
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
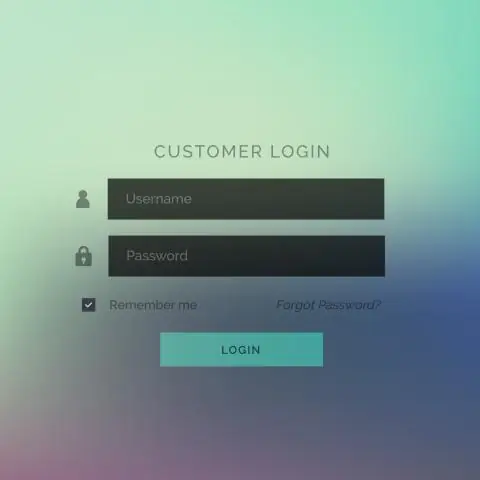
Формулярът е потребител интерфейс (UI) елемент което позволява потребителят да изпрати информация към сървър. Можем да си представим формуляр, който прилича на лист хартия, който попълвате, когато се присъединявате към a фитнес.
По подобен начин може да попитате какво е копиране на потребителския интерфейс?
Но ето най-доброто ми разбиране: Копиране на потребителския интерфейс е етикетирането на бутони, раздели и други съобщения за обичайно използване (като общи условия или съобщения за грешки). потребителски интерфейс се фокусира върху външния вид и усещане. Или още едно: UX създава визия за клиентското изживяване. потребителски интерфейс навлиза в практичните гайки и болтове за превръщането на тази визия в реалност.
Впоследствие възниква въпросът какво представляват полетата за въвеждане? Ан Поле за въвеждане е начин да направите текста на текстова контрола редактируем. Подобно на другите контроли за взаимодействие, той сам по себе си не е видим елемент на потребителския интерфейс и трябва да бъде комбиниран с един или повече визуални елементи на потребителския интерфейс, за да бъде видим.
Съответно, как се създава добра форма?
13 най-добри практики за проектиране на формуляри
- По-малкото е повече (т.е. премахнете полетата на формуляра).
- Една колона надминава многоколоновите формуляри.
- Комуникирайте ясно грешките.
- Използвайте вградена проверка на полето на формуляр.
- Поръчайте полета от най-лесните към най-трудните за попълване.
- Направете писането лесно.
- Посочете дали всяко поле е задължително или незадължително (освен ако всички не са задължителни).
Какво е UI писател?
Повече от просто Писане Микрокопиране на UX писатели са по същество продуктови дизайнери, които са част от екипа за продуктов дизайн и помагат за създаването на уебсайта, приложението или функцията от самото начало. Те са част от екипа, който решава кои функции да добавят към дигиталния продукт.
Препоръчано:
Какво означава USPS формуляр 3547?

Отрасъл: поща
Какво се случва при JavaScript за изпращане на формуляр?

Форми: изпращане на събитие и метод. Събитието за изпращане се задейства при изпращане на формуляра, обикновено се използва за валидиране на формуляра преди изпращането му до сървъра или за прекратяване на изпращането и обработката му в JavaScript. Формата на метода. submit() позволява да се инициира изпращане на формуляр от JavaScript
Какво е действие на формуляр?

Описание. Формулярът е безполезен, освен ако не се извърши някаква обработка след изпращането на формуляра. Атрибутът Theaction се използва, за да информира браузъра коя страница (или скрипт) да извика, след като се натисне бутона 'submit
Какво представлява маркерът за формуляр Enctype?

Атрибутът enctype ви позволява да посочите тип кодиране за вашия формуляр. Атрибутът enctype ви позволява да посочите тип кодиране за вашия формуляр. Това е правилната опция за повечето прости HTML форми. multipart/form-data е необходимо, ако вашите потребители трябва да качат файл чрез формуляра
Какво е PHP формуляр?

PHP – Прост HTML формуляр Когато потребителят попълни формуляра по-горе и щракне върху бутона за изпращане, данните от формуляра се изпращат за обработка към PHP файл, наречен „добре дошли. php'. Данните от формата се изпращат с метода HTTP POST. За да покажете подадените данни, можете просто да повторите всички променливи
