цвят : }. След това добавете своя цвят стойност след свойството, завършвайки го с точка и запетая: p { цвят : черно;}.
Какво е наследяване на цвета на фона?
1. 27. Настройка заден план - цвят : наследи го кара да поеме цвят на фона на родителския елемент. Причината да приема прозрачен е, че цвят на фона на родителя (li) е прозрачен (стойността по подразбиране).
Препоръчано:
Какво е наследяване на хибернация?

Наследяването на обекти означава, че можем да използваме полиморфни заявки за извличане на всички обекти от подклас, когато правим заявка за суперклас. Тъй като Hibernate е реализация на JPA, той съдържа всичко по-горе, както и няколко специфични за Hibernate функции, свързани с наследяването
Какво означават цветовете в Python?

Светлосин = оператор (+, -, *, /, =, <, ==, && и т.н.) Тъмно син = предварително дефинирано име на функция или името на функцията в декларация на функция. Червено = предварително дефинирани класове и обекти (включително тази ключова дума) Бяло = всичко останало
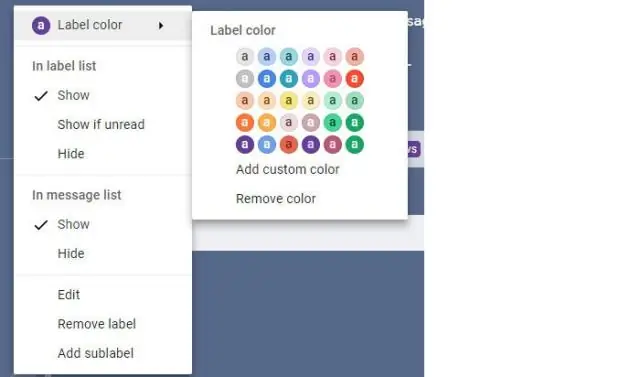
Какво означават цветовете в Gmail?

Ако имате предвид самия имейл, Gmail винаги е използвал различни цветове, за да разграничи кой отговаря в разговора. Първият имейл обикновено е зелен, вторият може да е жълт, третият може да е син и така нататък HTH! да, това е, за което говоря
Какво е наследяване. Какви са различните видове наследяване, обяснете с примери?

Наследяването е механизъм за придобиване на характеристиките и поведението на клас от друг клас. Класът, чиито членове са наследени, се нарича основен клас, а класът, който наследява тези членове, се нарича производен клас. Наследяването реализира връзката IS-A
Какво е наследяване на CSS?

Ключовата дума inherit CSS кара елемента, за който е посочено, да вземе изчислената стойност на свойството от неговия родителски елемент. Може да се приложи към всяко свойство на CSS, включително съкращението на CSS all. За наследени свойства това подсилва поведението по подразбиране и е необходимо само за отмяна на друго правило
