
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Докато ти бих могъл добави ref за дъщерния компонент, това не е идеално решение, тъй като бихте получили само екземпляр на компонент, а не DOM възел. Освен това, това няма да работи с функционални компоненти. Ако ти използвайте React 16.3 или по-висока, препоръчваме да използвайте ref препращане за тези случаи.
В тази връзка защо използваме refs в реакцията?
Реф са функция, предоставена от Реагирайте за достъп до DOM елемента и Реагирайте елемент, който Вие може да сте създали сами. Те са използван в случаите, когато ние искате да промените стойността на дъщерния компонент, без да правите използване на реквизит и всичко.
Освен това, как предавате refs в реакция? Ние дефинираме а ref в компонента, който се нуждае от ref и пас към компонента на бутона. Реагирайте ще пас на ref през и го препратете надолу до бутона < ref ={ ref }> като го посочите като JSX атрибут. Когато ref е прикрепен, ref . current ще сочи към DOM възела.
Освен това, реферите лоши ли реагират?
Според официалния реагирай docs, Въпреки че низ реф не са оттеглени, те се считат за наследени и вероятно ще бъдат оттеглени в някакъв момент в бъдеще.
Какво прави реакцията createRef?
Създаване на препратки - Използване Реагирайте . createRef () и ги прикрепете към Реагирайте елементи чрез атрибута ref. По същество вие присвоявате Ref, върнат от Реагирайте . createRef () към свойство на екземпляр, когато компонент е конструиран (известен още като в конструктора на компонента). По този начин реф мога да бъдат посочени в целия компонент.
Препоръчано:
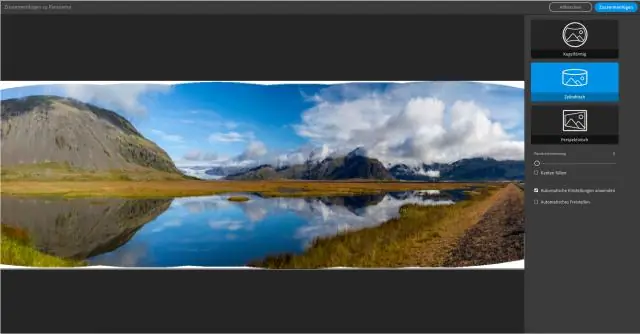
Трябва ли ми Photoshop, за да използвам Lightroom?

Разширено манипулиране на изображения Ако трябва да комбинирате снимки, да съединявате снимки заедно или да извършвате каквато и да е тежка работа по манипулиране на изображения, тогава ще трябва да се насочите към Photoshop. Lightroom работи добре за глобални корекции на изображения, но за редактиране на ниво пиксели Photoshop е това, от което се нуждаете
Каква база данни трябва да използвам с node js?

Възел. js поддържа всички видове бази данни, без значение дали е релационна база данни или NoSQL база данни. Въпреки това, NoSQL бази данни като MongoDb са най-подходящи за Node. js
Трябва ли да използвам flux или Redux?

Flux е шаблон, а Redux е библиотека. В Redux конвенцията е да имате едно хранилище на приложение, обикновено разделено на домейни с данни вътрешно (можете да създадете повече от едно хранилище на Redux, ако е необходимо за по-сложни сценарии). Flux има един диспечер и всички действия трябва да преминат през този диспечер
Какъв тип данни трябва да използвам за телефонен номер в SQL?

Съхранявайте телефонните номера в стандартен формат, като използвате VARCHAR. NVARCHAR би бил ненужен, тъй като говорим за числа и може би няколко други знака, като '+', ' ', '(', ')' и '-'
Трябва ли да използвам TypeScript за angular 2?

TypeScript не е необходим за използване на Angular2. Дори не е по подразбиране. Въпреки това TypeScript би ви бил от полза да научите дали работата ви изисква изключително разработка на преден край, специално с Angular2.0. Дори официалната статия за 5 минути Quickstart започва с обикновен стар JavaScript
