
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Как да посочите външна връзка
- Определете стилова таблица .
- Създавам връзка елемент в HTML главата на страницата, за да дефинирате връзка между HTML и CSS страници.
- Нагласи връзка 's връзката чрез задаване на rel =“ стилова таблица " атрибут.
- Посочете типа стил, като зададете type =“text/css“.
Следователно, как да свържа CSS файл с HTML?
Можеш връзка това външно файл (. css файл ) Към твоя HTML документ файл използвайки < връзка > етикет . Можете да поставите това < връзка > етикет В рамките на раздела и след елемента на вашия HTML файл . Стойността на атрибута therel трябва да бъде стилова таблица.
Човек може също да попита как добавяте стилове в HTML? Това са трите метода за внедряване на информация за стил в HTML документ.
- Вградени стилове - Използване на атрибута style в тага HTMLstart.
- Вграден стил - Използване на елемента в секцията за заглавие на документа.
- Външен стилов лист - Използване на елемента, сочещ към външни CSS файлове.
По този начин можете ли да свържете към лист със стилове в тялото?
A < връзка > елемент мога възникват или в или < тяло > елемент, в зависимост от това дали има a връзка тип, който е тяло -Добре. Например, на връзка със стилова таблица тип е тяло -Добре, и следователно < връзка > е разрешено в тяло.
Кои са 3-те типа CSS?
Има следните три типа CSS:
- Вграден CSS.
- Вътрешен CSS.
- Външен CSS.
Препоръчано:
Как да се свържа със strava?

Ако имате нужда от допълнителна помощ за коригиране на неточна информация, моля, свържете се със Strava на https://support.strava.com. Strava обикновено ще отговори на вашата заявка в рамките на 10-14 работни дни
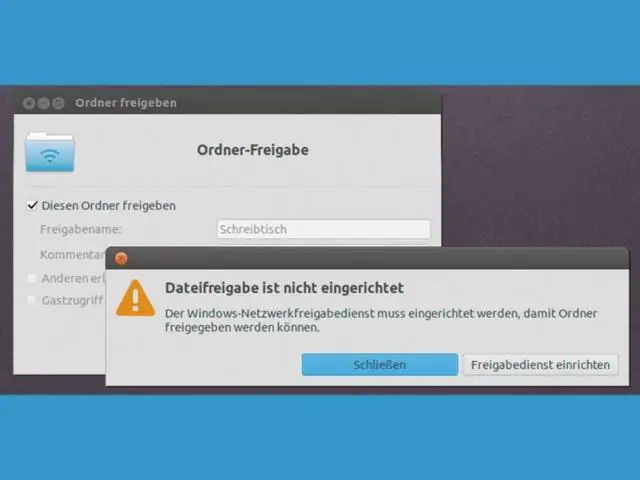
Как да се свържа със самба споделяне в Linux?

Отворете Nautilus и отидете на Файл -> Свързване със сървър. Изберете „Windows Share“от списъка и въведете името на сървъра или IP адреса на вашия Samba сървър. Можете също да щракнете върху бутона „Преглед на мрежата“и да погледнете в директорията „Windows Network“, за да търсите сървъра ръчно
Какво представлява вътрешната таблица със стилове в HTML?

Вътрешната таблица със стилове съдържа CSS правила за страницата в главата на HTML файла. Вградените стилове се отнасят до конкретен HTML маркер, като използват атрибут astyle с правило CSS за стилизиране на специфичен елемент на страницата
Как да се свържа със SSMS?

Свържете се към SQL Server с помощта на SSMS След това от менюто Connect под Object Explorer изберете Database Engine… След това въведете информацията за името на сървъра (localhost), удостоверяване (SQL Server Authentication) и паролата за sauser и щракнете бутона Свързване, за да се свържете със SQL сървъра
Къде е галерията със стилове на картини в Word?

Щракнете върху контекстния раздел Формат под Инструменти за изображения на лентата. Щракнете върху бутона Още, за да се покаже пълната галерия със стилове на изображения. Посочете стил, за да видите визуализация на стила (ще трябва да активирате „Преглед на живо“). Щракнете върху желания стил от галерията, за да го приложите към избраната графика
