
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Да се промяна Текстът шрифт в HTML , използвайте атрибута style. Атрибутът style определя вграден елемент за стил. Атрибутът се използва с HTML
етикет , със свойството CSS шрифт - семейство, шрифт -размер, шрифт -style и т.н. HTML5 не поддържа < шрифт > етикет , така че стилът на CSS е свикнал промяна на шрифта.
Просто така, как да променя шрифта в HTML CSS?
Как да промените шрифта с CSS
- Намерете текста, където искате да промените шрифта. Ще използваме това като пример:
- Обградете текста с елемента SPAN:
- Добавете атрибута към маркера span:
- В атрибута style променете шрифта, като използвате стила на семейство шрифтове.
- Запазете промените, за да видите ефектите.
Знайте също какви шрифтове мога да използвам в HTML?
- Курсив (напр. Zapf-Chancery) Шрифтовете в семейството Cursive имитират човешки почерк.
- Фентъзи (напр. Междузвездни войни)
- Сериф (напр. Times New Roman)
- Sans-serif (напр. Helvetica)
- Моношир (напр. Куриер)
- Arial.
- Times New Roman.
- Helvetica.
Човек може също да попита как увеличавате текста в HTML?
В HTML , можете да промените размера на текст с етикета, използващ атрибута size. Атрибутът size определя колко голям шрифт ще се показва в относителни или абсолютни стойности. Затворете етикета с, за да се върнете към нормалното текст размер.
Как променяте цвета на шрифта?
Можете да промените цвета на текста във вашия Word документ
- Изберете текста, който искате да промените.
- В раздела Начало в групата Шрифт изберете стрелката до Цвят на шрифта и след това изберете цвят. Можете също да използвате опциите за форматиране в мини лентата с инструменти за бързо форматиране на текст.
Препоръчано:
Как да променя цвета на шрифта в папките на моя десктоп?

Следвайте тези стъпки, за да промените цвета на шрифта на папката на работния плот. а. Щракнете с десния бутон върху празно място на работния плот и щракнете върху Персонализиране. б. Кликнете върху връзката Цвят на прозореца в долната част на прозореца. ° С. Щракнете върху връзката Разширени настройки на външния вид. д. Изберете елемента като работен плот. д. е. ж. з
Може ли текущата глава да бъде същата като заглавието?

Текущата глава трябва да бъде кратка версия на заглавието на вашата статия, не повече от 50 знака (включително интервали). Етикетът „Running head:“, който предхожда текущата глава на заглавната страница, не е включен в броя на 50 знака, тъй като не е част от заглавието на вашата статия
Къде е мета заглавието?

Ако сте от страната за редактиране на уеб страницата и преглеждате HTML кода, мета заглавието се намира в главата на документа. Тук мета заглавието е отделено от тагове „заглавие“, като This Is theMeta Title
Как да променя заглавието на формуляр в Access 2016?

В навигационния екран щракнете с десния бутон върху формуляра или отчета и след това щракнете върху Design View или Layout View в контекстното меню. В раздела Дизайн, в групата Горен/Долен колонтитул щракнете върху Заглавие. Към заглавката на формуляра или отчета се добавя нов етикет и името на формуляра или отчета се показва като заглавие
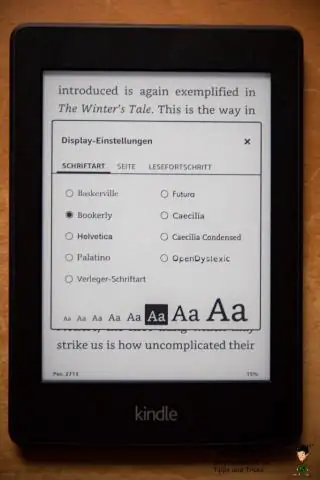
Как да промените шрифта на вашия Kindle?

Оригиналният начин за промяна на размера на шрифта Включете вашия Kindle. Плъзнете, за да отключите. Докоснете горната част на екрана. Изберете графиката „Aa“. Коригирайте текста до желания от вас размер или превключете изцяло шрифтовете (Caecilia е малко по-голяма и по-лесна за четене от Futura, например, а Helvetica е по-удебелена)
