
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
2 отговора. Комплект на раздел да има стил "позиция: фиксиран" и след това комплект " наляво :0px;top:0px". Това прави div stick до горе наляво на браузъра вместо относителната му позиция в HTML потока.
По същия начин, как да накарам div да се придържа към дъното на друг div?
Ако искате да бъде поставен на дъно но вътре в родителя раздел след това използвайте дъно :0 вместо това. Можете да използвате left:0, за да го подравните вляво дъно или вдясно:0, за да го подравните вдясно. Определете ширината и височината на родителя раздел със своята позиция като относителна.
По същия начин, как да направя позицията си лепкава? За да видите ефекта от лепкаво позициониране , изберете позиция : лепкава опция и превъртете този контейнер. Елементът ще превърта заедно с контейнера си, докато не е в горната част на контейнера (или достигне отместването, посочено в горната част), и след това ще спре да превърта, така че да остане видим.
Просто така, как да направите Div лепкав?
Да се направи елемент лепкава , направи : make_sticky('# лепкава -elem-id'); Когато елементът стане лепкава , кодът управлява позицията на оставащото съдържание, за да го предпази от прескачане в празнината, оставена от лепкава елемент. Също така връща лепкава елемент към оригиналния си не- лепкава позиция при превъртане назад над нея.
Какво е лепкава позиция?
позиция : лепкава е нов начин за позиция елементи и концептуално е подобен на позиция : фиксирано. Разликата е, че елемент с позиция : лепкава се държи като позиция : относително в рамките на своя родител, докато даден праг на отместване не бъде достигнат в прозореца за изглед.
Препоръчано:
Как да направите автоматично преход на слайдове в Keynote?

Първо изберете всички слайдове наведнъж. Отидете до плаващия прозорец „Инспектор“и изберете иконата горе вляво, втора отляво (икона е със заоблен правоъгълник). Променете „Стартиране на преход“от „onclick“на „автоматично“и след това задайте закъснението на 15 секунди. Ще използваме Dissolvetransition
Как да направите списък с етикети в Tumblr?

Влезте в акаунта си в Tumblr и отидете на таблото за управление на страницата, за която искате да създадете маркер за страница. Щракнете върху „Персонализиране на външния вид“. Щракнете върху менюто „Страници“и изберете „Добавяне на страница“. Въведете URL адреса за текущата страница с маркер в Tumblr. Щракнете върху падащото меню „Тип страница“и изберете „Пренасочване“
Как да направите екранна снимка на LG Smart TV?

Правене на екранна снимка Можете да направите екранна снимка на главния екран и да я запазите. Щракнете върху МЕНЮ и изберете Направи екранна снимка. В прозореца Правене на екранна снимка щракнете върху Вземане
Как да направите лична папка на Galaxy s6?

Отидете до снимката или файла, който искате да скриете и го направите видими само в личен режим. Изберете файла(ите) и след това изберете бутона на менюто за препълване в горния десен ъгъл. Изберете при Преместване в частно
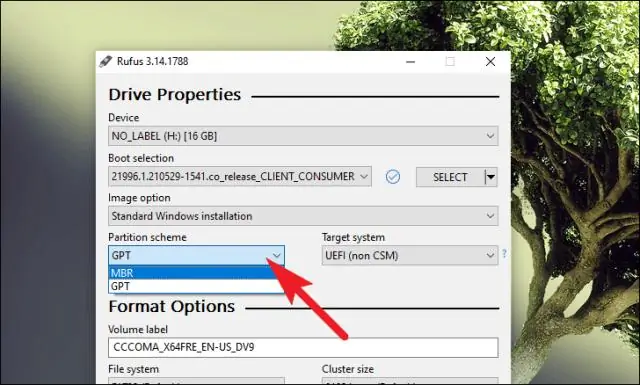
Как да направите GPT стартиращ USB CMD?

Стъпки за създаване на стартиращ Windows 7 USB за поддръжка на UEFI и GPT дялове: Отворете команден ред в режим на администратор. стартирайте DISKPART. тип СПИСЪК ДИСК. Потърсете номера на диска, който представлява вашето USB устройство. въведете SELECT DISK # където # представлява номера на вашето USB устройство. тип CLEAN. тип CREATE PARTITION PRIMARY
