
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
ПО-МАЛКО предоставя вграден интерфейс на командния ред (CLI), lessc, който се справя с няколко задачи извън простото компилиране на ПО-МАЛКО синтаксис. Използвайки CLI ние мога Lint кодовете, компресирайте файлове и създайте изходна карта. Командата е базирана на Node. js, който ефективно позволява на командата да работа в Windows, OS X и Linux.
По същия начин, какво е по-малко файл?
По-малко (Още стилни таблици; понякога стилизирани като ПО-МАЛКО ) е динамичен език за стилови листове за препроцесор, който може да бъде компилиран в каскадни стилови таблици (CSS) и да се изпълнява от страна на клиента или от страна на сървъра. Синтаксисът с отстъп на По-малко е вложен метаезик, тъй като валидният CSS е валиден По-малко код със същата семантика.
По същия начин, какво е по-малко в уеб разработката? Преглед. По-малко (което означава Leaner Style Sheets) е обратно съвместимо езиково разширение за CSS. Това е официалната документация за По-малко , езикът и По-малко . js, инструментът JavaScript, който преобразува вашите По-малко стилове към CSS стилове. Защото По-малко изглежда точно като CSS, научаването е лесно.
Просто така, как CSS less работи?
ПО-МАЛКО е проектиран да бъде възможно най-близо до CSS доколкото е възможно, така че синтаксисът е идентичен с вашия текущ CSS код. Това означава, че можете да го използвате веднага със съществуващия си код. Наскоро Sass представи и a CSS -подобен синтаксис, наречен SCSS (Sassy CSS ), за да улесните мигрирането.
Как използвате по-малко променливи?
Променливите могат да се използват или директно, като препратка, вътре в низ или за генериране на части от структурата на стиловия лист
- Директно. Използвайте @ синтаксис, за да използвате директно стойност на променлива: @number: 10; h1 { размер: @номер; }
- Като справка.
- Вътрешно име на собственост.
- Вътре в низ.
- Структура на стиловия лист.
Препоръчано:
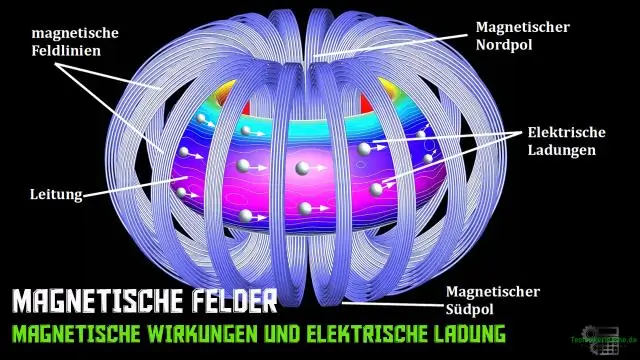
Как работят магнитните защитни ленти?

Лентата е облицована с магнитен материал с умерена магнитна „твърдост“. Откриването се случва при долавяне на хармоници и сигнали, генерирани от магнитния отговор на материала при нискочестотни магнитни полета. Когато феромагнитният материал е намагнетизиран, той принуждава аморфната метална лента да се насища
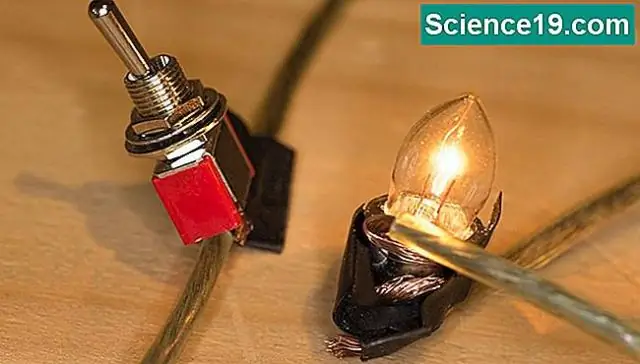
Как работят лампите, които докосвате, за да включите?

Това означава, че ако една верига се опита да зареди лампата с електрони, ще е необходим определен брой, за да я „напълни“. Когато докоснете лампата, тялото ви увеличава капацитета си. Необходими са повече електрони, за да напълнят вас и лампата и веригата открива тази разлика
Как работят клетъчните мрежи?

Мобилните мрежи са известни още като клетъчни мрежи. Те са съставени от „клетки“, които са области от земя, които обикновено са шестоъгълни, имат поне една приемо-предавателна клетъчна кула в зоната си и използват различни радиочестоти. Тези клетки се свързват една с друга и с телефонни превключватели или централи
Каква е разликата между програмни файлове и програмни файлове 86x?

Редовната папка Program Files съдържа 64-битови приложения, докато „Program Files (x86)“се използва за 32-битови приложения. Инсталирането на 32-битово приложение в компютър с 64-битов Windows автоматично се насочва към Program Files (x86). Вижте Програмни файлове и x86
Какво е организация на файлове и файлове?

Организацията на файла се отнася до логическите връзки между различните записи, които съставляват файла, особено по отношение на средствата за идентификация и достъп до всеки конкретен запис. С прости думи, съхраняването на файловете в определен ред се нарича файлова организация
