
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Ъглови директиви са използван за да разширите силата на HTML, като му дадете нов синтаксис. Всеки директива има име - или едно от Ъглова предварително дефиниран като ng-repeat или персонализиран, който може да се нарече каквото и да е. И всеки директива определя къде може да бъде използван : в елемент, атрибут, клас или коментар.
Освен това, какви са директивите в angular?
директиви са маркери върху DOM елемент, които казват AngularJS да прикачите определено поведение към този DOM елемент или дори да трансформирате DOM елемента и неговите деца. Накратко, той разширява HTML. Повечето от директиви в AngularJS започват с ng- където ng означава Ъглова.
Освен по-горе, какви са директивите в angular 4? Angular 4 - Директиви
- Директиви за компоненти. Те формират основния клас с подробности за това как компонентът трябва да бъде обработен, инстанциран и използван по време на изпълнение.
- Структурни директиви. Структурната директива основно се занимава с манипулиране на елементите на dom.
- Директиви за атрибути.
- ап.
- промяна на текста.
- промяна на текста.
Хората също питат каква е ползата от директивата?
Определя името, което може да се използва в шаблона за присвояване на това директива към променлива. Конфигурира заявките, които ще бъдат инжектирани в директива . Съпоставя свойствата на класа към обвързванията на хост елемент за свойства, атрибути и събития, като използва набор от двойки ключ-стойност.
Какво е мързеливо зареждане в angular?
Мързеливо зареждане е техника в Ъглова което ви позволява да натоварване JavaScript компоненти асинхронно, когато е активиран конкретен маршрут. Има няколко добри публикации за мързеливо зареждане в ъглова , но исках да го опростя допълнително.
Препоръчано:
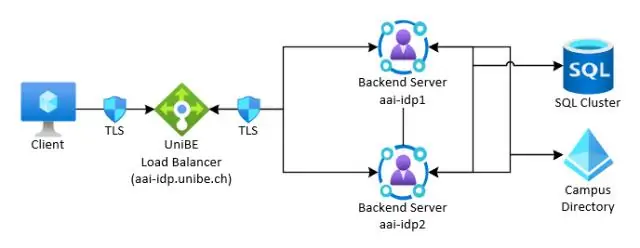
За какво се използват балансьорите на натоварване?

Балансьорите на натоварване се използват за увеличаване на капацитета (едновременни потребители) и надеждността на приложенията. Те подобряват цялостната производителност на приложенията, като намаляват тежестта върху сървърите, свързани с управлението и поддържането на приложения и мрежови сесии, както и чрез изпълнение на специфични за приложението задачи
Какво представляват динамичните ъглови компоненти?

Какви са динамичните компоненти. Динамичен означава, че местоположението на компонентите в приложението не е дефинирано по време на изграждане. Това означава, че не се използва в нито един ъглов шаблон. Вместо това компонентът се инстанцира и се поставя в приложението по време на изпълнение
Какви са видовете директиви в JSP?

Етикет на директивата за JSP. Етикетът на директивата дава специални инструкции на уеб контейнера по време на превода на страницата. Таговете на директивата са три вида: page, include и taglib. дефинира зависими от страницата свойства като език, сесия, errorPage и т.н
Какво представляват персонализираните директиви в AngularJS?

Персонализираните директиви се използват в AngularJS за разширяване на функционалността на HTML. Персонализираните директиви се дефинират с помощта на функцията 'directive'. Персонализирана директива просто замества елемента, за който е активирана. CSS − Директивата се активира, когато се срещне съответстващ css стил
Как да започна с ъглови материали?

Първи стъпки с Angular Material Стъпка 1: Инсталирайте Angular CLI. Стъпка 2: Създайте работно пространство и първоначално приложение. Стъпка 3: Инсталирайте Angular Material. Стъпка 4: Импортирайте компонентните модули на Angular Material. Стъпка 5: Стартерни компоненти за ъглов материал. Стъпка 6: Сервирайте приложението
