
Съдържание:
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Има два входни типове поддържа се за “ Време за среща като входове . 2. „ Време за среща - местен ” типът на входа е а местен дата и час вход контрол. Ан вход контрол с „ Време за среща - местен ” тип вход представлява контрола, чиято стойност на елемента представлява a местен дата и час (и не съдържа информация за часовата зона).
Освен това, какви са входните типове в HTML?
Задължителният атрибут указва, че an вход полето трябва да бъде попълнено преди изпращане на формуляра. Задължителният атрибут работи със следното входни типове : текст, търсене, url, тел, имейл, парола, избор на дата, номер, квадратче за отметка, радио и файл.
кой тип въвеждане на html5 позволява на потребителя да избере дата и час с часова зона? Време за среща. Можем да комбинираме дата и час като се използва Тип ="datetime" за определяне на точна време в даден ден, както е показано на фигура 15.
Оттук нататък какво е входното системно време?
В вход елемент, притежаващ " време " стойност в атрибута тип, представлява поле за a въвеждане на време . В съвременните браузъри време полетата обикновено са представени от контроли, които позволяват на потребителите да променят стойността си по графичен начин, вместо да се налага вход директно като низ.
Как въвежданият тип време задава стойност?
Input Time defaultValue Свойство
- Променете стойността по подразбиране на полето за време: getElementById("myTime"). defaultValue = "18:00";
- Вземете стойността по подразбиране на полето за време: getElementById("myTime"). стойност по подразбиране;
- Пример, който показва разликата между свойството defaultValue и value: getElementById("myTime"); var defaultVal = x. стойност по подразбиране;
Препоръчано:
Как да вмъкна контрола за избор на дата и час на Microsoft?

Инсталиране на инструмента за избор на дата Покажете раздела Разработчик на лентата. Щракнете върху инструмента Вмъкване. Excel показва палитра от инструменти, които можете да вмъкнете във вашия работен лист. В секцията ActiveX Controls на палитрата щракнете върху опцията Още контроли. Превъртете през диалоговия прозорец, докато намерите инструмента за избор на дата и час на Microsoft. Щракнете върху OK
Какви приложения са включени във видео картата на Vodafone?

Video Pass – включва Netflix, YouTube, AmazonPrime Video, DisneyLife, My5, TVPlayer и UKTV Play. Music Pass – включва приложения като Spotify, TIDAL, Deezer, AmazonMusic, SoundCloud и Napster. Social Pass – включва Facebook, Twitter, Instagram и Pinterest. Chat Pass – включва WhatsApp, Facebook Messenger и
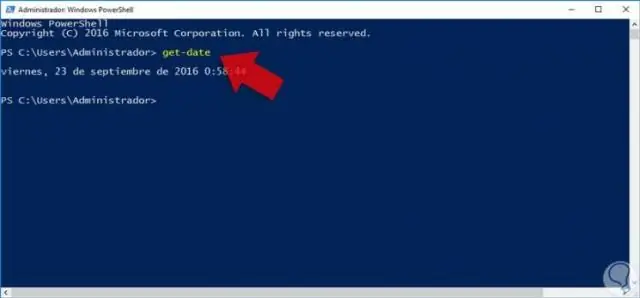
Как да получа текущата дата и час в PowerShell?

Лесно е да накарате PowerShell да показва текущата дата. За да направите това, просто въведете командлета Get-Date. Ако трябва да покажете датата по определен начин, PowerShell предлага редица различни опции за това. Най-простият метод е да използвате подсказка за показване
Как да покажа дата и час в HTML?

Ако искате да покажете датата от страна на клиента, използвайте вместо това javascript (вижте по-горе). Ние конфигурираме формата на времето (timefmt) първо с помощта на #config, след това #echo (изход) 'LOCAL_DATE': Дата/час: MM/DD/YYYY hh:mm <!--# Дата/час: MM/DD/ ГГГГ чч:мм <!--#
Какви типове файлове можете да качвате във Facebook?

Препоръчваме да използвате формат MP4 или MOV, но ето пълен списък на видео форматите, които могат да бъдат качени във Facebook: 3g2 (мобилно видео). 3gp (мобилно видео). 3gpp (мобилно видео). asf (Windows Media Video). avi (AVI видео). dat (MPEG Video). divx (DIVX Video). dv (DV видео)
