
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Можете да получите достъп до Lightning App Builder от Настройка чрез въвеждане Lightning App Builder в полето за бързо търсене и след това изберете Lightning App Builder . С Lightning App Builder , можете да създавате: Приложения от една страница, които се разгръщат в стандартни страници.
Имайки предвид това, как да създам конструктор на приложения за мълния в Salesforce?
Създайте страница на приложението
- От Настройка въведете App Builder в полето за бързо намиране, след което изберете Lightning App Builder.
- Щракнете върху Нов.
- Изберете Страница на приложението и след това щракнете върху Напред.
- Наименувайте вашата Lightning страница Топ акаунти и възможности.
- Изберете шаблона Два региона и щракнете върху Готово.
- Плъзнете компонента List View в първия регион.
как добавяте компоненти за мълния в Lightning App Builder? Създайте компонент, който да използвате в Lightning App Builder
- В конзолата за разработчици изберете File > New > Lightning Component.
- Наименувайте компонента IndicatorBadges, изберете Lightning Record Page и изберете Изпращане.
- Заменете съдържанието на компонента с този код:
- Щракнете върху Файл > Запиши.
Просто така, какво е Lightning App Builder?
В Lightning App Builder е инструмент за насочване и щракване, който улеснява създаването на персонализирани страници за мобилния Salesforce ап и Светкавица Опит, давайки на потребителите си това, от което се нуждаят, на едно място. Но това не е всичко.
Как да създам персонализиран шаблон за светкавична страница?
Веднъж внедрен, вашият персонализиран шаблон е наличен в Светкавица App Builder е ново страница съветник за вашия страница създатели за използване.
Или е шаблон, или не е.
- Създайте структура на компонента на шаблона.
- Конфигурирайте шаблонни региони и компоненти в ресурса за проектиране.
- (По избор) Добавете изображение на шаблон.
Препоръчано:
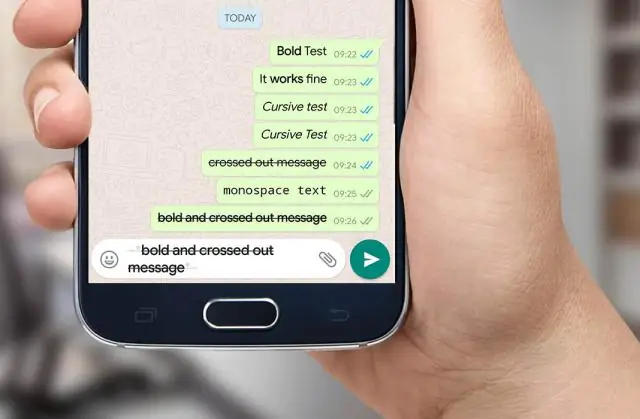
Как да стигна до приложението си за камера?

За да отворите приложението Камера. От началния екран докоснете иконата на приложения (в лентата за бързо докосване) > раздела Приложения (ако е необходимо) > Камера. Докоснете Камера от началния екран. При изключено подсветка докоснете и задръжте клавиша за намаляване на силата на звука (на гърба на телефона)
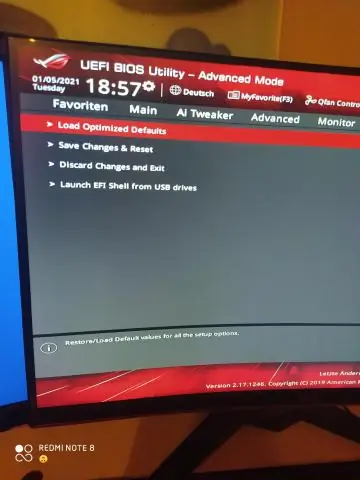
Как да стигна до BIOS на Chromebook?

От Chrome OS натиснете Ctrl+Alt+T, за да отворите прозореца на терминала. Въведете shell и натиснете Enter за достъп до пълна обвивка. Когато се появи интерфейсът на скрипта, изберете опцията „Set BootOptions (GBB Flags)“, като напишете „4“и натиснете Enter
Как да стигна от Сан Франциско до Пало Алто?

Влаковите услуги от Сан Франциско до Пало Алто, управлявани от Caltrain, тръгват от гара Сан Франциско Caltrain. Влак или автобус от Сан Франциско до Пало Алто? Най-добрият начин да стигнете от Сан Франциско до Пало Алто е до Калтрейн, който отнема 1 час и струва $7 - $9. Като алтернатива можете да автобус, който струва $5 - $7 и отнема 2ч и 8м
Как да стигна до SF Giants Stadium?

Достъпът с обществен транспорт до стадиона се осигурява в рамките на Сан Франциско от Muni Metro или Muni Bus, от полуострова и долината Санта Клара през Калтрейн и от части от района на залива през водата чрез различни фериботи от залива на Сан Франциско
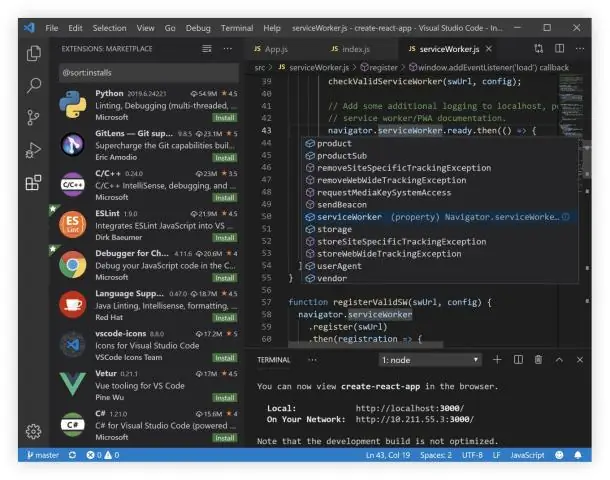
Как да стигна до свойствата на проекта във Visual Studio?

В Solution Explorer щракнете върху. bms файл във вашия проект. Щракнете върху главното меню View и след това щракнете върху Прозорец Properties. Това отваря прозореца със свойства на Visual Studio
