
- Автор Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- Последно модифициран 2025-01-22 17:18.
Създаване на наши собствени JavaScript обещания
В Обещай конструкторът приема функция (изпълнител), която ще бъде изпълнена незабавно и предава две функции: resolve, която трябва да бъде извикана, когато Обещай е разрешен (предаване на резултат) и reject, когато е отхвърлен (предаване на грешка).
Имайки предвид това, какви са обещанията в JavaScript?
JavaScript | Обещания . Обещания се използват за обработка на асинхронни операции в JavaScript . Те са лесни за управление, когато се занимават с множество асинхронни операции, при които обратните повиквания могат да създадат ад за обратно извикване, водещ до неуправляем код.
Освен това, защо се нуждаем от обещания в JavaScript? Обещанията позволяват грешките да се предават надолу по веригата и да се обработват на едно общо място, без да се налага да се поставят слоеве от ръчна обработка на грешки. Обещай обектите се използват за изпълнение на асинхронни функции. От 1-ви ред на документите на MDN: The Обещай обектът се използва за асинхронни изчисления.
как обещанията работят под капака?
Обещания , под капака . Предавате обратно извикване, което определя конкретното ви поведение обещание . А Обещай е контейнер, който ни дава API за управление и трансформиране на стойност и неговата специфика е, че ни позволява да управляваме и трансформираме стойности, които всъщност все още не са там.
Асинхронни ли са обещанията на JavaScript?
Обещания предоставят по-проста алтернатива за изпълнение, съставяне и управление асинхронен операции в сравнение с традиционните подходи, базирани на обратно извикване. Те също ви позволяват да се справите асинхронен грешки, използващи подходи, които са подобни на синхронни try/catch.
Препоръчано:
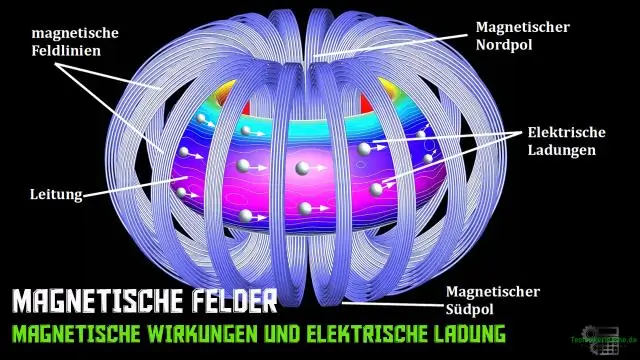
Как работят магнитните защитни ленти?

Лентата е облицована с магнитен материал с умерена магнитна „твърдост“. Откриването се случва при долавяне на хармоници и сигнали, генерирани от магнитния отговор на материала при нискочестотни магнитни полета. Когато феромагнитният материал е намагнетизиран, той принуждава аморфната метална лента да се насища
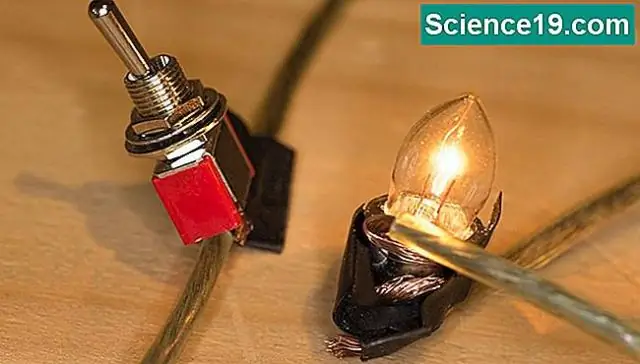
Как работят лампите, които докосвате, за да включите?

Това означава, че ако една верига се опита да зареди лампата с електрони, ще е необходим определен брой, за да я „напълни“. Когато докоснете лампата, тялото ви увеличава капацитета си. Необходими са повече електрони, за да напълнят вас и лампата и веригата открива тази разлика
Какви са обещанията в AngularJS?

Обещанието е обект, който се връща от отложен обект. Можете да регистрирате различни обратни извиквания за различни събития resolve(), reject() или notify() и то ще се изпълни, когато асинхронната функция завърши. Deferred API: Нов екземпляр на defer се създава чрез извикване на $q
Как работят модулите в JavaScript?

Модулите са малки единици от независим код за многократна употреба, който се желае да се използва като градивни елементи при създаването на нетривиално Javascript приложение. Модулите позволяват на разработчика да дефинира частни и публични членове поотделно, което го прави един от най-желаните модели на дизайн в парадигмата на JavaScript
Как работят обектите в JavaScript?

Работа с обекти. JavaScript е проектиран на проста обектно-базирана парадигма. Обектът е колекция от свойства, а свойството е асоциация между име (или ключ) и стойност. Стойността на свойството може да бъде функция, като в този случай свойството е известно като метод
