
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
< стил > елементът трябва да бъде включен вътре в документа. Като цяло, то е по-добре да си сложиш стилове във външни таблици със стилове и ги прилагайте с помощта на елементи.
Хората също питат, къде отива маркерът за стил в HTML?
В HTML < стил > етикет се използва за деклариране стил листове във вашия HTML документ. Всеки HTML документът може да съдържа множество < стил > етикети . Всеки < стил > етикет трябва да се намира между етикети (или а елемент това е дете на а елемент ).
Освен това, къде трябва да се поставят външни стилови таблици? Всяка HTML страница трябва да включва препратка към външния файл със стилова таблица вътре в елемента, вътре в секцията за глава.
- Външните стилове се дефинират в елемента, в секцията на HTML страница:
- Вътрешните стилове се дефинират в елемента, в секцията на HTML страница:
Освен това, как да приложа стил в HTML?
Обобщение на главата
- Използвайте атрибута HTML style за вграден стил.
- Използвайте HTML елемента, за да дефинирате вътрешен CSS.
- Използвайте HTML елемента за препратка към външен CSS файл.
- Използвайте HTML елемента за съхранение и елементи.
- Използвайте свойството CSS color за цветовете на текста.
Какво е вграден стил в HTML?
Вграден стил листове ви позволяват да добавяте стилове директно към ан HTML елемент. Вграден стил листове е термин, който се отнася до стил листовата информация се прилага към текущия елемент. Всъщност не е наистина стил лист като такъв, така че по-точен термин би бил вградени стилове.
Препоръчано:
Къде е направен първият персонален компютър?

Xerox Alto, разработен в Xerox PARC през 1973 г., беше първият компютър, използващ мишка, метафора на работния плот и графичен потребителски интерфейс (GUI), концепции, въведени за първи път от Дъглас Енгелбарт, докато беше в International. Това беше първият пример за това, което днес ще бъде признато за пълен персонален компютър
Къде се намира Eclipse EXE?

Eclipse.exe се намира в подпапка на папката на потребителския профил - често срещано е C:UsersUSERNAMEeclipsephp-marseclipse
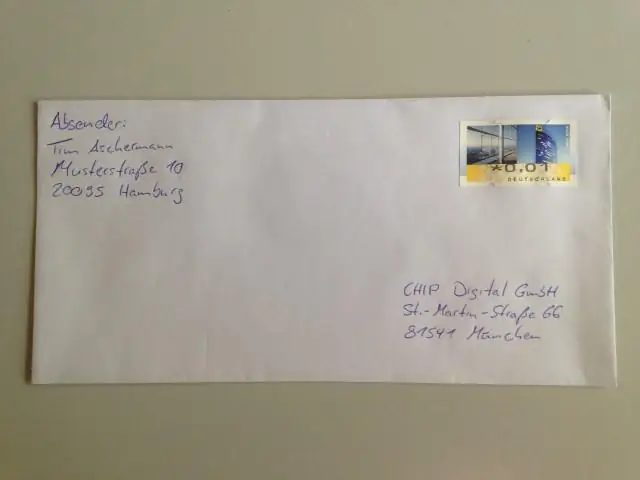
Когато изпращам писмо, къде отива моят адрес?

Ето няколко съвета: Поставете адреса в центъра. Името на човека, на когото изпращате писмото, стои на първия ред. Адресът им е на втория ред. Градът или градът, щатът и пощенският код отиват на третия ред. Не забравяйте да отпечатате ясно. Поставете вашето име и адрес в горния ляв ъгъл
Какъв е стилът на текста на бележката под линия по подразбиране?

Шрифт на бележката по подразбиране. Моят стандарт по подразбиране е Times New Roman, но Word понякога поставя бележки под линия в Calibri
Какво е ясно стилът и в CSS?

Clear: и двете правят елемента да пада под всички плаващи елементи, които го предхождат в документа. Можете също да използвате clear:left или clear:right, за да го накарате да падне под само онези елементи, които са били плаващи наляво или надясно
