
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
А блок елементът винаги започва на нов ред и запълва хоризонталното пространство отляво и отдясно на уеб страницата. Можете да добавите полета и подплънки от четирите страни на всеки блок елемент - горен, десен, ляв и долен. Някои примери за блок елементи са an
етикети.
По отношение на това, как да направите блок в HTML?
Блокиране елементите се появяват на екрана, сякаш те имат прекъсване на ред преди и след тях. Например th
,
,
,
,
,
,
,
,
,,
и елементите са всички блок елементи на ниво.
каква е разликата между блок и вграден блок? Също така с дисплей: в редица - блок , горните и долните полета/допълвания се спазват, но с дисплей: в редица те не са. В сравнение с дисплея: блок , майорът разлика този дисплей ли е: в редица - блок не добавя прекъсване на реда след елемента, така че елементът може да седи до други елементи.
Също така попитах какво е блоков CSS?
Блокиране Елементи на ниво А блок -level елемент винаги започва от нов ред и заема цялата налична ширина (разтяга се наляво и надясно, доколкото може). Елементът е а блок -елемент на ниво.
BR блоков елемент ли е?
Освен това не се показва самостоятелно като a блоков елемент , но просто създавам прекъсване на ред. Поради това БР е вграден елемент . Според HTML 4.0 Strict DTD: е a блок -ниво елемент и < БР /> е вграден елемент.
Препоръчано:
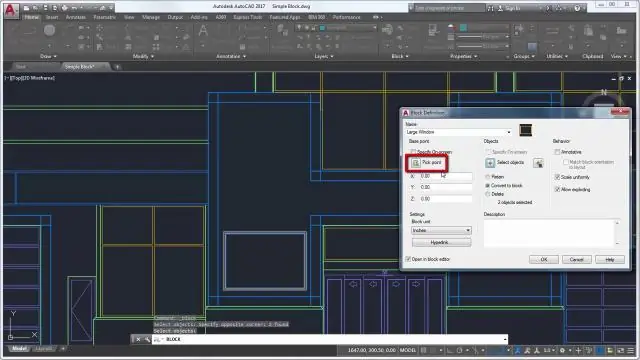
Как да премахнете обект от блок в AutoCAD?

За да премахнете обекти от работния набор Щракнете върху менюто Инструменти Xref и Блокиране на редактиране на място Премахни от работния набор. Изберете обектите, които искате да премахнете. Можете също да зададете PICKFIRST на 1 и да създадете набор за избор, преди да използвате опцията Премахване. REFSET може да се използва само с обекти в пространството (пространство на хартия или пространство на модела), в което се инициира REFEDIT
Как да стартирам PL SQL блок в SQL Developer?

Ако приемем, че вече имате конфигурирана връзка в SQL Developer: от менюто View изберете DBMS Output. в прозореца за изход на СУБД щракнете върху зелената икона плюс и изберете вашата връзка. щракнете с десния бутон върху връзката и изберете SQL работен лист. поставете заявката си в работния лист. стартирайте заявката
Как се изгражда пощенска кутия от бетонен блок?

Въведение. Изберете дизайн. Изчистете пространството. Премахнете пощенската кутия и публикувайте. Смесете бетона. Уверете се, че смесвате достатъчно бетон, за да запълните долния колонтитул. Изсипете бетона. Изсипете половината бетон в долния колонтитул. Задайте Cap Block. Задайте блок с капачки 12 x 16 x 14, който да служи като основа за държача за вестници и пощенска кутия
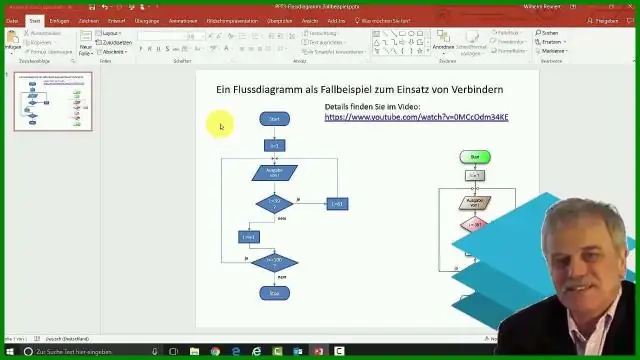
Как да направя блок-схема в Word 2007?

Как да създадете блок-схема в Word В раздела Вмъкване, в групата Илюстрации изберете Форми: От списъка Форми, в групата Блокова диаграма изберете елемента, който искате да добавите: За да промените формата на формата на блок-схемата, изберете го и след това направете едно от следното: За да добавите текст в избраната фигура, направете едно от следните:
Каква е употребата на дисплейния блок в CSS?

Свойството за показване на CSS задава дали даден елемент се третира като блок или вграден елемент и оформлението, използвано за неговите дъщерни елементи, като оформление на потока, мрежа или flex
