
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
В низ в JavaScript може да се преобразува в персонаж масив с помощта на split() и масив . from() функции. Използвайки низ split() Функция: Ул. се използва функцията split(). да се раздели даденото низ в масив на струни като го отделиш в поднизове, използващи определен разделител, предоставен в аргумента.
Също така трябва да знаете как да превърна низ в масив?
Като се има предвид а низ , задачата е да преобразувам това низ в персонаж масив в Java. Стъпка 1: Вземете низ.
- Стъпка 1: Вземете низа.
- Стъпка 2: Създайте символен масив със същата дължина като низа.
- Стъпка 3: Съхранете връщането на масива чрез метода toCharArray().
- Стъпка 4: Върнете или извършете операция върху символен масив.
Също така, как да създам масив от низове в възел JS? Да се създаване на масиви , можете да използвате традиционна нотация или масив литерал синтаксис: var arr1 = нов масив (); var arr2 =; Както при обектите, версията с буквален синтаксис е предпочитана. Можем да проверим дали даден обект е масив използвайки масив.
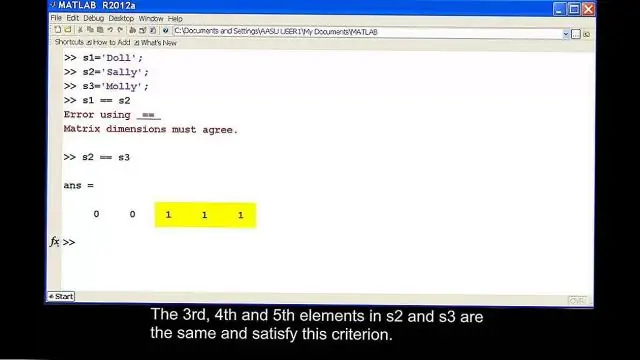
По същия начин се пита дали низ е масив в JavaScript?
JavaScript . За жалост, JavaScript низове не са съвсем масиви . Те изглеждат и се държат малко като масиви , но им липсват някои от полезните методи. Забележете, че при индексиране той връща един символ низ , нито един знак.
Как използвате масив в JavaScript?
Масивът може да съдържа много стойности под едно име и можете да получите достъп до стойностите, като се позовавате на номер на индекс
- Създаване на масив.
- Използване на ключовата дума на JavaScript new.
- Достъп до елементите на масив.
- Промяна на елемент на масив.
- Достъп до пълния масив.
- Масивите са обекти.
- Свойства и методи на масив.
- Свойство на дължината.
Препоръчано:
Как да превърна низ в масив?

При даден низ задачата е да се преобразува този низ в символен масив в Java. Стъпка 1: Вземете низа. Стъпка 1: Вземете низа. Стъпка 2: Създайте символен масив със същата дължина като низа. Стъпка 3: Съхранете връщането на масива чрез метода toCharArray(). Стъпка 4: Върнете или извършете операция върху символен масив
Как да проверите дали даден низ е в масив на JavaScript?

Първият начин от старата школа за идентифициране дали низ или масив съдържа низ е използването на метода indexOf. Ако низът или масивът съдържа целевия низ, методът връща първия символен индекс (низ) или индекс на елемент (Масив) на съвпадението. Ако няма намерено съвпадение, indexOf връща -1
Каква е разликата между низ и низ в C#?

Разлика между string и String в C# В C# string е псевдоним за класа String в. NET framework. Единствената малка разлика е, че ако използвате класа String, трябва да импортирате системното пространство от имена отгоре на вашия файл, докато не е нужно да правите това, когато използвате ключовата дума string
Какво е масив можем ли да съхраняваме низ и цяло число заедно в масив?

Масивите могат да съдържат всякакъв тип стойност на елемента (примитивни типове или обекти), но не можете да съхранявате различни типове в един масив. Можете да имате масив от цели числа или масив от низове или масив от масиви, но не можете да имате масив, който съдържа например както низове, така и цели числа
Как да конвертирам низ в char масив в Java?

Преобразуване на низ в символен масив в Java Стъпка 1: Вземете низа. Стъпка 2: Създайте символен масив със същата дължина като низа. Стъпка 3: Преминаване през низа, за да копирате знак от i-тия индекс на низа към i-тия индекс в масива. Стъпка 4: Върнете или извършете операцията върху символния масив
