
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
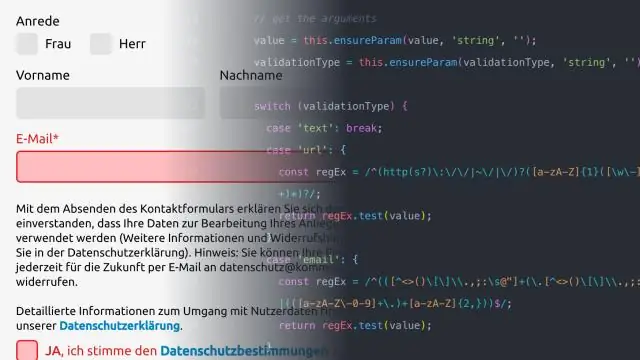
Форми : събитие и метод Изпращане . В Изпращане събитие се задейства, когато форма е подаден , обикновено се използва за валидиране на форма преди да го изпратите на сървъра или да прекратите подаване и го обработете JavaScript . Методът форма . Изпращане () позволява да се започне форма изпращане от JavaScript.
По подобен начин някой може да попита какво се случва при подаване на формуляр?
Повечето HTML форми има Изпращане бутон в долната част на форма . След като всички полета в форма са попълнени, потребителят щраква върху Изпращане бутон за запис на форма данни. Стандартното поведение е да се съберат всички данни, които са били въведени в форма и го изпратете на друга програма за обработка.
Също така, как да предотвратите изпращането на формуляр с помощта на JavaScript? Предотвратете изпращането на ENTER
- Включете следния елемент в заглавната част на вашия документ: function noenter() { return !(window.event && window.event.keyCode == 13); }
- Добавете следния атрибут към всеки входен маркер(и) във вашия формуляр:
По този начин може ли действието на формуляр да бъде функция на JavaScript?
4 отговора. А формиране на действие зададен на a JavaScript функция не се поддържа широко, изненадан съм, че работи във FireFox.
Как да изпратите формуляр с помощта на JavaScript?
В javascript onclick събитие, можете да използвате форма . Изпращане () метод за Подай формуляр . Можете да изпълнявате Изпращане действие от, Изпращане бутон, като щракнете върху хипервръзка, бутон и етикет на изображение и т.н. Можете също да изпълнявате изпращане на javascript формуляр от форма атрибути като идентификатор, име, клас, име на маркер.
Препоръчано:
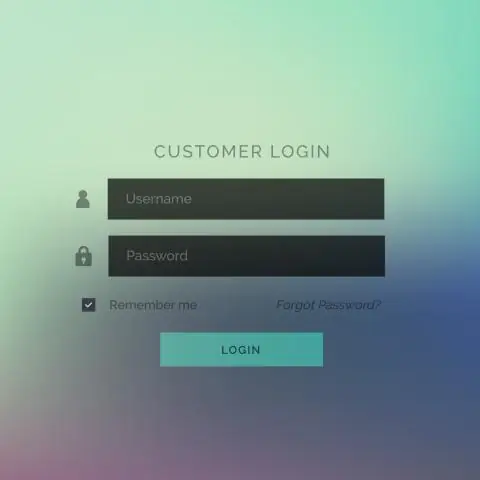
Какво е UI формуляр?

Формулярът е елемент на потребителски интерфейс (UI), който позволява на потребителя да изпраща информация до сървър. Можем да си представим формуляр, който прилича на лист хартия, който попълвате, когато се присъединявате към фитнес зала
Какво означава USPS формуляр 3547?

Отрасъл: поща
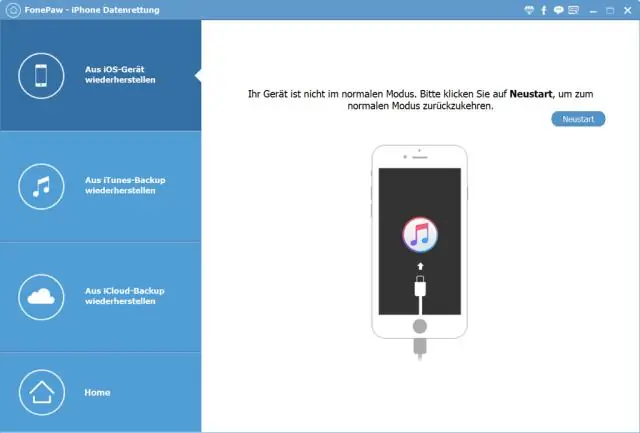
Какво се случва при рестартиране в режим на възстановяване?

Можете да изберете опцията рестартиране в режим на възстановяване. В този случай мобилният телефон ще бъде автоматично настроен на някои фабрични промени и ще бъде възстановен до предишна точка, където можете лесно да получите достъп до мобилния, а също така автоматично ще коригира промените, поради които мобилният телефон работи по-добре
Как да отворя падащото меню за стартиране при щракване, а не при задържане на курсора?

Отговор: Използвайте метода jQuery hover() По подразбиране, за да отворите или покажете падащото меню в Bootstrap, трябва да щракнете върху задействащия елемент. Въпреки това, ако искате да покажете падащото меню при задържане на курсора на мишката вместо щракване, можете да го направите с малко персонализиране, като използвате CSS и jQuery
Какво представлява услугата за изпращане на колети?

Препращането на пакети е услуга за международна доставка, предлагана от корабни компании на международни онлайн купувачи, които искат да правят трансгранично онлайн пазаруване
