
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Създаване на персонализирана директива лесно е. Просто създават нов клас и го украсете с @ Директива декоратор. Трябва да се уверим, че директива се декларира в съответния (app-) модул, преди да можем да го използваме. Ако използвате ъглова -cli това трябва да стане автоматично.
По този начин как да създам персонализирана директива?
Резюме
- Може също да се създаде персонализирана директива, която може да се използва за инжектиране на код в основното ъглово приложение.
- Персонализирани директиви могат да бъдат направени за извикване на членове, дефинирани в обекта на обхвата в определен контролер, като се използват ключовите думи 'Controller', 'controllerAs' и 'template'.
Освен по-горе, какво представляват персонализираните директиви? Персонализирани директиви се използват в AngularJS за разширяване на функционалността на HTML. Персонализирани директиви се дефинират с помощта на " директива "функция. A персонализирана директива просто замества елемента, за който е активиран. Атрибут − Директива активира се, когато се срещне съответстващ атрибут.
Тогава как да създам персонализирана директива в angular 2?
Създайте персонализирана директива в приложението Angular 2
- Стъпка 1: Създайте тест. директива. ts файл.
- Стъпка 2: Сега ще трябва да импортирате тази персонализирана директива в приложението. модул. ts
- Стъпка 3: Сега сте свободни да използвате вашата персонализирана директива. Сега сте свободни да добавите тази персонализирана директива навсякъде в модула, както следва:
Какво е директива в angular?
Ъглови директиви се използват за разширяване на силата на HTML, като му дават нов синтаксис. Всеки директива има име - или едно от Ъглова предварително дефиниран като ng-repeat или персонализиран, който може да се нарече каквото и да е. И всеки директива определя къде може да се използва: в елемент, атрибут, клас или коментар.
Препоръчано:
Можем ли да създадем моментна снимка за друга схема?

За да създадете моментна снимка в схема на друг потребител, трябва да имате системното право CREATE ANY SNAPSHOT, както и привилегията SELECT на главната таблица. Освен това собственикът на моментната снимка трябва да е могъл да създаде моментната снимка
Как да създам персонализирана база данни в WordPress?

Използване на cPanel # Влезте във вашия cPanel. Щракнете върху иконата на MySQL Database Wizard под секцията Бази данни. В Стъпка 1. Създаване на база данни въведете името на базата данни и щракнете върху Следваща стъпка. В Стъпка 2. Създаване на база данни потребители въведете потребителското име на базата данни и паролата. В стъпка 3. В стъпка 4
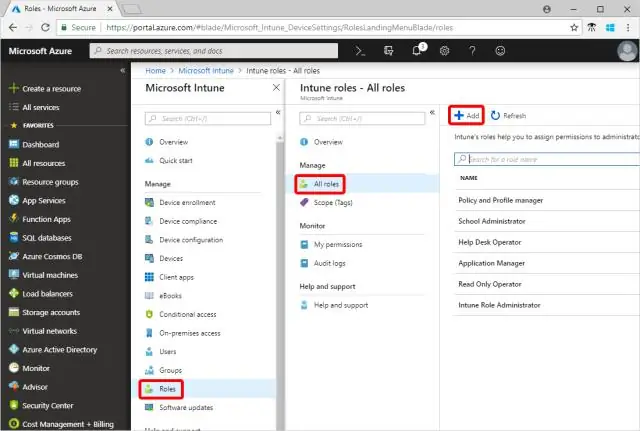
Как да създам персонализирана политика в Azure?

Създаване на присвояване на политика Стартирайте услугата Azure Policy в портала Azure, като щракнете върху Всички услуги, след което потърсите и изберете Политика. Изберете Задачи от лявата страна на страницата Azure Policy. Изберете Присвояване на политика от горната част на страницата Политика - Присвояване
Можем ли да създадем динамичен обект в C# и какво е DynamicObject?

В C# указвате типа на обвързан обект като динамичен. Можете също така да създадете свой собствен тип, който наследява класа DynamicObject. След това можете да замените членовете на класа DynamicObject, за да осигурите динамична функционалност по време на изпълнение
Можем ли да създадем индекс на виртуална колона в Oracle?

Виртуалните колони могат да се използват в клаузата WHERE на оператора UPDATE и DELETE, но те не могат да бъдат модифицирани от DML. Те могат да се използват като ключ за дял при разделяне, базирано на виртуални колони. Върху тях могат да се създават индекси. Както може би се досещате, Oracle ще създаде индекси, базирани на функции, както ние създаваме в нормални таблици
