
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Използвайки реагират -рутер можете лесно предотвратявам промяна на маршрута (което ще предотвратявам съставна част демонтирайте ) с помощта на Prompt. Трябва ръчно да предадете опората getUserConfirmation, която е функция. Можете да модифицирате тази функция както желаете във всеки рутер (браузър, памет или хеш), за да създадете своя персонализиран диалогов прозорец за потвърждение (напр.
Също така трябва да знаете как да демонтирате компонента на реакция?
Отговор. Да, ReactDOM предоставя начин за премахване на a съставна част от DOM чрез код ръчно. Можете да използвате метода ReactDOM. unmountComponentAtNode(container), което ще премахне монтиран Реагиращ компонент от DOM в посочения контейнер и почистете всеки от неговите манипулатори на събития и състояние.
Освен това, не можете да извикате setState или forceUpdate на немонтиран компонент Това не е операция? Внимание: Не може да се извика setState (или forceUpdate) на немонтиран компонент . Това е не - оп , но това показва изтичане на памет във вашето приложение. За да коригирате, анулирайте всички абонаменти и асинхронни задачи в метода componentWillUnmount. Така че решението, до което хората обикновено стигат, е използването на Redux.
По този начин какво е немонтиран компонент?
Извикване на setState() в an немонтиран компонент означава, че съставна част не е била добре почистена преди да бъде демонтиран , тоест приложението ви все още има препратка към an немонтиран компонент.
Кога трябва да използвам componentWillUnmount?
componentWillUnmount е последната функция, която трябва да бъде извикана непосредствено преди компонентът да бъде премахнат от DOM. Обикновено се използва за извършване на почистване на всички DOM-елементи или таймери, създадени в componentWillMount. на пикник, componentWillUnmount съответства точно преди да вземете одеялото си за пикник.
Препоръчано:
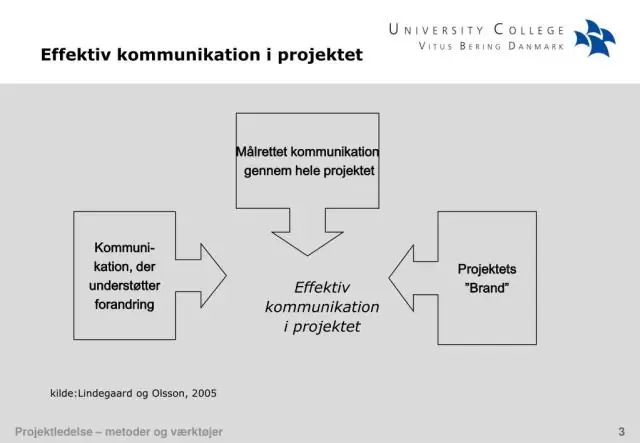
Кои са компонентите на ефективната комуникация?

Ефективната комуникация води до разбиране. Комуникационният процес се състои от четири ключови компонента. Тези компоненти включват кодиране, среда на предаване, декодиране и обратна връзка. Има и два други фактора в процеса и тези два фактора присъстват под формата на подателя и получателя
Какви са компонентите на Ansible?

Ansible компоненти инвентар. „Инвентаризацията“е конфигурационен файл, в който дефинирате информацията за хоста. Книги за игри. В повечето случаи – особено в корпоративна среда – трябва да използвате Ansible playbooks. Пиеси. Учебниците съдържат пиеси. Задачи. Роли. Манипулатори. Шаблони. Променливи
Как спирате атаките с повторение?

Атаките с повторно възпроизвеждане могат да бъдат предотвратени чрез маркиране на всеки криптиран компонент с идентификатор на сесията и номер на компонент. Използването на тази комбинация от решения не използва нищо, което е взаимозависимо едно от друго. Тъй като няма взаимозависимост, има по-малко уязвимости
Как компонентите комуникират помежду си в angular?

В Angular 2 компонент може да споделя данни и информация с друг компонент, като предава данни или събития. Компонентите могат да комуникират помежду си по различни начини, включително: Използване на @Input() Използване на @Output() Използване на услуги. Родителски компонент, извикващ ViewChild. Родител взаимодейства с дете, използвайки локална променлива
Как отстранявате неизправности в компонентите на платката?

Провеждане на тестване на дискретни компоненти Тестването на всеки отделен компонент често е най-ефективната техника за отстраняване на неизправности на печатни платки. Тестването на всеки резистор, кондензатор, диод, транзистор, индуктор, MOSFET, LED и дискретни активни компоненти може да се извърши с мултицет или LCR метър
