
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
За да поставите елементи в края на огъване ред, задайте justify-content на огъване -край. Ценностният център поставя огъване елементи в центъра на реда, с равни количества празни пространство между началния ръб на линията и първия елемент. Стойността пространство -между дисплеите еднакво разстояние между огъване артикули.
По същия начин, как позиционирате flex елементи?
Резюме
- Използвайте дисплей: flex; за създаване на гъвкав контейнер.
- Използвайте justify-content, за да определите хоризонталното подравняване на елементите.
- Използвайте align-items, за да определите вертикалното подравняване на елементите.
- Използвайте flex-direction, ако имате нужда от колони вместо редове.
- Използвайте стойностите за обръщане на редове или колони, за да обърнете реда на елементите.
Също така, какво е Flex fill? А огъване контейнерът разширява елементите до попълнете налично свободно място или ги свива, за да предотврати преливане. Най-важното е, че оформлението на flexbox е независимо от посоката, за разлика от обикновените оформления (блок, който е вертикално базиран и вграден, който е хоризонтално базиран).
Просто така, мога ли да използвам justify пространство на съдържанието?
" пространство -равномерно" стойност за оправдавам - съдържание собствеността разпределя пространство между елементите равномерно. То е подобно на пространство - наоколо но осигурява равен вместо половин размер пространство по ръбовете. Мога бъда използван както в CSS flexbox, така и в мрежата.
Каква е ориентацията по подразбиране в Flex контейнер?
В по подразбиране подреждане след прилагане на дисплея: огъване е за елементите да бъдат подредени по главната ос отляво надясно. Анимацията по-долу показва какво се случва, когато огъване - посока : колоната се добавя към контейнер елемент. Можете също задайте гъвкавост - посока към row-reverse и column-reverse.
Препоръчано:
Как да освободя място във входящата си кутия на Outlook?

В Outlook изберете Файл > Инструменти за почистване > Почистване на пощенска кутия. Направете някое от следните неща: Вижте общия размер на вашата пощенска кутия и на отделните папки в нея. Намерете елементи, по-стари от определена дата или по-големи от определен размер
Как да освободя място на моя LG Stylo?

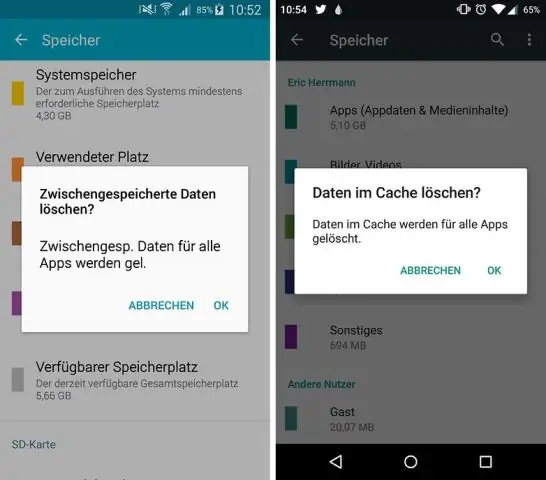
Ако е под 150 MB, използвайте следните съвети, за да изчистите повече хранилище: Изтрийте ненужните текстови съобщения (SMS) и графични съобщения (MMS). Прехвърлете снимки и медии на компютър, за да ги премахнете от паметта на телефона. Изчистете кеша на браузъра, бисквитките или историята. Изчистете кеша на приложението Facebook. Управлявайте приложенията
Как да вмъкнете картина във форма във Photoshop?

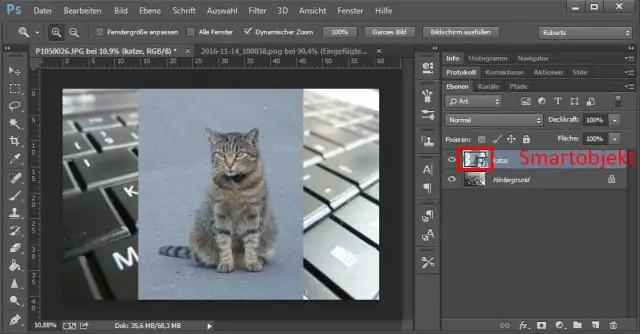
2 отговора Поставете вашето изображение във Photoshop. Плъзнете и пуснете или използвайте диалоговия прозорец Отвори. Създайте слоя с форма (елипса). Уверете се, че вашето изображение е над слоя с форма в панела Слоеве. Щракнете с десния бутон върху изображението в панела на слоевете и изберете Създаване на изрязваща маска
Как давате разрешение за изпращане на списък за разпространение?

Има два начина за предоставяне на разрешения. Можете да предоставите разрешения, като използвате Active Directory Users & Computers. Просто отворете свойствата на групата, превключете към раздела Защита, добавете потребителя или групата на пощенската кутия и след това поставете отметка в квадратчето Изпрати като и приложете промяната
Как да пропусна реклами във видеоклипове във Facebook?

Влезте във Facebook. Отидете в горния десен ъгъл и кликнете върху стрелката надолу, разположена до „Начало“. Щракнете върху „Настройки за поверителност“. До секцията „Реклами, приложения и уебсайтове“щракнете върху „Редактиране на настройките“. Кликнете върху червения X, който виждате. Прочетете предупреждението, което се появява. Свършен
