
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
JQuery е библиотека на JavaScript. Той е полезен и улеснява работата с HTML DOM (модел на документен обект), събития и анимация и Ajax функционалности. JQuery намаляване на кода в сравнение с JavaScript. Използваме предимно JQuery или JavaScript за дейности от страна на клиента и направете Ajax обаждане до ASP . NET Уеб формуляр/mvc, уеб услуга и WCF.
Освен това за какво се използва jQuery?
jQuery е лека JavaScript библиотека "пиши по-малко, прави повече". Целта на jQuery е да го направи много по-лесно използване JavaScript на вашия уебсайт. jQuery отнема много общи задачи, които изискват много редове JavaScript код за изпълнение, и ги обвива в методи, които можете да извикате с един ред код.
По същия начин, каква е ползата от Ajax в asp net? AJAX = Асинхронен JavaScript и XML. AJAX е техника за създаване на бързи и динамични уеб страници. AJAX позволява на уеб страниците да се актуализират асинхронно чрез обмен на малки количества данни със сървъра зад кулисите. Това означава, че е възможно да се актуализират части от уеб страница, без да се презарежда цялата страница.
Знайте също, как мога да използвам страницата със съдържание на jQuery в asp net?
Използване на jQuery с ASP. NET Master Page
- Стъпка 1: Създайте главна страница (MasterPage. master) и добавете препратка към библиотеката на jQuery.
- Стъпка 2: Сега създайте страница със съдържание, наречена „По подразбиране“. aspx" и добавете две контроли TextBox към тази страница, както е показано по-долу:
- Стъпка 3: Сега в папката 'Scripts' създайте клон за текстово поле. js файл и добавете следния код в него.
КАК да включите jQuery в ASP NET MVC?
Три стъпки за използване на потребителския интерфейс на jQuery в ASP. NET MVC 5
- Стъпка 1: Добавете jQuery UI Reference. Добавете препратката към потребителския интерфейс на jQuery в проекта с помощта на NuGet мениджъра.
- Стъпка 2: Свържете необходимите файлове. Отворете BundleConfig.
- Стъпка 3: Обърнете се към пакетите. След като пакетите за jQuery UI са създадени, трябва да ги добавите към файла за оформление.
Препоръчано:
Защо node js се използва в Appium?

Тестване за автоматизация на Android с помощта на NodeJS. Appium е свободно разпространявана рамка с отворен код за тестване на потребителски интерфейс на мобилни приложения. Appium поддържа всички езици, които имат клиентски библиотеки Selenium като Java, Objective-C, JavaScript с възел. js, PHP, Ruby, Python, C# и др
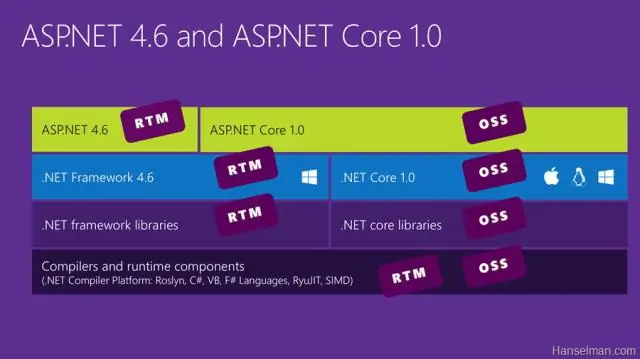
По-бързо ли е ASP NET ядрото от asp net?

3 отговора. ASP.Net Core 2.0 е почти 2 пъти по-бърз от ASP.net 4.6, а също и от рамката на ASP.Net 4.7. Представянето на Net Core, ASP.Net Core печели, но. Net Framework също има известно предимство, тъй като някои предварително изградени функции работят с рамката на asp.net
Кой знак използва jQuery като пряк път за jquery?

Стандартният пряк път за функцията jQuery, предоставен от библиотеката на jQuery, е $ Например: $('p'). css('цвят','червено'); Той ще избере всеки параграф на страницата и ще промени цвета на шрифта на червен. Този ред е точно същият като: jQuery('p')
Защо пишем Runat сървър в asp net?

Тагът runat='server' в ASP.NET позволява възможността за конвертиране/обработка на повечето HTML елемент като контрол от страна на сървъра, който можете да манипулирате чрез код по време на генериране. Някои контроли имат изрични реализации, други просто се връщат към обща реализация на контрол
Каква е разликата между ASP NET и ASP NET MVC?

ASP.NET, на най-основното си ниво, ви предоставя средства за предоставяне на общо HTML маркиране, комбинирано с „контроли“от страна на сървъра в рамките на модела за програмиране, управляван от събития, който може да се използва с VB, C# и т.н. ASP.NET MVC е приложна рамка, базирана на архитектурния модел Model-View-Controller
