
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Използване на jQuery:checked Selector
- $('input[type=" квадратче за отметка "]'). щракнете (функция(){
- if($(това). е(": проверено ")){
- тревога(" Квадратчето за отметка е отметнато .");
- }
- иначе if($(това). е(": не (: проверено )")){
- тревога(" Квадрат за отметка е без отметка .");
- }
По този начин как се поставя отметка в квадратчето за отметка или не в JavaScript?
В квадратчето за отметка е поставена отметка Свойство
- Задайте проверено състояние на квадратче за отметка: function check() { document.
- Разберете дали квадратчето за отметка е отметнато или не: getElementById("myCheck"). проверен;
- Използвайте квадратче за отметка, за да преобразувате текст в поле за въвеждане в главни букви: getElementById("fname"). стойност = документ.
- Няколко квадратчета за отметка във формуляр: var coffee = документ. формуляри[0];
Освен по-горе, как да поставите отметка в квадратчето за отметка или не в Angularjs? Просто дефинирайте директива ng-model в квадратче за отметка и да намеря отметка е поставена отметка или не връщана стойност на модела (TRUE или FALSE). Ако има ИСТИНСКИ средства квадратче за отметка е бил проверено.
Освен това, как да поставите отметка в квадратчето за отметка или не в селен?
За да проверете ако квадратчето за отметка е поставено или премахнато , можем да използваме метода isSelected() над квадратче за отметка елемент. Методът isSelected() връща булева стойност на true, ако е квадратчето за отметка е отметнато невярно в противен случай.
Как да проверите дали квадратчето за отметка е отметнато или не?
Пример
- $('input[type="checkbox"]'). щракване(функция(){
- if($(това). prop("checked") == true){
- alert("Кутето за отметка е отметнато.");
- }
- иначе if($(това). prop("проверено") == false){
- alert("Кутето за отметка е премахнато.");
- }
Препоръчано:
Как намирате директорията в Python?

За да разберете в коя директория в python се намирате в момента, използвайте метода getcwd(). Cwd е за текущата работна директория в python. Това връща пътя на текущата директория на python като низ в Python. За да го получим като обект на байтове, използваме метода getcwdb()
Какво е отметка в браузър?

Когато се позовавате на интернет браузър, отметката или електронната отметка е метод за запазване на адреса на уеб страница. Докато използвате повечето браузъри, натискането на Ctrl+D ще маркира страницата, която разглеждате. В MicrosoftInternet Explorer отметките се наричат любими.Съвет
Как да направя квадратче за отметка в HTML?

Квадратът за отметка е елемент на формуляр, който позволява на потребителя да избере множество опции от набор от опции. Клетките за отметка се създават с HTML тага. Клетките за отметка могат да бъдат вложени вътре в елемент или да стоят самостоятелно. Те също могат да бъдат свързани с формуляр чрез атрибута form на маркера
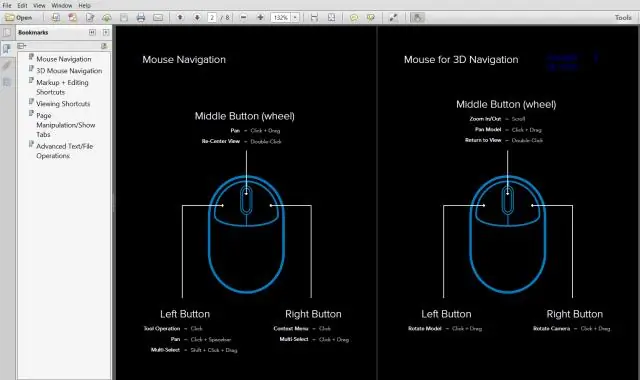
Как да добавя отметка в Bluebeam Revu?

За автоматично създаване на отметки: Отидете на View > Tabs > Bookmarks или натиснете ALT+B, за да отворите раздела Bookmarks. Щракнете върху Създаване на отметки. Появява се диалоговият прозорец Създаване на отметки. Изберете една от следните опции за генериране на отметки: За да изберете диапазон от страници, щракнете върху менюто Страници и изберете от следните: Щракнете върху OK
Как да направя отметка в Safari на iPad?

Apple® iPad® – Добавяне на отметка на браузъра От начален екран докоснете Safari. Докоснете и задръжте иконата Още (в горната част). Докоснете Добавяне на отметка или Отметка. Въведете информацията, след което докоснете Запазване (горе вдясно). По подразбиране се появяват етикетът и адресът на посещавания в момента уебсайт
