
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
В мрежа - шаблон - редове свойството в CSS се използва за задаване на броя на редове и височината на редове в мрежа . Стойностите на мрежа - шаблон - редове са разделени с интервал, където всяка стойност представлява височината на ред.
Просто така, какво е Grid auto rows?
# мрежа - Автоматичен - редове . Определя размера на решетъчни редове които са създадени имплицитно: това означава, че мрежа - Автоматичен - редове насочва към редове които не са дефинирани с мрежа -шаблон- редове или мрежа -template-areas. по подразбиране мрежа - Автоматичен - редове : Автоматичен ; Безразличието, създадено редове имат Автоматичен размер.
Някой може също да попита, мога ли да използвам оформление на мрежата? Освен в Internet Explorer, CSS Оформление на мрежата е без префикс в Safari, Chrome, Opera, Firefox и Edge. Това означава, че ако напишете някои Оформление на мрежата код във Firefox, той трябва да работи по същия начин в Chrome. Това вече не е експериментална спецификация и можете да го направите използване го в производството.
Също така трябва да знаете, мога ли да използвам автоматични редове на мрежата?
Правила по подразбиране за Автоматичен -placement Потокът по подразбиране е да подреждате елементи по ред . Grid ще поставете елемент във всяка клетка на ред 1. Ако сте създали доп редове с помощта на на мрежа -шаблон- редове собственост тогава мрежа ще продължете да поставяте елементи в тях редове.
Какво представляват колоните на шаблона на мрежата?
Определение и употреба. В мрежа - шаблон - колони свойството определя броя (и ширините) на колони в мрежа оформление. Стойностите са разделен с интервал списък, където всяка стойност определя размера на съответната колона.
Препоръчано:
Как да преброя редовете във файл?

Инструментът wc е „брояч на думи“в UNIX и UNIX-подобни операционни системи, можете също да го използвате за броене на редове във файл, като добавите опцията -l, така че wc -l foo ще преброи броя на редовете в foo
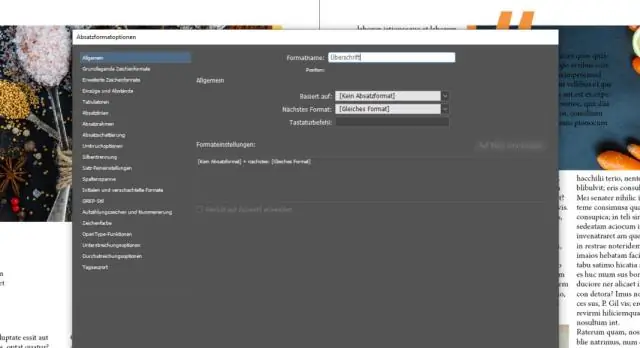
Как да направя пространството между редовете по-малко в InDesign?

Заобиколно решение: Използвайте вертикално подравняване и ограничение на разстоянието между абзаците С инструмента за избор изберете текстовата рамка. Изберете Обект > Опции за текстова рамка, за да покажете диалоговия прозорец Опции за текстова рамка. Щракнете върху раздела Общи. След това задайте ограничението на разстоянието между абзаците на голямо число. Щракнете върху OK
Каква е разликата между изстъргване в мрежата и обхождане в мрежата?

Обхождането обикновено се отнася до работа с големи набори от данни, където разработвате свои собствени роботи (или ботове), които пълзят до най-дълбоките уеб страници. От друга страна, извличането на данни се отнася до извличане на информация от всеки източник (не непременно от мрежата)
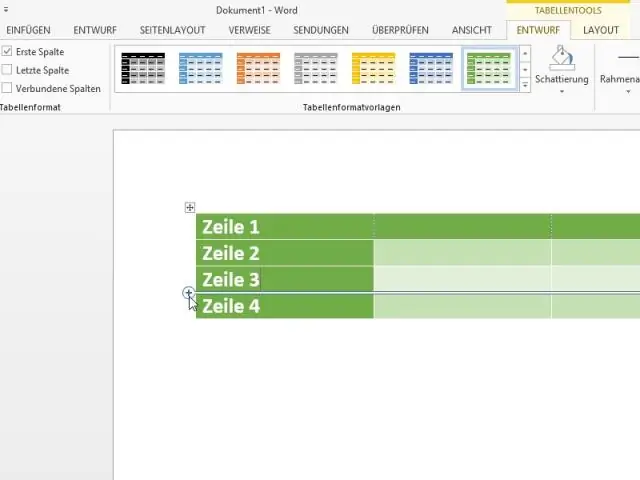
Как показвате редовете на таблицата в Publisher?

Изберете Форматиране на таблица от главното меню. Появява се диалоговият прозорец FormatTable. Изберете Colors and Linestab. На линия: Изберете цвят на линията. Изберете тегло на линията. Щракнете върху различните икони на линии, за да покажете или скриете линиите във вашата таблица. Можете също да изберете една от предварително зададените настройки
Какво представляват външните ефекти на мрежата в икономиката?

Мрежов ефект (наричан още мрежови външни ефекти или икономии от мащаба от страна на търсенето) е ефектът, описан в икономиката и бизнеса, който има допълнителен потребител на стоки или услуги върху стойността на този продукт за другите
