
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Отвори си React Native главната папка на проекта в VS код.
Приготвяме се да започнем
- Натиснете Ctrl + Shift + X (Cmd + Shift + X на macOS), изчакайте малко, докато списъкът с наличните разширения се попълни.
- Тип реагират - местен и инсталирайте React Native Инструменти.
- За повече насоки VS код Галерия с разширения.
Освен това, мъртва ли е реакцията на натив?
React Native е мощен инструмент за създаване на приложения. Със сигурност не е така мъртъв . Въпреки че може да има други конкуренти, които се опитват да заемат мястото му. Той все още е в състояние да произвежда страхотни приложения и Facebook се грижи никога да не падне.
Освен това защо react Native е по-добър? Наистина, React Native е по-добър и уникален от други подобни платформи. Това е отлична рамка, която е лесна за научаване и предлага a добре производителност, както и интерфейс, който е сравним с местен приложения. Освен това някои технологични ентусиасти смятат това реагират роден приложенията са бъдещето на хибридните мобилни приложения.
Само така, струва ли си react native?
Така че не дава пълен местен приложение, но осигурява чист местен ui компоненти. В резултат на това няма алтернатива за пълно изграждане местен приложение без използване на android studio и xcode за android и ios, но реагират роден е заслужава си да опитате, когато става въпрос за съображения за разходи за разработка.
Безплатен ли е react native?
React Native е платформа с отворен код. Това означава, че цялата документация, свързана с тази технология, е отворена за всички и е достъпна Безплатно на всички вътре React Native общност. Има голямо предимство при използването на технология, управлявана от общността.
Препоръчано:
Как да стартирам ъглов проект във Visual Studio 2015?

Добра идея е да затворите Visual Studio и да го рестартирате, за да се уверите, че всичко е чисто. Стъпка 1: Създайте начална връзка към приложението Angular. Стъпка 2: Създайте връзката към проекта Visual Studio ASP.NET. Стъпка 3: Копирайте проектните файлове на Angular във връзката към папката на проекта ASP.NET. Стъпка 4: Възстановете връзката към необходимите пакети
Как да стартирам Groovy скриптов код във Visual Studio?

Просто добавете папката bin на разархивирания пакет Groovy към променливата на средата PATH. Инсталирайте разширението Code Runner за Visual Studio Code. Това разширение може да бъде изтеглено от VS marketplace. Ако това е направено, тогава можете поне да стартирате groovy скрипта вече
Как да стартирам ъглов проект във Visual Studio 2017?

Създаване на Angular проект с .NET Core с помощта на Visual Studio 2017. Отворете Visual Studio 2017. Отидете на Файл >> Нов >> Проект… (Ctrl + Shift + N). Изберете „ASP.NET Core уеб приложение“. Стъпка 4 - Изберете ъглов шаблон. Стъпка 5 - Стартирайте приложението. Маршрутизиране. Добавете нов компонент ръчно
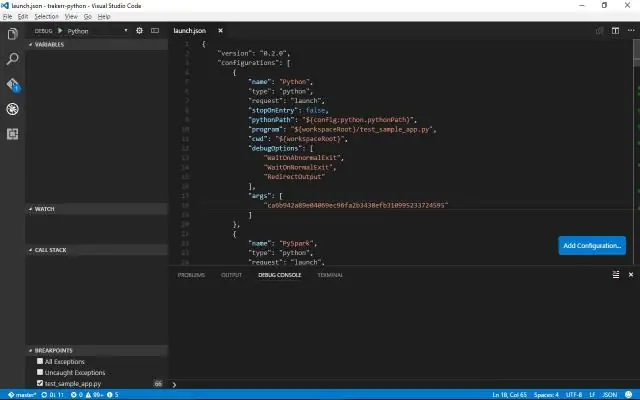
Как да стартирам програма на Python във Visual Studio?

Има три други начина, по които можете да стартирате Python в рамките на VS Code: Щракнете с десния бутон навсякъде в прозореца на редактора и изберете Изпълни Python File в терминал (което записва файла автоматично): Изберете един или повече реда, след това натиснете Shift+Enter или надясно- щракнете и изберете Run Selection/Line в Python Terminal
Как да стартирам Masm във Visual Studio?

Работа по програма във Visual Studio Отворете съществуващ ASM файл или създайте нов текстов файл и го запазете с разширението ASM. За да сглобите и свържете, изберете менюто Инструменти и изберете опцията Асемблиране и свързване на MASM програми. За да отстраните грешки, изберете менюто Tools и изберете опцията Debugging MASM Programs
