
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Да включва ан външен JavaScript файл , можем да използваме скрипт таг с атрибута src . Вие вече сте използвали src атрибут при използване на изображения. Стойността за src атрибутът трябва да е пътят към вашия JavaScript файл . Това скрипт tag трябва да бъде включен между таговете във вашия HTML документ.
Освен това, къде е правилното място за вмъкване на външен JavaScript файл скрипт?
JavaScript в или Можете място произволен брой скриптове в HTML документ . Скриптове може да бъде поставен в, или в секцията на HTML страница, или и в двете.
Също така, как да добавя външен js файл към Angular JS 7? Как да използвате външни JS файлове и JavaScript код в Angular 6/7
- Ако искате да включите всяка js библиотека във вашето ъглово приложение, като jquery, bootstrap и т.н.
- След като инсталирате тази библиотека, добавете ги в масива от стилове и скриптове в angular.
- src/assets/js/custom.js.
- И добавете този JavaScript файл в масив от скриптове в angular.
- Пълен код на angular.json.
По подобен начин някой може да попита как да добавите js файл в HTML?
Има 2 начина да включите JavaScript файл в HTML файл:
- Поставете маркера на скрипта в html главата с атрибут scr към местоположението на JS файла. напр
- Поставете маркера на скрипта в html главата с JS код. напр.
Къде да сложа JavaScript?
Можеш добавете JavaScript код в HTML документ чрез използване на специалния HTML маркер, който се обвива JavaScript код. Тагът може да бъде поставен в секцията на вашия HTML, в секцията или след затварящия маркер, в зависимост от това кога искате JavaScript за зареждане.
Препоръчано:
Как да добавя файл към моята Facebook страница?

За да направите това, отидете на страницата, щракнете върху Относно от лявата страна, отидете в областта Още информация, щракнете върху Добавяне на менюто и изберете PDF файла на вашето меню. Можете също да споделите PDF файл с другите хора във Facebook група. За да направите това, отидете на страницата на групата, щракнете върху бутона Още, изберете Добавяне на файл и изберете PDF документа за качване
Как да добавя друг регистрационен файл към SQL Server?

В Object Explorer се свържете с екземпляр на SQL Server Database Engine и след това разгънете този екземпляр. Разгънете Бази данни, щракнете с десния бутон върху базата данни, от която да добавите файловете, и след това щракнете върху Свойства. В диалоговия прозорец Свойства на базата данни изберете страницата Файлове. За да добавите регистрационен файл с данни или транзакции, щракнете върху Добавяне
Как се добавя воден знак в PDF файл?

Добавете или заменете воден знак, без отворен документ (само за Windows) Изберете Инструменти > Редактиране на PDF > Воден знак > Добавяне. В диалоговия прозорец щракнете върху Добавяне на файлове, изберете Добавяне на файлове и след това изберете файловете. Щракнете върху OK, за да затворите диалоговия прозорец Добавяне на воден знак
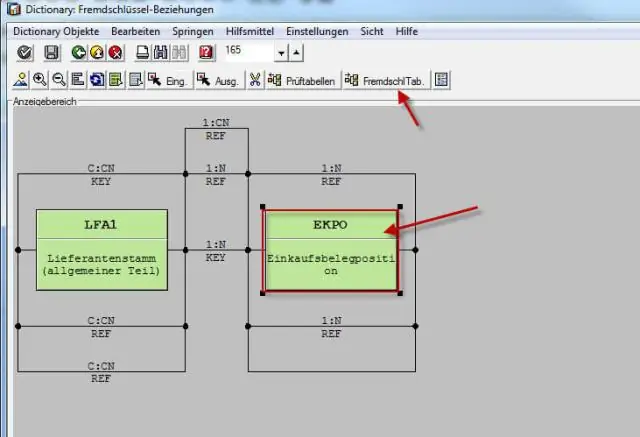
Може ли външен ключ да препраща към друг външен ключ?

1 отговор. Външният ключ може да препраща към всяко поле, дефинирано като уникално. Ако това уникално поле само по себе си е определено като външен ключ, няма разлика. Ако е уникално поле, то може да бъде и цел на друг FK
Как да добавя прикачен файл в slack?

Добавяне на файл от вашето устройство Плъзнете и пуснете до 10 файла в Slack или щракнете върху иконата на кламер до полето за съобщение. Добавете съобщение за файловете, ако желаете. За да промените името на файл, щракнете върху Редактиране под името на файла. Под Споделяне с изберете къде да споделите файла. Щракнете върху Качване, когато сте готови
