
- Автор Lynn Donovan [email protected].
- Public 2024-01-08 23:22.
- Последно модифициран 2025-01-22 17:18.
А блок - елемент на ниво може да заема един ред или няколко реда и има прекъсване на ред преди и след елемент . Други примери за блок - етикет за ниво са: Заглавие етикети
да се
Списък (подреден, неподреден, описание и списъчен елемент) етикети
,
,
Тук какво представлява съдържанието на блоково ниво в HTML?
Блокиране елементите се появяват на екрана, сякаш имат прекъсване на ред преди и след тях. Например th
,
,
,
,
,
,
,
,
,,
и елементите са всички ниво на блока елементи.
Също така, какво представляват блоковите елементи? Блокиране -ниво елементи обикновено containinline елементи и други блок -ниво елементи . Когато се изобразява визуално, блок -ниво елементи обикновено започват от нов ред. Следното се дефинира като блок -ниво елементи в HTML 4: АДРЕС -Адрес. БЛОКОВА ЦИТАТА - Блокиране цитат.
Впоследствие въпросът е какво представляват вградените тагове в HTML?
Вградени елементи са тези, които заемат само пространството, ограничено от етикети дефиниране на елемент , вместо да нарушават потока на съдържанието. В тази статия ще lexamine HTML вградени елементи и как те се различават от блоково ниво елементи.
Какво представляват DIV и SPAN тагове в HTML?
Разликата между обхват и раздел е, че а span елемент е на линия и обикновено се използва за малка част от HTML вътре в ред (като вътре в абзац), докато a раздел (разделение) елемент е блоков ред (което по същество е еквивалентно на прекъсване на ред преди и след него) и се използва за групиране на по-големи парчета код.
Препоръчано:
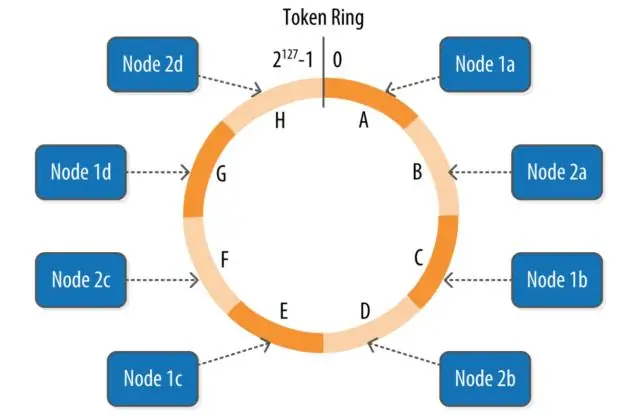
Какво представлява обхватът на маркерите в Касандра?

Токенът в Cassandra е хеш стойност. Когато се опитате да вмъкнете данни в Cassandra, тя ще използва алгоритъм за хеширане на първичния ключ (който е комбинация от ключ за дял и колона за клъстериране на таблицата). Диапазонът на токена за данни е 0 – 2^127. На всеки възел в клъстер на Касандра или „пръстен“се дава начален токен
Какво означава ниво на грешка 1?

Определено ниво на грешка може да означава всичко, което програмистът иска. Повечето програмисти са съгласни, че aerrorlevel 0 означава, че командата е изпълнена успешно, а ниво на грешка 1 или по-високо обикновено е spellstrouble
Какво действа като допълнителен слой на сигурност на ниво подмрежа във VPC?

Мрежовите ACL (NACL) са незадължителен слой на сигурност за VPC, който действа като защитна стена за контролиране на трафика във и извън една или повече подмрежи. ACL по подразбиране позволява целия входящ и изходящ трафик
Какво представляват протоколите на ниво приложение?

Протоколи на ниво приложение. Мрежите изграждат своите различни комуникационни протоколи един върху друг. Докато IP позволява на компютъра да комуникира в мрежа, той пропуска различни функции, които TCP добавя. SMTP, протоколът, използван за изпращане на имейл, е работният протокол, изграден на TCP/IP
За какво са маркерите в WordPress?

Тагът е една от предварително дефинираните таксономии в WordPress. Потребителите могат да добавят тагове към своите публикации в WordPress заедно с категории. Въпреки това, докато категорията може да обхваща широк спектър от теми, маркерите са с по-малък обхват и са фокусирани върху конкретни теми. Мислете за тях като ключови думи, използвани за теми, обсъждани в конкретна публикация
