
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Създайте бутон изглеждат като а връзка с Bootstrap . Използвайте на. btn- клас връзка в Bootstrap да се създайте бутон изглеждат като а връзка.
Впоследствие може да се запитаме и как да направите бутон връзка в HTML?
Можете да изберете един от следните методи, за да добавите връзка към HTML бутон
- Добавете вградено събитие onclick. към HTML маркер в HTML елемент.
- Използвайте атрибути за действие или формация в елемента. атрибут на действие.
- Оформете връзката като бутон. Добавете връзка, оформена като HTML бутон със свойства на CSS.
Впоследствие въпросът е как да стилизирам бутоните за стартиране? Как да промените стила на бутоните за стартиране
- Стъпка 1: Намерете класа на бутоните. Първата стъпка към персонализирането на вашите бутони е да знаете класа на бутоните.
- Стъпка 2: Намерете класа в CSS. Всички бутони с този клас ще бъдат засегнати от стила, който изберете.
- Стъпка 3: Форматирайте бутона. Вече можете да персонализирате бутона с помощта на CSS.
Тогава кой клас се използва, за да накара бутон да заеме цялата налична ширина?
< бутон > има btn-блока клас , която обхваща пълна ширина на неговия контейнер (който е споменатият по-горе).
Как да стилизирам бутон в bootstrap 4?
Bootstrap 4 предоставя девет предварително дефинирани стилове за бутони - всеки служи за различна семантична цел. Да се стил а бутон , използвайте На Bootstrap . btn клас, последван от желания стил . Например води до първичен бутон.
Препоръчано:
Кой оператор се използва за динамично разпределяне на обект от клас в C ++?

C++ поддържа динамично разпределение и освобождаване на обекти с помощта на операторите new и delete. Тези оператори заделят памет за обекти от пул, наречен свободно съхранение. Операторът new извиква оператора за специална функция new, а операторът delete извиква оператора за специална функция delete
Кой знак използва jQuery като пряк път за jquery?

Стандартният пряк път за функцията jQuery, предоставен от библиотеката на jQuery, е $ Например: $('p'). css('цвят','червено'); Той ще избере всеки параграф на страницата и ще промени цвета на шрифта на червен. Този ред е точно същият като: jQuery('p')
Кой инструмент може да се използва за създаване на икони и начални екрани за всички поддържани устройства?

Едно от най-готините неща за Ionic е инструментът за ресурси, който те предоставят за автоматично генериране на всички начални екрани и икони, от които се нуждаете. Дори и да не използвате Ionic, би си струвало да инсталирате само за да използвате този инструмент и след това да прехвърлите началните екрани и иконите към действителния си проект
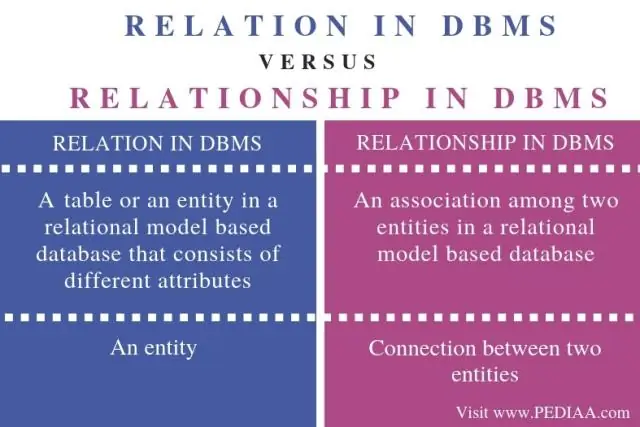
Каква е разликата между унарна връзка, бинарна връзка и трикомпонентна връзка?

Унарна връзка е, когато и двамата участници във връзката са едно и също образувание. Например: Предметите могат да бъдат предпоставки за други предмети. Тернарна връзка е, когато три субекта участват във връзката
Кой клас се използва за създаване на нишка?

Най-лесният начин да създадете нишка е да създадете клас, който имплементира Runnable интерфейса. За да изпълните метода run() от нишка, предайте екземпляр на MyClass на Thread в неговия конструктор (Конструктор в Java е блок от код, подобен на метод, който се извиква, когато се създава екземпляр на обект)
