
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Да направя а форма хоризонтална , добавете клас =” форма - хоризонтален ” в < форма > елемент. Ако използвате елемента, тогава трябва да използвате class=”control-label”. Също така не забравяйте, че можете да използвате На Bootstrap предварително дефинирани мрежови класове за подравняване на етикети и групи от форма контроли в а хоризонтален оформление.
Също така попитах, как да създам хоризонтална форма в bootstrap?
За да създадете хоризонтална форма в Bootstrap, следвайте стъпките по-долу:
- Добавете клас от. форма хоризонтално спрямо родителския елемент.
- Увийте етикети и контроли в с клас. форма-група.
- Добавете клас от. контролен етикет към етикетите.
Знайте също, как да центрирам формуляр в bootstrap 4? За да подравним нашия div, ще следваме 3 лесни стъпки:
- Първо, добавяме класа “d-flex” към нашия “div-wrapper”.
- След това добавяме класа „justify-content-center“към нашия „div-wrapper“, за да подравним хоризонтално, в центъра, неговия дъщерен div (с клас „div-to-align“), този, който искаме да подравним.
Оттук нататък как да създам начален формуляр?
Стандартни правила и за трите форма оформления: Увийте етикети и форма контроли в <div class=" форма -group"> (необходимо за оптимално разстояние) Добавяне на клас. форма -контрол за всички текстови,, и елементи.
Оформления на формуляри за стартиране
- Вертикална форма (това е по подразбиране)
- Хоризонтална форма.
- Вградена форма.
Какво прави вградената форма?
Вградени формуляри Използвай. форма - в редица клас за показване на поредица от етикети, форма контроли и бутони на един хоризонтален ред. Формуляр контроли вътре вградени форми се различават леко от техните състояния по подразбиране.
Препоръчано:
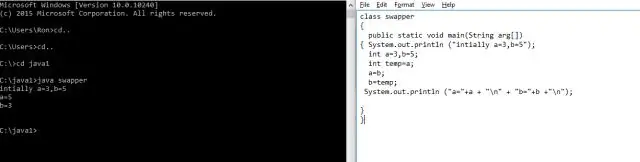
Как се прави диамантена форма в Java?

Диамантената форма се създава чрез отпечатване на триъгълник и след това обърнат триъгълник. Това се прави с помощта на вложени цикли for
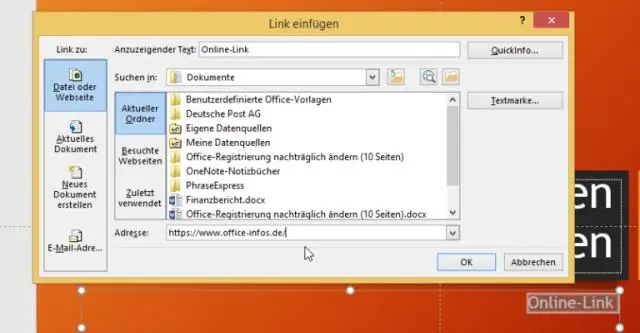
Как да създам форма в свободна форма в PowerPoint?

Начертайте форма в свободна форма В раздела Вмъкване в групата Илюстрации щракнете върху Фигури. Под Линии направете едно от следните неща: За да нарисувате фигура, която има както извити, така и прави сегменти, щракнете върху Свободна форма. Щракнете навсякъде в документа и след това плъзнете, за да нарисувате. За да завършите рисуването на фигурата, направете едно от следните неща:
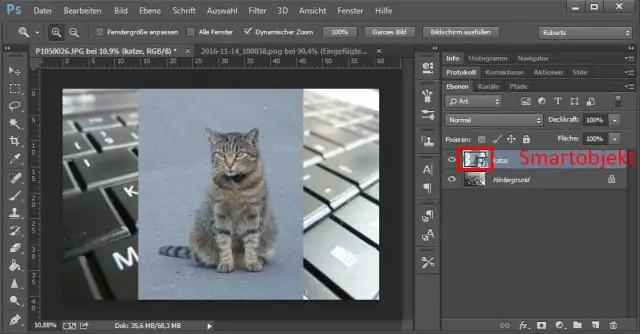
Как да вмъкнете картина във форма във Photoshop?

2 отговора Поставете вашето изображение във Photoshop. Плъзнете и пуснете или използвайте диалоговия прозорец Отвори. Създайте слоя с форма (елипса). Уверете се, че вашето изображение е над слоя с форма в панела Слоеве. Щракнете с десния бутон върху изображението в панела на слоевете и изберете Създаване на изрязваща маска
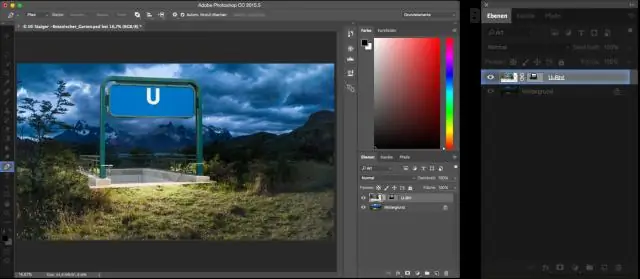
Как да направите форма на триъгълник във Photoshop?

Ето инструкциите за създаване на триъгълник с помощта на Polygon Tool: Отворете Photoshop и изберете ново платно. Добавете нов слой, като изберете менюто Layer в горната част и след това Нов. Изберете иконата на правоъгълник в лявото меню, за да изберете Инструменти за форма. Променете формата на Многоъгълник и задайте опцията за звезда на No
Как се прави хоризонтална диаграма?

Стъпки за създаване на стълбовидна диаграма Маркирайте данните, които искате да използвате за лентата. Изберете раздела Вмъкване в лентата с инструменти в горната част на екрана. Сега ще видите стълбовата диаграма да се показва във вашата електронна таблица с хоризонтални ленти, които представят както срока на годност, така и времето за възстановяване на запасите за всеки продукт
