
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Най-често срещаното решение, за отложи зареждането на вашия блокиращ рендер CSS , и намалете рендер - блокиране двупосочните пътувания се наричат loadCSS от Filament Group. Най-новата версия се възползва от все още не напълно поддържания атрибут, който позволява асинхронно зареждане на CSS.
Тогава как да коригирам блокирането на изобразяването?
Поправете блокирането на изобразяване JavaScript с помощта на W3 Total Cache След това трябва да посетите страницата Performance » General Settings и да превъртите надолу до секция Minify. Първо трябва да поставите отметка на „Активиране“до опцията за минимизиране и след това да изберете „Ръчно“за опцията за режим на минимизиране. Щракнете върху бутона за запазване на всички настройки, за да съхраните настройките си.
Второ, какво е елиминиране на блокиращи рендер ресурси? Изобразяване - блокиращи ресурси забавят времето за зареждане на страниците на вашия WordPress сайт, като принуждават браузърите на посетителите да забавят изобразяване съдържание отгоре, докато браузърът изтегля файлове, които не са необходими веднага. Да се елиминирайте визуализацията - блокиращи ресурси на WordPress, можете да използвате нестандартни плъгини.
Освен по-горе, CSS блокира ли изобразяването?
Изобразяване Блокиране CSS . По подразбиране, CSS е третиран като a рендер блокиращ ресурс, което означава, че браузърът няма да го направи рендер всяко обработено съдържание до CSSOM е конструирана. HTML е очевидно, тъй като без DOM не бихме имали какво да правим рендер , но на CSS изискването може да е по-малко очевидно.
Как да разбера дали имам ресурси за блокиране на Render?
За да идентифицирате блокиращи изобразяването ресурси:
- Потърсете зареждане на некритични ресурси преди началото на реда за изобразяване (чрез webpagetest.org).
- Тествайте премахването на ресурси чрез Google Dev Tools, за да видите как е засегнато съдържанието на страницата.
- След като бъдат идентифицирани, работете с разработчиците, за да намерите най-доброто решение за отлагане на блокиращи изобразяването ресурси.
Препоръчано:
Какво представлява изобразяването в Sitecore?

Изобразяването се използва за изобразяване на страница или част от страница в Sitecore. В sitecore има много изобразявания и едно от тях е изобразяването на изглед. Изобразяването на изглед се използва в компоненти, които включват малко логика без транзакция на база данни или MVC контролер. Използва се за изобразяване на a
Изобразяването на тухли добра идея ли е?

Максираната тухла удължава живота на вашата стена с десет или дори двадесет години. Той спира влагата и влагата да проникват и да увредят стените ви, като добавя слой изолация. Това поддържа къщата ви суха и топла, дори при студено или дъждовно време
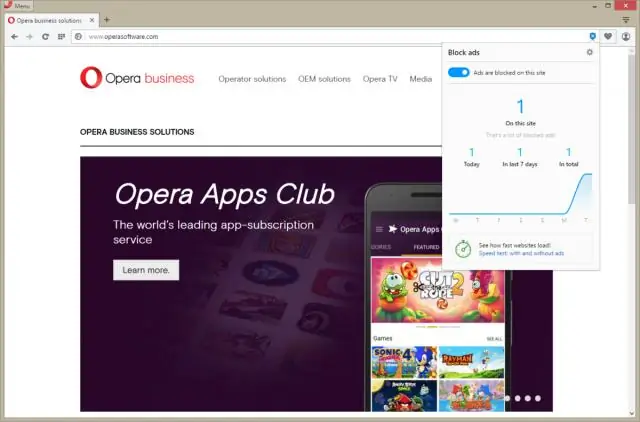
Как да активирам блокирането на реклами в Opera?

Използването на нашия естествен блокер на реклами е наистина лесно. По подразбиране е деактивиран, така че трябва да отидете в Настройки (или Предпочитания на Mac) и да преместите превключвателя „Блокиране на реклами“, за да го включите. За да активирате или деактивирате блокера на реклами за конкретен уебсайт, просто щракнете върху иконата на щит в адресната лента и завъртете превключвателя там
Как да изключа блокирането на изскачащи прозорци в AOL?

В раздела Уеб изскачащи прозорци изберете опцията Блокиране на всички уеб изскачащи прозорци, за да деактивирате всички изскачащи реклами в интернет. След това, за да деактивирате изскачащи прозорци от AOL и нашите партньори, щракнете върху раздела Изскачащи прозорци от AOL и изберете Blockmarketing изскачащи прозорци от AOL. Щракнете върху Save и след това OK
Как да изключа блокирането на изскачащи прозорци на моя компютър?

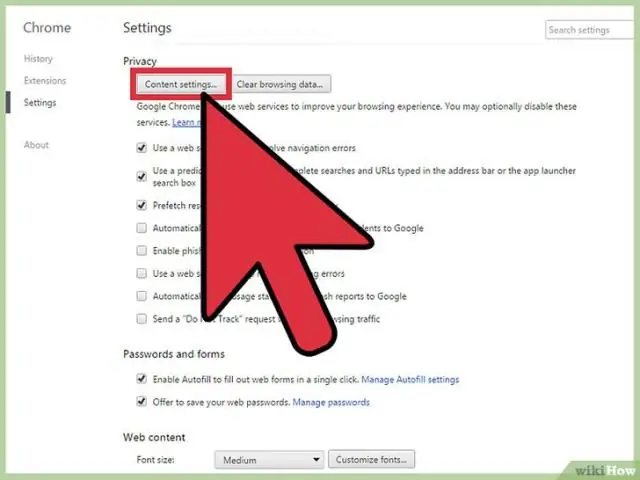
Chrome (Windows) Щракнете върху менюто Персонализиране и управление на Google Chrome (трите точки в горния десен ъгъл) Изберете Настройки. Щракнете върху Разширени в долната част. Под Поверителност и сигурност щракнете върху бутона Настройки на сайта. Изберете Изскачащи прозорци и пренасочвания. За да деактивирате блокирането на изскачащи прозорци, премахнете отметката от квадратчето Блокирано(препоръчително)
