
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Отговор: Използвайте jQuery задръжте курсора () метод
По подразбиране до отворен или покажете падащо меню в Bootstrap Ти трябва да щракнете върху върху задействащия елемент. Въпреки това, ако искате шоу на падащо меню На задържане на курсора на мишката вместо щракнете върху можете да го направите с малко персонализиране с помощта на CSS и jQuery.
Следователно, как да направите падащо меню в менюто при задържане на мишката?
Използвайте произволен елемент, за да отворите падащо меню , напр. а, о
елемент. Използвайте контейнерен елемент (харесване) за създават на падащо меню и добавете падащо меню връзки вътре в него. Увийте елемент около бутона и за да позиционирате падащо меню правилно с CSS.
как да създам падаща лента в bootstrap? Да използваме Bootstrap за да приложите тези три общи функции на уебсайта: Падащо меню . Превключете навигационна лента.
Превключете Navbar
- Стъпка 1: Добавете бутона за превключване на навигационната лента. В index.html добавете класа „navbar-default“на Bootstrap към елемента nav:
- Стъпка 2: Добавете „иконата на менюто“на бутона за навигация
- Стъпка 3: Направете Nav „с възможност за превключване“
Знайте също, как се прави падащо меню, което да може да се насочва?
Отговор: Използвайте CSS: задръжте курсора псевдо-клас Ако просто искате да покажете и скриете падащо меню меню на мишката задръжте курсора нямате нужда от JavaScript. Можете да направите това просто с помощта на свойството за показване на CSS и: задръжте курсора псевдоклас. Следващият пример ще ви покаже как да приложите прост падащо меню използвайки CSS.
Къде е падащото меню?
Най-често срещаният вид на падащо меню е меню бар. В Windows системите, меню лентата обикновено се намира в горната част на всеки отворен прозорец. При системите Macintosh той е фиксиран в горната част на екрана.
Препоръчано:
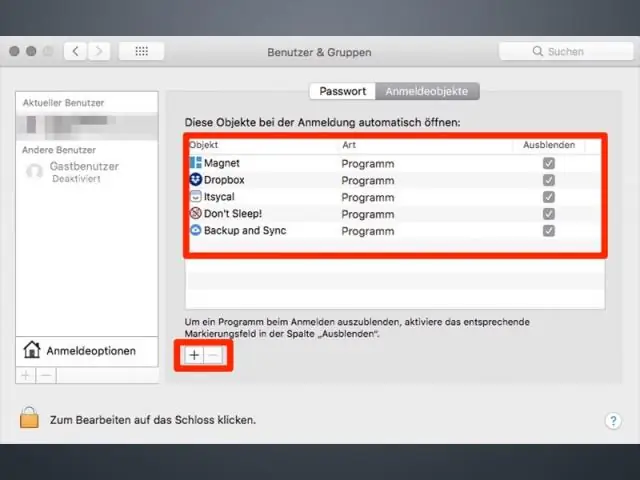
Как да накарам програма да стартира при стартиране на Mac?

Добавяне на елементи за стартиране към вашия Mac в SystemPreferences Влезте във вашия Mac с акаунта, който използвате с елемент за стартиране. Изберете System Preferences от менюто на Apple или щракнете върху иконата System Preferences в Dock, за да отворите прозореца SystemPreferences. Щракнете върху иконата Потребител и групи (или Акаунти в по-стари версии на OS X)
Как да отворя компютъра си от свойствата на стартиране?

Натиснете клавишите Windows + R заедно, въведете командата „sysdm. cpl” в диалоговия прозорец Изпълнение и натиснете Enter. Като алтернатива можете да отворите командния ред и да въведете същата команда, за да отворите SystemProperties
Как мога да направя ефект на задържане на курсора в bootstrap?

Инструкции Стъпка 1: Създайте обвивка, съдържаща класа. изглед. Стъпка 2: Добавете клас за ефекта, който искате да използвате (например наслагване или. Стъпка 3: Задайте път към изображението. Стъпка 4: Добавете класа. Стъпка 5: Ако искате да добавите малко текст, можете използвайте класа
Какво представляват ефектите при задържане на курсора?

Ефект при задържане на курсора: изскачащ и фонов анимация. Ефект на задържане на курсора за продукт. Изображение изскача нагоре и надолу, а след това фонът се плъзга навън и се анимира
Какво е задържане на курсора и активност в CSS?

Селекторът:активен се използва за избор и стил на активната връзка. Връзката става активна, когато щракнете върху нея. Съвет: Използвайте селектора:link за стилизиране на връзки към непосетени страници, селектор:visited за стилизиране на връзки към посетени страници и селектор:hover, за да стилизирате връзките, когато поставите мишката върху тях
