
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Целта на функция за сравнение е да се дефинира алтернативен ред на сортиране. Ако резултатът е положителен, b се сортира преди a. Ако резултатът е 0, не се правят промени в реда на сортиране на двете стойности. Пример: The функция за сравнение сравнява всички стойности в масива, две стойности наведнъж (a, b).
Имайки предвид това, как сравнявате обекти в JavaScript?
Сравняване на обекти е лесно, използвайте === или Object.is(). Тази функция връща true, ако имат една и съща препратка и false, ако нямат. Отново, нека подчертая, така е сравняване препратките към обекти , а не стойността на обекти . И така, от пример 3, Object.is(obj1, obj2); ще върне false.
Впоследствие възниква въпросът какво е localeCompare в JavaScript? Определение и употреба. В localeCompare () метод сравнява два низа в текущия локал. Локалът се основава на езиковите настройки на браузъра. В localeCompare () методът връща число, показващо дали низът идва преди, след или е равен на compareString в ред на сортиране.
Освен това, каква е разликата между == и === в JS?
= се използва за присвояване на стойности на променлива в JavaScript . == се използва за сравнение между две променливи, независимо от типа данни на променливата. === се използва за сравнение между две променливи, но това ще провери строгия тип, което означава, че ще провери типа данни и ще сравни две стойности.
Защо използваме === в JavaScript?
Разлика между == и === в JavaScript Всъщност, Вие трябва винаги използване " === " оператор за сравняване на променливи или просто за всяко сравнение. операторът е стриктно неравен оператор, който ще вземе предвид типа, докато сравнява две променливи или две стойности в JavaScript.
Препоръчано:
Каква е функцията на функцията за рефакторинг на Visual Studio 2012?

Тази опция за рефакторинг ви позволява да премахнете допълнителни параметри от метод и да актуализирате препратките навсякъде, които са били използвани. Обикновено имате нужда от тази функция, за да премахнете неизползваните параметри от методите
Какво представлява функцията на прозореца на Oracle?

Въведени в Oracle 8i, аналитичните функции, известни също като функции за прозорци, позволяват на разработчиците да изпълняват задачи в SQL, които преди това са били ограничени до процедурни езици
Какво представлява функцията за търсене на цел?

Функцията на Excel за търсене на цели (често наричана анализ на какво-ако) е метод за решаване на желания резултат чрез промяна на предположение, което го управлява. Функцията по същество използва подход на проба и грешка за обратно решаване на проблема, като включва предположения, докато стигне до отговора
Какво представлява функцията за нощно заключване?

Бързата и лесна дефиниция на термина функция нощно ключалка е пружинна ключалка, която може да се отвори отвътре чрез задействане на комплекта лост или копчето отвътре или отвън с ключ
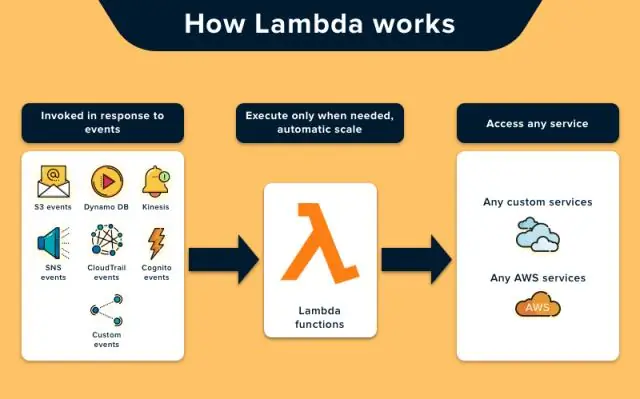
Какво представлява функцията Lambda step?

С AWS Step Functions и AWS Lambda AWS Lambda е изчислителна услуга, която ви позволява да изпълнявате код без осигуряване или управление на сървъри. Step Functions е услуга за оркестриране без сървър, която ви позволява лесно да координирате множество Lambda функции в гъвкави работни потоци, които са лесни за отстраняване на грешки и лесни за промяна
